jEasyUI mencipta gabungan lajur
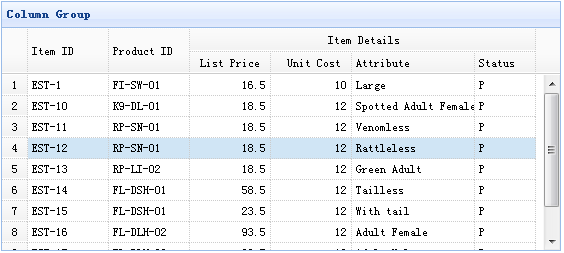
easyui's DataGrid boleh mencipta kombinasi lajur, seperti yang ditunjukkan di bawah:

Dalam contoh ini, kami menggunakan data rata untuk mengisi data Grid (DataGrid) data dan gabungkan harga senarai, kos unit, addr1, lajur status di bawah satu lajur.
Untuk membuat gabungan lajur, anda harus menentukan data lajur pemalam datagrid. Setiap elemen lajur mentakrifkan set sel yang boleh digabungkan menggunakan sifat rowspan atau colspan.
Kod berikut melaksanakan contoh di atas:
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid9.zip








