lajur pemformatan jEasyUI
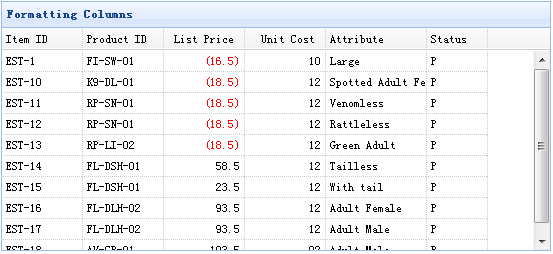
Contoh berikut memformat data lajur dalam Easyui DataGrid dan menggunakan pemformat lajur tersuai untuk menukar teks menjadi merah jika harga kurang daripada 20.

Untuk memformat lajur DataGrid, kita perlu menetapkan sifat pemformat, iaitu fungsi. Fungsi pemformatan ini mengandungi tiga parameter:
nilai: nilai medan sepadan dengan lajur semasa.
baris: Data rekod baris semasa.
indeks: Indeks baris semasa.
Buat DataGrid
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Sila ambil perhatian bahawa medan 'listprice' mempunyai atribut 'formatter', yang digunakan untuk menentukan fungsi pemformatan.
Fungsi pemformatan tulis
function formatPrice(val,row){
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid7.zip








