jEasyUI menukar lajur secara dinamik
Lajur DataGrid boleh ditakrifkan secara ringkas menggunakan atribut 'lajur'. Jika anda ingin menukar lajur secara dinamik, itu tidak menjadi masalah sama sekali. Untuk menukar lajur, anda boleh memanggil kaedah datagrid sekali lagi, menghantar sifat lajur baharu.
Buat DataGrid
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> </table>
$('#tt').datagrid({
columns:[[
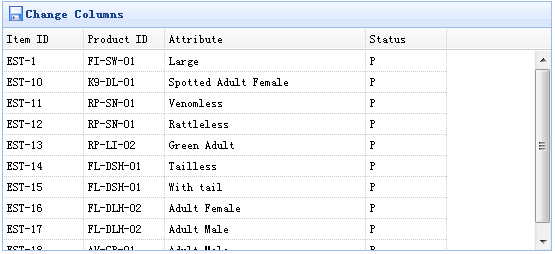
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',width:80}
]]
});Jalankan halaman web, anda akan melihat:

Tetapi kadangkala anda ingin menukar lajur, jadi anda perlu menulis beberapa kod :
$('#tt').datagrid({
columns:[[
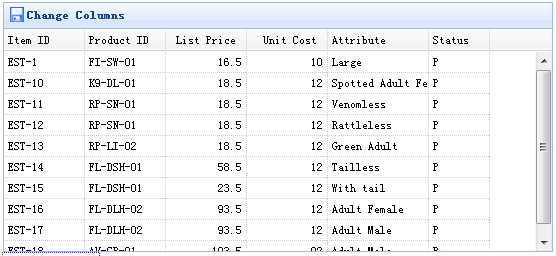
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
});Sila ingat bahawa kami telah menentukan sifat lain, seperti: url, lebar, tinggi, dsb. Kita tidak perlu mentakrifkannya lagi, kita menentukan yang perlu kita ubah.

Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid6.zip








