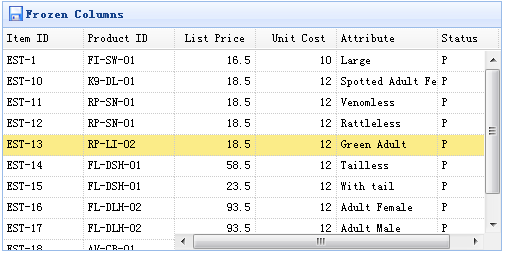
jEasyUI menetapkan lajur beku
Contoh ini menunjukkan cara membekukan beberapa lajur supaya ia tidak boleh menatal di luar paparan apabila pengguna mengalihkan bar skrol mendatar pada grid.

Untuk membekukan lajur, anda perlu menentukan sifat frozenColumns. Sifat frozenColumn adalah sama dengan sifat columns.
$('#tt').datagrid({
title:'Frozen Columns',
iconCls:'icon-save',
width:500,
height:250,
url:'data/datagrid_data.json',
frozenColumns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
]],
columns:[[
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
});Anda tidak perlu menulis sebarang kod javascript, jadi anda boleh mencipta komponen datagrid seperti yang ditunjukkan di bawah:
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:500px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead frozen="true"> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> </tr> </thead> <thead> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Muat turun contoh jQuery EasyUI
jeasyui-datagrid- datagrid5.zip








