editor sambungan jEasyUI
Sesetengah editor biasa ditambahkan pada grid data untuk membolehkan pengguna mengedit data. Semua editor ditakrifkan dalam objek $.fn.datagrid.defaults.editors, yang boleh diwarisi dan diperluaskan untuk menyokong editor baharu. Tutorial ini akan menunjukkan kepada anda cara menambah editor penjepit nombor baharu pada grid data.

Wariskan editor numberpinner sambungan
$.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});Buat grid data (DataGrid) dalam penanda html
<table id="tt" style="width:600px;height:250px"
url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit"
singleSelect="true" idField="itemid" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th>
<th field="attr1" width="180" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
<th field="action" width="80" align="center" formatter="formatAction">Action</th>
</tr>
</thead>
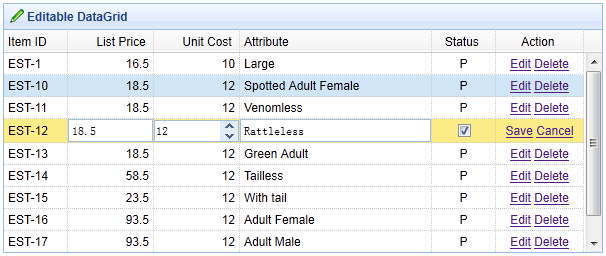
</table>Kami menetapkan editor numberpinner kepada medan 'kos unit' . Apabila mula mengedit baris, pengguna boleh mengedit data melalui editor numberspinner.
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid23.zip








