Butiran paparan baris sambungan jEasyUI
JQuery EasyUI Data Grid - Butiran paparan baris lanjutan
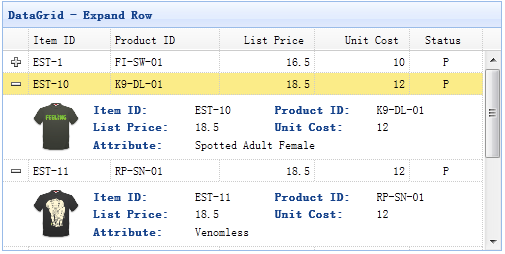
Datagrid boleh menukar paparannya untuk memaparkan kesan yang berbeza . Menggunakan paparan terperinci, grid data boleh memaparkan butang kembangkan ("+" atau "-") di sebelah kiri baris data. Pengguna boleh mengembangkan baris untuk memaparkan butiran tambahan.

Langkah 1: Cipta DataGrid
<table id="dg" style="width:500px;height:250px" url="datagrid8_getdata.php" pagination="true" sortName="itemid" sortOrder="desc" title="DataGrid - Expand Row" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="status" width="50" align="center">Status</th> </tr> </thead> </table>
Langkah 2: Sediakan paparan terperinci untuk DataGrid
Untuk menggunakan paparan terperinci, Ingatlah untuk memetik fail skrip paparan di kepala halaman.
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>rrree
Kami mentakrifkan fungsi 'detailFormatter' untuk memberitahu grid data cara untuk memaparkan paparan terperinci. Dalam kes ini, kami mengembalikan elemen '<div>' yang mudah yang akan bertindak sebagai bekas untuk kandungan terperinci. Ambil perhatian bahawa butirannya kosong. Apabila pengguna mengklik pada butang kembangkan ('+'), acara onExpandRow akan dicetuskan. Jadi kita boleh menulis beberapa kod untuk memuatkan butiran ajax. Akhirnya kami memanggil kaedah 'fixDetailRowHeight' untuk menetapkan ketinggian baris apabila butiran dimuatkan.
Langkah 3: Kod sisi pelayan
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid21.>








