paging tersuai jEasyUI
Grid data (datagrid) mempunyai fungsi halaman terbina dalam dengan ciri yang sangat baik, dan penyesuaian juga agak mudah. Dalam tutorial ini, kami akan mencipta grid data dan menambah beberapa butang tersuai pada bar alat halaman.

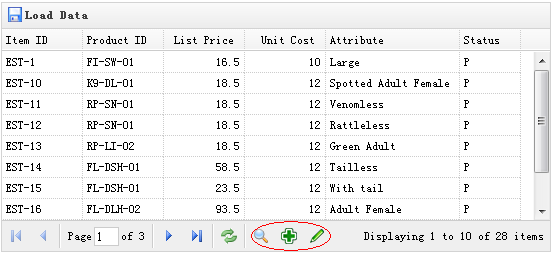
Buat DataGrid
<table id="tt" title="Load Data" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" iconCls="icon-save" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Sila ingat untuk menetapkan atribut 'penomboran' kepada benar supaya bar alat halaman akan dijana.
Bar Alat Penomboran Tersuai
var pager = $('#tt').datagrid('getPager'); // get the pager of datagrid
pager.pagination({
showPageList:false,
buttons:[{
iconCls:'icon-search',
handler:function(){
alert('search');
}
},{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-edit',
handler:function(){
alert('edit');
}
}],
onBeforeRefresh:function(){
alert('before refresh');
return true;
}
});Seperti yang anda lihat, kami mula-mula mendapatkan objek kelui bagi grid data, dan kemudian mencipta semula penomboran. Kami menyembunyikan senarai halaman dan menambah tiga butang baharu.
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid11.zip








