jEasyUI mencipta aplikasi CRUD
Pengumpulan data dan pengurusan data yang betul adalah keperluan biasa untuk aplikasi rangkaian. CRUD membolehkan kami menjana senarai halaman dan mengedit rekod pangkalan data. Tutorial ini akan menunjukkan kepada anda cara untuk melaksanakan CRUD DataGrid menggunakan rangka kerja jQuery EasyUI.
Kami akan menggunakan pemalam berikut:
datagrid: Paparkan data senarai kepada pengguna.
dialog: Buat atau edit satu mesej pengguna.
borang: digunakan untuk menyerahkan data borang.
messeger: Paparkan beberapa maklumat operasi.
Langkah 1: Sediakan pangkalan data
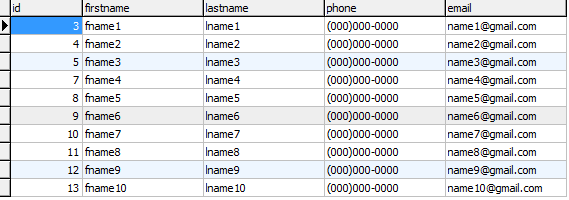
Kami akan menggunakan pangkalan data MySql untuk menyimpan maklumat pengguna. Cipta pangkalan data dan jadual 'pengguna'.

Langkah 2: Buat DataGrid untuk memaparkan maklumat pengguna
Buat DataGrid tanpa kod javascript.
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
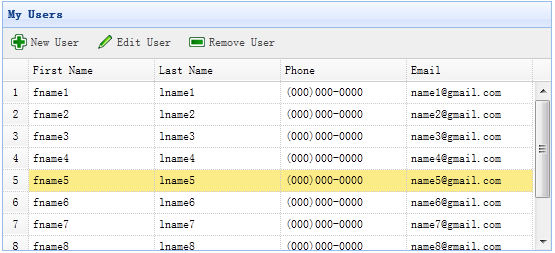
Kami tidak perlu menulis sebarang kod javascript untuk memaparkan senarai kepada pengguna, seperti yang ditunjukkan di bawah:

DataGrid menggunakan 'url' atribut, Dan memberikan nilai 'get_users.php', digunakan untuk mendapatkan semula data daripada pelayan.
Kod untuk fail get_users.php
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);Langkah 3: Buat dialog borang
Kami menggunakan dialog yang sama untuk mencipta atau mengedit pengguna.
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
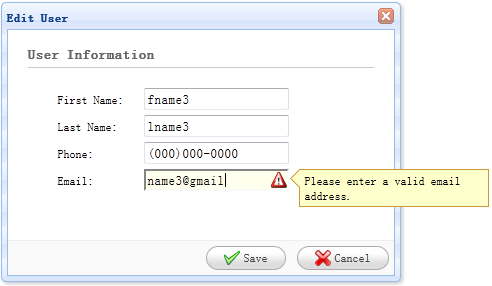
</div>Kotak dialog ini telah dibuat tanpa sebarang kod javascript:.

Langkah 4: Laksanakan mencipta dan mengedit pengguna
Apabila mencipta pengguna, buka kotak dialog dan kosongkan data borang.
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}Apabila mengedit pengguna, membuka dialog dan memuatkan data borang daripada baris yang dipilih dalam grid data.
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}'url' menyimpan alamat URL yang dikembalikan oleh borang semasa menyimpan data pengguna.
Langkah 5: Simpan data pengguna
Kami menggunakan kod berikut untuk menyimpan data pengguna:
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}Sebelum menyerahkan borang, fungsi 'onSubmit' akan dipanggil, ini fungsi digunakan Sahkan nilai medan borang. Apabila nilai medan borang berjaya diserahkan, tutup kotak dialog dan muat semula datagrid.
Langkah 6: Alih keluar pengguna
Kami menggunakan kod berikut untuk mengalih keluar pengguna:
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}
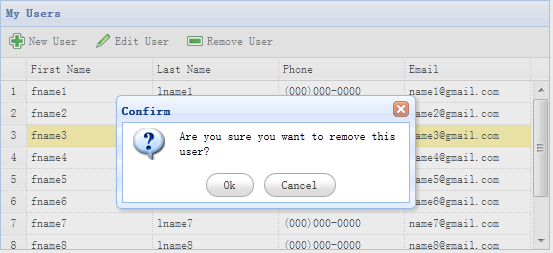
Sebelum mengalih keluar baris, kami akan memaparkan A kotak dialog pengesahan membolehkan pengguna memutuskan sama ada hendak mengalih keluar baris data sebenarnya. Apabila data berjaya dialih keluar, panggil kaedah 'muat semula' untuk memuat semula datagrid data.
Langkah 7: Jalankan kod
Buka MySQL dan jalankan kod dalam penyemak imbas.
Muat turun contoh jQuery EasyUI
jeasyui-app-crud1.zip








