Papan Cerita iOS
Papan Cerita IOS (Papan Cerita)
Pengenalan
Papan Cerita hanya diperkenalkan dalam iOS 5. Apabila kami menggunakan Papan Cerita, sasaran penggunaan hendaklah iOS5.0 atau lebih tinggi.
Papan cerita membantu kami memahami aliran visual skrin, mencipta semua skrin aplikasi di bawah antara muka
Papan Cerita Utama.papan cerita.Contoh langkah
1 Buat aplikasi paparan tunggal dan pilih kotak pilihan papan cerita semasa membuat aplikasi.
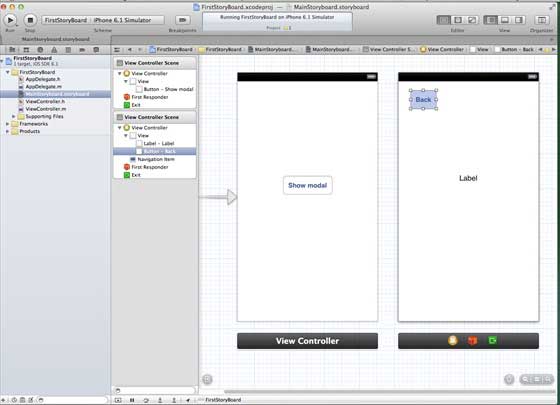
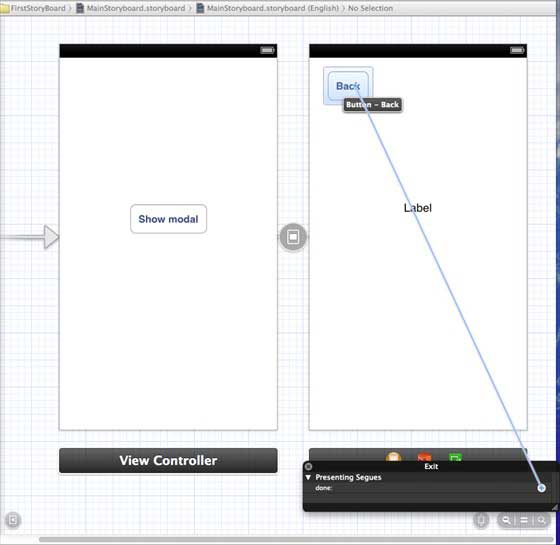
2. Pilih MainStoryboard.storyboard, di sini anda boleh menemui pengawal paparan tunggal. Tambah pengawal paparan, kemas kini pengawal paparan seperti yang ditunjukkan di bawah

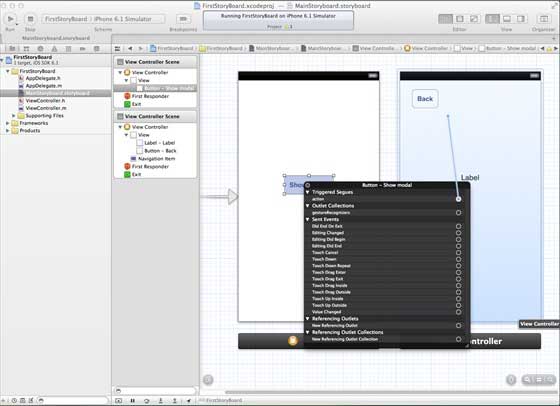
3. Klik kanan butang "tunjukkan modal (mod paparan)" dan seretnya dari pengawal paparan kiri ke pengawal paparan kanan, seperti yang ditunjukkan di bawah:

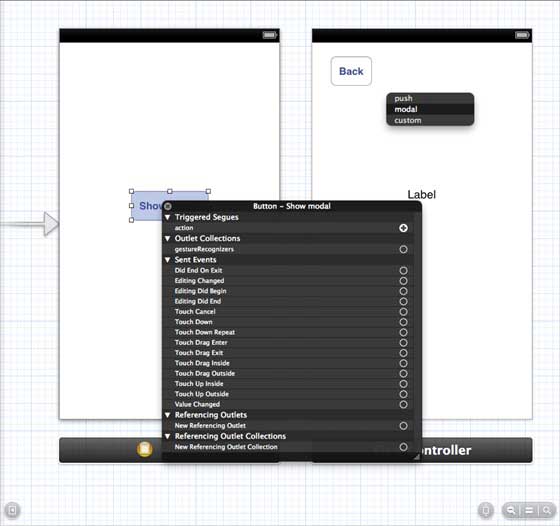
4 Sekarang daripada tiga paparan yang ditunjukkan di bawah Pilih modal daripada paparan pilihan

5. Kemas kini ViewController.h seperti yang ditunjukkan di bawah
#import <UIKit/UIKit.h>@interface ViewController : UIViewController-(IBAction)done:(UIStoryboardSegue *)seque;@end
6 Kemas kini ViewController.m seperti yang ditunjukkan di bawah
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad{ [super viewDidLoad];}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}-(IBAction)done:(UIStoryboardSegue *)seque{ [self.navigationController popViewControllerAnimated:YES];}@end7 Pilih "MainStoryboard.storyboard" dan klik kanan Klik butang "Keluar". dan sambungkan butang belakang dalam pengawal paparan kanan, seperti yang ditunjukkan dalam gambar di bawah

Output
Jalankan aplikasi dalam peranti iPhone dan dapatkan output berikut

Sekarang , pilih mod paparan, anda akan mendapat hasil keluaran berikut