Elemen semantik HTML5
Semantik = makna.
Unsur semantik = makna unsur.
Apakah unsur semantik?
Unsur semantik dapat menerangkan dengan jelas Implikasinya adalah untuk pelayar dan pembangun.
Tiada semantik Contoh elemen: <div> dan <span> - tidak perlu mempertimbangkan kandungan.
Semantik Contoh elemen: < ;form> ;, <table>, dan <img> - mentakrifkan kandungannya dengan jelas.
Sokongan penyemak imbas
![]()
Internet Explorer Elemen semantik disokong dalam 9+, Firefox, Chrome, Safari dan Opera.
Nota: Internet Explorer 8 dan lebih awal tidak menyokong elemen ini Walau bagaimanapun penyelesaian yang serasi disediakan di bahagian bawah artikel.
Semantik baharu dalam. Elemen HTML5
Banyak tapak web sedia ada mengandungi kod HTML berikut: <div id="nav">, <div class="header">, atau <div id="footer">, Untuk menunjukkan pautan navigasi, pengepala dan treler
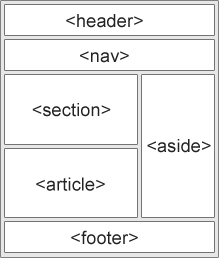
HTML5 menyediakan elemen semantik baharu untuk mengenal pasti bahagian halaman Web yang berbeza:
< 🎜>
- <nav>
- <bahagian>
- <artikel> <ketepikan>
- <figcaption>
- <angka>
- <footer>

><teg bahagian> mentakrifkan bahagian (bahagian, bahagian) dalam dokumen. Seperti bab, pengepala, pengaki atau bahagian lain dokumen. Menurut dokumentasi W3C HTML5: bahagian mengandungi set kandungan dan tajuknya.
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p> </section> </body> </html>
Klik butang "Run Instance" untuk melihat contoh dalam talian
<artikel> .<artikel> Contoh penggunaan elemen: Catatan forum
- Catatan blog
- Berita
- Komen
Instance<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talianHTML5 <nav> Elemen
<nav> mentakrifkan bahagian pautan navigasi. Elemen
<nav> digunakan untuk mentakrifkan bahagian pautan navigasi halaman Walau bagaimanapun, tidak semua pautan perlu disertakan dalam elemen
Contoh
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="#">HTML</a> | <a href="#">CSS</a> | <a href="#">JavaScript</a> | <a href="#">jQuery</a> </nav> </body> </html>
Jalankan contoh»Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
HTML5 < diketepikan> elemen
<teg di luar kawasan utama halaman (seperti bar sisi). Kandungan
teg tepi hendaklah berkaitan dengan kandungan kawasan utama
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> </body> </html>
Berjalan. Contoh»Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
elemen HTML5 <header>
<header> ; elemen menerangkan kepala Kawasan dokumen
<header> elemen Ambil perhatian bahawa ia digunakan untuk menentukan kawasan paparan pengenalan kandungan.
Anda boleh menggunakan berbilang <header> ; elemen dalam halaman.
Contoh berikut Mentakrifkan pengepala artikel:
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2011-03-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
Contoh Jalankan »Klik butang "Jalankan Contoh" untuk melihat Contoh dalam talian
HTML5 <footer> Elemen
<footer> elemen menerangkan bahagian bawah dokumen.
<footer> untuk pautan, maklumat hubungan, dsb.
Anda boleh menggunakan berbilang <footer> >
Jalankan Instance»Klik butang "Run Instance" untuk melihat contoh dalam talianHTML5 <figure> elemen Teg<figcaption> mentakrifkan tajuk <angka> elemen
<angka> menentukan kandungan aliran bebas (imej, carta, foto, kod, dsb.). Kandungan elemen<figure> hendaklah berkaitan dengan kandungan utama, tetapi tidak akan memberi kesan kepada aliran dokumen jika dialih keluar. Teg
<figcaption> unsur .Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> </footer> </body> </html>
Run instance »Klik butang "Run Instance" untuk melihat instance dalam talianBolehkah kita mula menggunakan elemen semantik ini
Elemen di atas adalah semua elemen blok (kecuali <figcaption>).
Untuk membuat blok ini? dan Elemen berkuat kuasa dalam semua versi penyemak imbas Anda perlu menetapkan beberapa atribut dalam fail helaian gaya (kod gaya berikut membenarkan versi lama penyemak imbas menyokong elemen peringkat blok yang diperkenalkan dalam bab ini):
pengepala, bahagian, pengaki, tepi, navigasi, artikel, angka
{
paparan: sekat
}Masalah dalam Internet Explorer 8 dan versi IE yang lebih awal;
IE8 dan versi IE terdahulu tidak boleh memaparkan kesan CSS dalam elemen ini, jadi anda tidak boleh menggunakan <header>, <section>, <footer>, <side>, <nav>, <artikel>, <angka>, atau elemen HTML5 lain.
Penyelesaian: Anda boleh menggunakan skrip HTML5 Shiv Javascript untuk menyelesaikan isu keserasian IE. Alamat muat turun HTML5 Shiv: http://code.google.com/p/html5shiv/
Selepas memuat turun, masukkan kod berikut ke dalam halaman web:
<!--[jika lt IE 9]>
<skrip src="html5shiv.js"></skrip>
<![endif]-->Kod di atas akan memuatkan fail html5shiv.js apabila penyemak imbas lebih kecil daripada IE9. Anda mesti meletakkannya dalam elemen <head> kerana IE perlu memaparkan elemen HTML5 baharu ini selepas kepala dimuatkan








