HTML5 Kanvas
Teg
<kanvas> mentakrifkan grafik, seperti carta dan imej lain, dan anda mesti menggunakan skrip untuk melukis grafik.
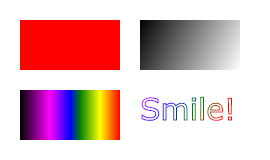
Lukis segi empat tepat merah, segi empat tepat kecerunan, segi empat tepat berwarna dan beberapa teks berwarna pada kanvas.
Apa itu Canvas? Elemen ; canvas> hanyalah bekas grafik dan anda mesti menggunakan skrip untuk melukis grafik.
Anda boleh menggunakan Canva untuk melukis laluan, kotak, bulatan, aksara dan menambah imej dalam pelbagai cara. 
Sokongan penyemak imbas
Internet Explorer 9+, Firefox, Opera, Chrome dan Safari menyokong elemen <kanvas>.
Nota:Internet Explorer 8 dan versi IE terdahulu tidak menyokong elemen <kanvas>
Buat kanvas ![]()
Nota: Secara lalai, elemen <kanvas>
<canvas>Contoh mudah adalah seperti berikut:<canvas id="myCanvas" width="200" height="100"></canvas> ;
Nota: Teg biasanya perlu menentukan atribut id (sering dirujuk dalam skrip), Atribut lebar dan tinggi menentukan saiz kanvas.
Petua:Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk melihat dalam talian instance
Gunakan JavaScript untuk melukis imejElemen kanvas itu sendiri tidak mempunyai keupayaan melukis. Semua kerja lukisan mesti dilakukan dalam JavaScript:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>Run Instance»
Klik Butang "Run Instance" untuk melihat contoh dalam talian
Kemudian, cipta objek konteks:
var ctx=c.getContext("2d");ObjekgetContext("2d") ialah objek HTML5 terbina dalam dengan pelbagai kaedah untuk melukis laluan, segi empat tepat, bulatan, aksara dan menambah imej.
Dua baris kod berikut melukis segi empat tepat merah:
ctx.fillRect(0,0,150,75);
Tetapkan sifat fillStyle kepada warna, kecerunan atau corak CSS. fillStyle Tetapan lalai ialah #000000 (hitam). Kaedah
fillRect(x,y,width,height) mentakrifkan kaedah pengisian semasa bagi segi empat tepat.
Koordinat Kanvas
kanvas ialah grid dua dimensi.
Koordinat sudut kiri atas kanvas ialah (0,0)
Kaedah fillRect di atas mempunyai parameter (0,0,150,75).
Bermaksud: Lukiskan segi empat tepat 150x75 pada kanvas, bermula dari sudut kiri atas (0,0).
Contoh Koordinat
Seperti yang ditunjukkan di bawah, koordinat X dan Y bagi kanvas digunakan untuk meletakkan lukisan pada kanvas. Koordinat kedudukan dipaparkan pada bingkai segi empat tepat di mana tetikus bergerak.
Kanvas - Laluan
Untuk melukis garisan pada Kanvas, kami akan menggunakan dua kaedah berikut:
-
moveTo(x,y) mentakrifkan koordinat permulaan bagi baris
lineTo(x,y) mentakrifkan koordinat penamat daripada garisan
Untuk melukis garisan kita mesti menggunakan kaedah "dakwat", sama seperti stroke().
Untuk melukis bulatan dalam kanvas, kami akan menggunakan kaedah berikut:
arka(x,y,r,mula,berhenti)
Malah, kami menggunakan kaedah "dakwat" apabila melukis bulatan, seperti strok() atau isi().
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html>Run Instance»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Kanvas - Teks
Gunakan kanvas untuk melukis teks dan kaedah adalah seperti berikut:
font - tentukan font
fillText(text,x,y) - draw teks padat pada kanvas
strokeText(text,x,y) - Lukis teks kosong pada kanvas
menggunakan fillText ():
Gunakan strokeText():
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
</html>Contoh Jalankan»
Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
Kecerunan boleh mengisi segi empat tepat, bulatan, garisan, teks, dsb. , pelbagai Bentuk boleh menentukan warna yang berbeza sendiri.
Terdapat dua cara berbeza untuk menetapkan kecerunan Kanvas:
createLinearGradient(x,y,x1,y1) - Buat kecerunan garis
createRadialGradient(x,y,r,x1,y1,r1) - Buat kecerunan jejari/bulatan
Apabila kita menggunakan objek kecerunan, kita mesti menggunakan dua atau lebih warna hentian.
Kaedah addColorStop() menentukan hentian warna Parameter diterangkan mengikut koordinat, yang boleh menjadi 0 hingga 1.
Gunakan kecerunan dan tetapkan nilai fillStyle atau strokeStyle kepada. Kecerunan, kemudian lukis bentuk, seperti segi empat tepat, teks atau garisan.
Gunakan createLinearGradient():
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
</script>
</body>
</html>Run Instance»
Klik "Run Instance butang " " untuk melihat contoh dalam talian
Gunakan createRadialGradient():
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
</script>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
Kanvas - Imej
Letakkan imej pada kanvas, gunakan kaedah berikut:
drawImage(imej,x,y)
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;"> 您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); // Create gradient var grd=ctx.createLinearGradient(0,0,200,0); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); // Fill with gradient ctx.fillStyle=grd; ctx.fillRect(10,10,150,80); </script> </body> </html>
Run Instance»Klik butang "Run Instance" untuk melihat contoh dalam talian
Manual Rujukan Kanvas HTML
Untuk atribut lengkap teg, sila rujuk Manual Rujukan Kanvas.
The HTML <canvas> Tag
| Tag | 描述 |
|---|---|
| <canvas> | HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 |