susun atur HTML
Susun atur halaman web adalah sangat penting untuk menambah baik penampilan tapak web anda.
Sila reka reka letak halaman web anda dengan teliti.
Reka letak halaman web menggunakan <div> elemen
Cara menggunakan elemen <div>
Susun atur halaman web menggunakan elemen <jadual>
Reka Letak Laman WebKebanyakan tapak web akan menyusun kandungan ke dalam berbilang lajur (sama seperti majalah atau akhbar). Kebanyakan tapak web boleh menggunakan elemen <div> untuk membuat berbilang lajur. CSS digunakan untuk meletakkan elemen atau mencipta latar belakang dan rupa berwarna-warni untuk halaman.
 | 虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。 |
|---|
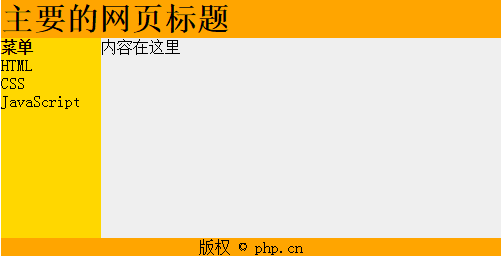
Reka Letak HTML - Menggunakan <div> Elemen div ialah elemen peringkat blok yang digunakan untuk mengumpulkan elemen HTML. Contoh berikut menggunakan lima elemen div untuk mencipta reka letak berbilang lajur:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © php.cn</div> </div> </body> </html>
Contoh Jalankan » Klik butang "Jalankan Instance" untuk melihat contoh dalam talian

Reka Letak HTML - Menggunakan Jadual Menggunakan teg <table> HTML ialah cara mudah untuk membuat reka letak. Kebanyakan tapak boleh menggunakan elemen <div> untuk membuat berbilang lajur. CSS digunakan untuk meletakkan elemen atau mencipta latar belakang dan rupa berwarna-warni untuk halaman.
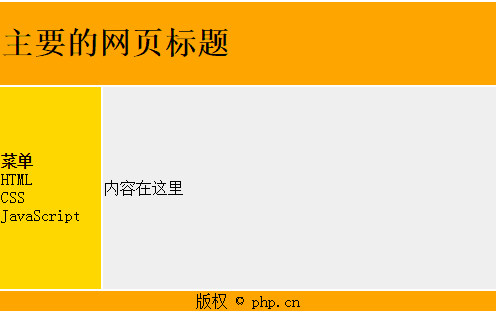
Contoh berikut menggunakan jadual dengan tiga baris dan dua lajur - baris pertama dan terakhir menggunakan atribut colspan untuk merentangi dua lajur:
Contoh
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © php.cn</td> </tr> </table> </body> </html>
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Kod HTML di atas akan menghasilkan keputusan berikut:

Reka Letak HTML - Petua Berguna
Petua: Kelebihan terbesar menggunakan CSS ialah tapak akan lebih mudah diselenggara jika kod CSS disimpan dalam helaian gaya luaran. Dengan mengedit satu fail, anda boleh menukar reka letak semua halaman. Untuk mengetahui lebih lanjut tentang CSS, lawati tutorial CSS kami.
Petua: Memandangkan membuat reka letak lanjutan memakan masa, menggunakan templat ialah pilihan yang pantas. Terdapat banyak templat laman web percuma yang tersedia melalui enjin carian (anda boleh menggunakan reka letak tapak web pra-bina ini dan mengoptimumkannya).
Teg reka letak HTML
| teg | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
<div>
| Tentukan blok dokumen, peringkat blok | ||||||
| <span> | Tentukan span, digunakan untuk menggabungkan elemen sebaris dalam dokumen . |








