konvensyen am
Konvensyen Am
Komen
Prinsip
- Sesingkat mungkin (jangan tambah komen jika tidak perlu): Cuba perbaiki kejelasan dan kebolehbacaan kod itu sendiri.
- Selagi perlu (jika perlu, cuba sedetail mungkin): Komen yang munasabah, pemformatan baris kosong, dll. boleh menjadikan kod lebih mudah dibaca dan lebih cantik.
Komen satu baris
mesti menduduki satu baris dengan sendirinya. // diikuti dengan ruang dan lekukan adalah konsisten dengan kod yang diulas pada baris seterusnya. // 后跟一个空格,缩进与下一行被注释说明的代码一致。
多行注释
避免使用 /*...*/
Komen berbilang baris
Elakkan menggunakan komen berbilang baris seperti/*...*/ . Apabila terdapat berbilang baris kandungan ulasan, gunakan berbilang ulasan satu baris. - Anotasi fungsi/kaedahAnotasi fungsi/kaedah mesti mengandungi penerangan fungsi dan pengecam anotasi mesti digunakan apabila terdapat parameter dan nilai pulangan. ;
Parameter dan anotasi nilai pulangan mesti mengandungi maklumat jenis dan penerangan;Apabila fungsi tersebut adalah fungsi dalaman dan tidak boleh diakses dari luar, anda boleh menggunakan bendera @dalam;
/**
* 函数描述
*
* @param {string} p1 参数1的说明
* @param {string} p2 参数2的说明,比较长
* 那就换行了.
* @param {number=} p3 参数3的说明(可选)
* @return {Object} 返回值描述
*/
function foo(p1, p2, p3) {
var p3 = p3 || 10;
return {
p1: p1,
p2: p2,
p3: p3
};
}Anotasi fail
Anotasi fail digunakan untuk memberitahu tidak Bagi pembaca yang biasa dengan kod ini, apa yang terkandung dalam fail ini. Kandungan umum fail, pengarangnya, kebergantungan dan maklumat keserasian harus disediakan. Seperti berikut:
/** * @fileoverview Description of file, its uses and information * about its dependencies. * @author user@meizu.com (Firstname Lastname) * Copyright 2009 Meizu Inc. All Rights Reserved. */nama
pembolehubah
, menggunakan tatanama Unta.var loadingModules = {};Sifat peribadi, pembolehubah dan kaedahmulakan dengan garis bawah _. - Malar, gunakan semua huruf besar dan garis bawah untuk memisahkan perkataan.
- fungsi , menggunakan tatanama Unta.
var _privateMethod = {};var HTML_ENTITY = {};- fungsi
- menggunakan tatanama Unta.
- class , gunakan tatanama Pascal
function stringFormat(source) {}
function hear(theBells) {}- kaedah/sifat kelas
- , gunakan tatanama Unta
function TextNode(value, engine) { this.value = value; this.engine = engine; } TextNode.prototype.clone = function () { return this; }; - penggunaan tatanama Pascal Atribut terhitung
var TargetState = {
READING: 1,
READED: 2,
APPLIED: 3,
READY: 4}; ialah perkataan
Dalam penamaan, kes semua huruf adalah konsisten dengan kes huruf pertama mengikut tatanama semasa dan kedudukan kejadian.
function XMLParser() {}
function insertHTML(element, html) {}
var httpRequest = new HTTPRequest();Sintaks penamaan
Nama kelas, menggunakan kata nama. function Engine(options) {}
, menggunakan frasa objek kata kerja. Pembolehubah jenis function getStyle(element) {}
bermula dengan is atau has. var isReady = false;var hasMoreCommands = false;
var loadingData = ajax.get('url');
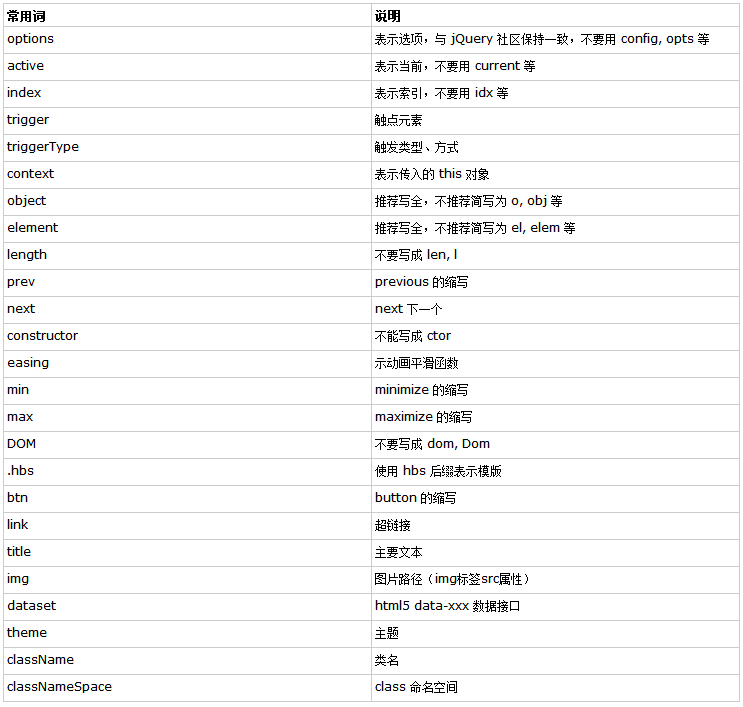
loadingData.then(callback);Konvensyen penamaan antara muka
- Sangat boleh dibaca dan mudah difahami;
- Cuba untuk tidak bercanggah dengan tabiat sedia ada komuniti jQuery;
- Cuba menjadi selengkap mungkin. Tiada singkatan digunakan, melainkan ia dipersetujui dalam senarai di bawah; (pembolehubah ditujukan kepada ungkapan yang jelas, uglify akan menyelesaikan kerja kelantangan mampatan)
Ekspresi Boolean Benar dan Palsu
, pengesanan jenis diutamakan jenis. Pengesanan jenis objek menggunakan instanceof. Pengesanan penggunaan null atau undefined == null.
Ungkapan Boolean berikut semuanya kembali palsu:
- null
- undefined
- '' Rentetan kosong
- 0 Nombor 0
Tetapi berhati-hati dengan aksara berikut, semuanya kembali benar:'
- Rentetan 0[] Tatasusunan kosong{} Objek kosong
Array kadangkala menyebabkan ralat Kerana ia tidak merentasi dari 0 ke panjang - 1, tetapi semua nilai utama yang muncul dalam objek dan rantai prototaipnya. // Not recommended
function printArray(arr) {
for (var key in arr) {
print(arr[key]);
}
}
printArray([0,1,2,3]); // This works.
var a = new Array(10);
printArray(a); // This is wrong.
a = document.getElementsByTagName('*');
printArray(a); // This is wrong.
a = [0,1,2,3];
a.buhu = 'wine';
printArray(a); // This is wrong again.
a = new Array;
a[3] = 3;
printArray(a); // This is wrong again.
// Recommended
function printArray(arr) {
var l = arr.length;
for (var i = 0; i < l; i++) {
print(arr[i]);
}
}object/map/hash 的遍历, 对 Array 用 for-in 循环有时会出错. 因为它并不是从 0 到 length - 1 进行遍历, 而是所有出现在对象及其原型链的键值。var x = a ? b : c; var y = a ? longButSimpleOperandB : longButSimpleOperandC; var z = a ? moreComplicatedB : moreComplicatedC;
二元和三元操作符
操作符始终写在前一行, 以免分号的隐式插入产生预想不到的问题。
var x = foo.bar(). doSomething(). doSomethingElse();
.Pengendali binari dan ternari
Pengendali sentiasa ditulis pada baris sebelumnya untuk mengelakkan sisipan koma bertitik tersirat daripada menyebabkan masalah yang tidak dijangka. Perkara yang sama berlaku untuk
// Not recommended
if (val != 0) {
return foo();
} else {
return bar();
}
// Recommended
return val ? foo() : bar();// Not recommended
function foo(opt_win) {
var win;
if (opt_win) {
win = opt_win;
} else {
win = window;
}
// ...
}
if (node) {
if (node.kids) {
if (node.kids[index]) {
foo(node.kids[index]);
}
}
}
// Recommended
function foo(opt_win) {
var win = opt_win || window;
// ...
}
var kid = node && node.kids && node.kids[index];
if (kid) {
foo(kid);
}Pengendali bersyarat (ternari) (?:)
Pengendali ternary digunakan untuk menggantikan pernyataan penghakiman bersyarat jika. Pengendali boolean binari
rrreee