Nod DOM HTML
Dalam HTML DOM, semuanya adalah nod. DOM ialah HTML dilihat sebagai pokok nod.
Nod DOM
Nod DOM
Menurut standard DOM HTML W3C, semua kandungan dalam dokumen HTML ialah nod:
Seluruh dokumen ialah nod dokumen
Setiap elemen HTML ialah nod elemen
Teks dalam elemen HTML ialah nod teks
Setiap atribut HTML ialah nod atribut
Anotasi ialah nod ulasan
Pokok Nod HTML DOM
HTML DOM merawat dokumen HTML sebagai struktur pepohon. Struktur ini dipanggil pokok nod:
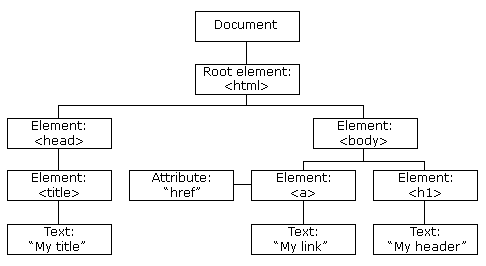
Instance pokok HTML DOM
![]()

Nod ibu bapa, anak dan adik beradik
Nod dalam pepohon nod mempunyai hubungan hierarki antara satu sama lain.
Istilah ibu bapa, anak dan adik beradik digunakan untuk menerangkan hubungan ini. Nod induk mempunyai nod anak. Kanak-kanak yang sama tahap dipanggil adik beradik (abang atau kakak).
Dalam pokok nod, nod atas dipanggil root (root)
Setiap nod mempunyai nod induk, kecuali root ( ia Tiada nod ibu bapa)
Nod boleh mempunyai sebarang bilangan anak
Adik beradik ialah nod dengan ibu bapa yang sama
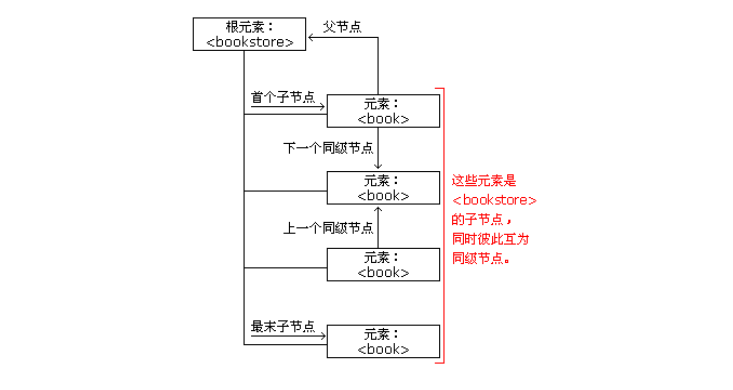
Gambar di bawah menunjukkan sebahagian daripada pokok nod dan hubungan antara nod:

Sila lihat di bawah Serpihan HTML:
<head>
<title>Tutorial DOM</title>
</head>
< ;
<h1>DOM Pelajaran satu</h1>
<p>Hello dunia!</p>
Daripada HTML di atas: Nod
<html> ia adalah nod akar
<head> ; Nod induk bagi <body> ialah <html> >
Dan:- <html> nod mempunyai dua nod anak: <head> dan <body>
- < ;kepala> nod anak: <tajuk> nod
- <tajuk> nod anak: nod teks "Tutorial DOM"
< Nod 🎜>
<h1> dan <p> ialah nod adik beradik dan juga nod anak- dan:
- <head> elemen ialah nod anak pertama bagi elemen <html> ;html> elemen
- <p> ; elemen ialah nod anak terakhir bagi elemen <body>
- Ralat biasa dalam pemprosesan DOM ialah mengharapkan nod elemen mengandungi teks. Dalam contoh ini: <title>Tutorial DOM</title>, nod elemen <title>, mengandungi nod teks dengan nilai "Tutorial DOM".
- Nilai nod teks boleh diakses melalui sifat innerHTML nod. Anda akan mengetahui lebih lanjut tentang sifat innerHTML dalam bab kemudian.








