Bar kemajuan asas
Bar kemajuan asas boleh dipaparkan sebagai tahap pemprosesan program:

Kita boleh menggunakan kelas <div> dalam elemen .progress untuk mencipta bar kemajuan , .meter Kelas digunakan untuk elemen kanak-kanak (<span>). Kita boleh menetapkan peratusan kemajuan dalam elemen <span> seperti berikut:
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div style="padding:20px;"> <h2>基本进度条</h2> <div class="progress"> <span class="meter" style="width:70%"></span> </div> </div> </body> </html>
Running Instance»
Klik butang "Jalankan Contoh" untuk melihat tika dalam talian
Warna bar kemajuan
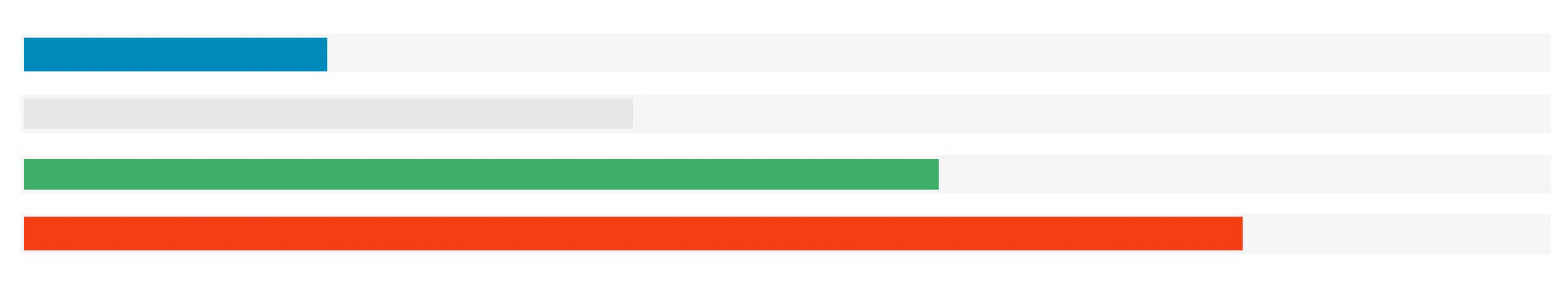
Secara lalai, warna bar kemajuan adalah biru. Kelas dengan warna berbeza ialah: .secondary, .success atau .alert:
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div style="padding:20px;"> <h2>进度条颜色</h2> <div class="progress"> <span class="meter" style="width:50%"></span> </div> <div class="progress secondary"> <span class="meter" style="width:50%"></span> </div> <div class="progress success"> <span class="meter" style="width:50%"></span> </div> <div class="progress alert"> <span class="meter" style="width:50%"></span> </div> </div> </body> </html>
Instance berjalan»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Bar Kemajuan Bulat
.radius dan kelas .round digunakan untuk menambah kalangan ke bar kemajuan kesan sudut:
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div style="padding:20px;"> <h2>圆角进度条</h2> <p>默认:</p> <div class="progress"> <span class="meter" style="width:50%"></span> </div> <p>圆角:</p> <div class="progress radius"> <span class="meter" style="width:50%"></span> </div> <p>圆形:</p> <div class="progress round"> <span class="meter" style="width:50%"></span> </div> </div> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk lihat contoh dalam talian
Saiz bar kemajuan
Anda boleh menggunakan .small-num atau .large-num untuk mengubah suai lebar bar kemajuan num ialah nombor dalam 1 (8.33%) antara butang Contoh" untuk melihat contoh dalam talian
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div style="padding:20px;"> <h2>进度条尺寸</h2> <div class="progress large-1"> <span class="meter" style="width:50%"></span> </div> <div class="progress large-6"> <span class="meter" style="width:50%"></span> </div> <div class="progress large-9"> <span class="meter" style="width:50%"></span> </div> <div class="progress large-11"> <span class="meter" style="width:50%"></span> </div> <!-- Default width, if you remove .large-12 it will produce the same result --> <div class="progress large-12"> <span class="meter" style="width:50%"></span> </div> </div> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian








