Sistem grid asas
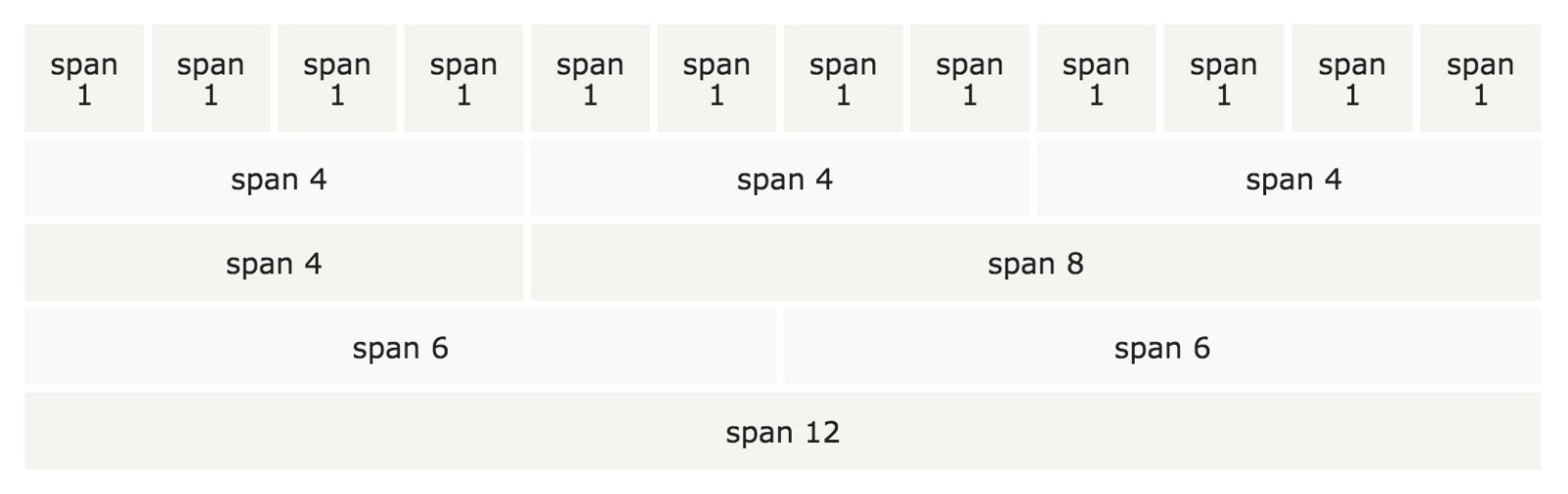
Sistem grid Asas ialah 12 lajur.
Jika anda tidak memerlukan 12 lajur, anda boleh menggabungkan beberapa lajur dan membuat beberapa lajur dengan lebar yang lebih besar.

Sistem grid Yayasan adalah responsif. Lajur diubah saiz secara automatik berdasarkan saiz skrin. Pada skrin besar, ia mungkin tiga lajur, pada skrin kecil ia mungkin tiga lajur tunggal, disusun mengikut urutan.
Lajur grid
Sistem grid Asas mempunyai tiga lajur:
.small(Versi mudah alih).medium(Peranti tablet).large(Peranti komputer: komputer riba, desktop)
Perkara di atas kelas boleh digunakan dalam kombinasi untuk mencipta susun atur yang lebih fleksibel
Struktur grid asas
Berikut ialah contoh struktur grid Asas asas:
<div class="small|medium|large-numcolumns"></div>
</div>
<divclass = "baris">
<div class="kecil|sederhana|lajur bilangan besar"></div>
<div class="kecil|sederhana|lajur bilangan besar"> </div>
<div class="small|sederhana|lajur-bilangan besar"></div>
</div>
<divclass="row">
...
</div>
Mula-mula, buat baris (<div
class="row">). Ini ialah lajur menegak mendatar. Kemudian tambah kelas small-num, medium-num dan large-num untuk menentukan bilangan lajur. NOTA: Bilangan lajur num mesti ditambah sehingga 12:
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div class="row"> <h2>Foundation 网格</h2> <p>重置窗口大小查看效果</p> <div class="small-12 columns" style="background-color:yellow;">.small-12</div> </div> <div class="row"> <div class="small-8 columns" style="background-color:beige;">.small-8</div> <div class="small-4 columns" style="background-color:gray;">.small-4</div> </div> <div class="row"> <div class="small-8 large-9 columns" style="background-color:pink;">.small-8 .large-9</div> <div class="small-4 large-3 columns" style="background-color:orange;">.small-4 .large-3</div> </div> </body> </html>
Jalankan Instance»
Klik butang "Jalankan contoh" untuk melihat kejadian dalam talian
, kelas <div> baris pertama ialah .small-12, yang menghasilkan 12 lajur (100% lebar). Baris kedua
mencipta dua lajur, .small-4 dengan lebar 33.3% dan .small-8 dengan lebar 66.6%.
Di baris ketiga kami menambah dua lajur tambahan (.large-3 dan .large-9). Ini bermakna bahawa pada saiz skrin yang lebih besar, lajur akan berskala 25% (.large-3) dan 75% (.large-9). Pada masa yang sama, kami juga menyatakan perkadaran lajur pada skrin kecil menjadi 33% (.small-4)
dan 66% (.small-8). Gabungan ini sangat membantu untuk kesan paparan skrin yang berbeza.
Pilihan Grid
Jadual berikut meringkaskan arahan sistem grid Asas pada berbilang peranti:
| 小型设备 Phones (<40.0625em (640px)) | 中等设备 Tablets (>=40.0625em (640px)) | 大设备 Laptops & Desktops (>=64.0625em (1025px)) | |
|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 类前缀 | .small-* | .medium-* | .large-* |
| 类的数量 | 12 | 12 | 12 |
| 可内嵌 | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes |
Skrin lebar
Grid mempunyai maksimum (.row) lebar 62.5rem. Pada skrin lebar, apabila lebar lebih besar daripada 62.5rem, lajur tidak akan menjangkau lebar halaman, walaupun lebar ditetapkan kepada 100%. Tetapi anda boleh menetapkan semula lebar maks melalui CSS:
Instance
<!DOCTYPE html>
<html>
<head>
<title>Foundation 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css">
<script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script>
<style>
.example {
max-width: 100%;
}
</style>
</head>
<body>
<h2>Foundation 网格</h2>
<p>默认情况下,网格最大(<code>.row</code>) 宽度为 62.5rem。在宽屏上,当宽度大于 62.5rem, 列不会跨越页面的宽度, 即使宽度设定为 100%。但你可以通过 CSS 重新设置 max-width:</p>
<hr>
<div class="row">
<p>基本行 (max-width:62.5rem):</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
<div class="row example">
<p>行的max-width为 100% :</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
</body>
</html>Run Instance»
Klik "Run Instance" butang " untuk melihat contoh dalam talian
Jika anda menggunakan lebar maks lalai, tetapi mahu warna latar belakang merentangi keseluruhan lebar halaman, anda boleh membalut keseluruhan bekas dengan .row dan tentukan warna latar belakang yang anda perlukan:
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <h2>Foundation 网格</h2> <p>外层容器使用类 .row,并指定背景颜色跨越整个页面:</p> <div class="row" style="background-color:tomato;padding:25px;"> <p>Default Row with a tomato color and padding:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> <br> <div class="container" style="background-color:coral;padding:25px;"> <div class="row"> <p>Row with container:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> </div> <br> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian








