 hujung hadapan web
hujung hadapan web tutorial css
tutorial css Tutorial susun atur DIV+CSS dan muat turun e-buku pdf_Pertukaran pengalaman
Tutorial susun atur DIV+CSS dan muat turun e-buku pdf_Pertukaran pengalamanPengenalan kepada reka letak div+css 4
Ringkasan reka letak css+div di bawah XHTML 6
Reka bentuk web DIV+CSS - Hari 1: Jenis DOCTYPE yang hendak dipilih
Hari 1 9
Apakah itu DOCTYPE 10
Apakah jenis DOCTYPE 10 yang kami pilih
Tambahan 10
Reka Bentuk Web DIV+CSS - Hari 2: Apakah itu ruang nama 10
Reka Bentuk Web DIV+CSS — —Hari 3: Tentukan pengekodan bahasa 11
Reka bentuk web DIV+CSS —Hari 4: Helaian gaya panggilan 11
Helaian gaya panggilan luaran 11
Kaedah jadual berganda untuk memanggil helaian gaya 12
Halaman web. Reka bentuk DIV+CSS - Hari 5: Tetapan lain di kawasan kepala 12
Ikon kegemaran 12
Kandungan yang disediakan untuk enjin carian 12
Reka bentuk web DIV+CSS - Hari 6: Spesifikasi kod XHTML 🎜>1. Semua teg mesti mempunyai teg penutup yang sepadan 13
2 Nama semua elemen teg dan atribut mestilah dalam huruf kecil 13
3. Semua atribut mesti disertakan dalam tanda petikan ""13
5 Semua < dan & simbol khas hendaklah dikodkan13
6. Tetapkan semua atribut A nilai 13
7 kandungan komen. 13
Reka Bentuk Web DIV+CSS - Hari 7: Pengenalan kepada CSS 14
1 Spesifikasi sintaks asas 14
2 .Nilai warna 14
3 《Koleksi Reka Letak Div + CSS》 Disusun oleh Blog Park Jesse Zhao http://jessezhao.cnblogs.com
Halaman 3
4 Pemilihan kumpulan 14
5 pemilih 14
6. Pemilih kategori 15
7 Tentukan gaya pautan 15
Reka bentuk web DIV+CSS ——Hari 8: Pengenalan kepada reka letak CSS 15
2. Model kotak CSS2 16
3 Semua imej tambahan hendaklah diproses dengan latar belakang DIV+CSS ——Hari 9: Contoh reka letak CSS yang pertama susun atur. 18
2. Tentukan gaya badan 18
3 Tentukan div utama 18
4.100% ketinggian penyesuaian ? 🎜>Reka Bentuk Web DIV+CSS - Hari 11: Menu tanpa jadual 21
1 Menu tanpa jadual (menegak 21
2. Hari 12: Pengesahan dan ralat biasa 24
1 Pengesahan XHTML 24
2 .Pengesahan CSS2 25
Lapan belas kemahiran CSS 25
Tutorial contoh pencetakan WEB 30
Tutorial pengenalan reka letak Div+CSS 37
Muat turun e-buku
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
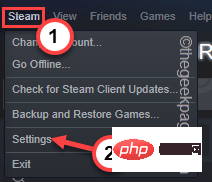
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
 mac版下载是什么意思Mar 06, 2023 am 09:52 AM
mac版下载是什么意思Mar 06, 2023 am 09:52 AMmac版下载的意思是当软件在选择安装时,选择MAC版下载;Windows版和MAC版是两个不同的操作系统,所以大多数软件在选择安装的同时需要选择Windows版还是MAC版。
 千兆网下载速度是多少Mar 08, 2023 am 09:57 AM
千兆网下载速度是多少Mar 08, 2023 am 09:57 AM千兆网下载速度理论上是125MB/S,也就是每秒下载速度最高125M;在实际使用中,受到网卡、路由器、网线、硬盘等网络设备的影响,实际下载速度大概有110-117MB/s,也就是880-936Mbps左右。
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
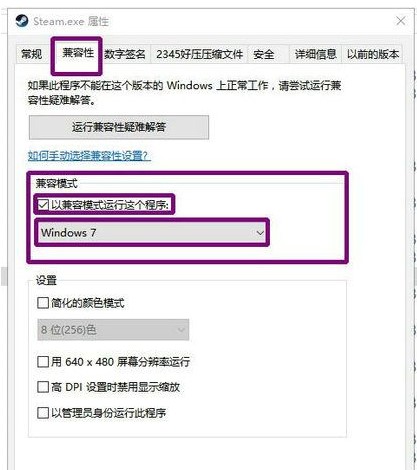
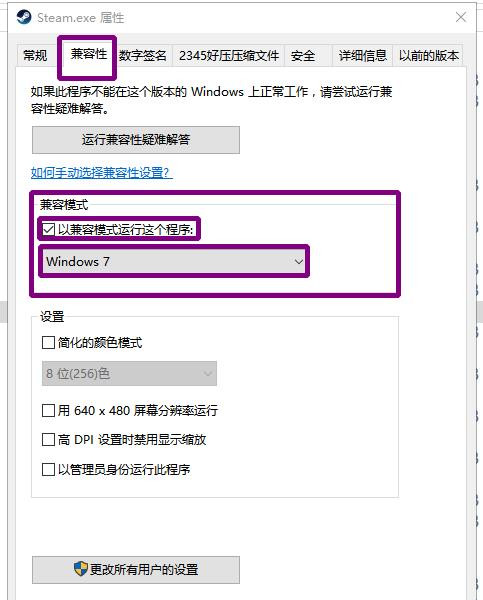
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
 win7镜像文件下载安装详细步骤Jul 13, 2023 pm 06:13 PM
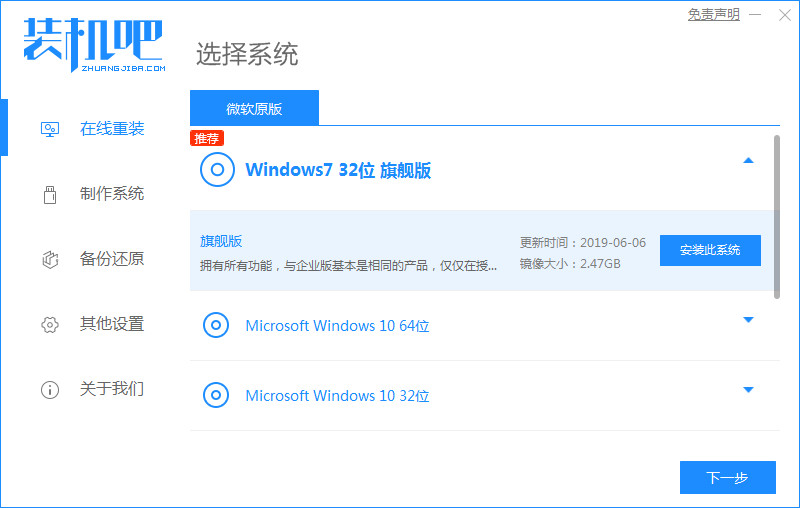
win7镜像文件下载安装详细步骤Jul 13, 2023 pm 06:13 PMwin7系统是目前最流行的操作系统,大多数电脑都是运行win7系统,win7系统界面华丽,稳定性强,是受用户青睐的最大因素,接下来就和大家分享一下电脑安装windows7镜像系统的方法吧。1、首先我们在电脑上下载装机吧一键重装系统,打开选择win7系统安装,重装之前请自行备份好c盘和桌面的数据。2、选择需要安装的镜像文件之后,耐心等待注意电脑不要断电断网。3、等待下载部署完成后,点击立即重启。4、接着来到这个windows启动管理器,我们选择第二个选项Zhuangjiba进入pe系统。5、进入p
 微软官方下载的win10需要花钱吗Jul 01, 2023 pm 06:17 PM
微软官方下载的win10需要花钱吗Jul 01, 2023 pm 06:17 PM微软官方下载的win10需要花钱吗?现在win10依旧是使用最多最稳定的系统,所以还是有很多人想要使用,那么现在win10系统下载需要钱吗,其实下载一直都是不需要花钱的,但是激活使用需要。很多小伙伴不知道怎么回事,小编下面整理了win10系统下载需要钱吗介绍,如果你感兴趣的话,跟着小编一起往下看看吧!win10系统下载需要钱吗介绍答:win10系统下载不要钱,但是要激活使用是要花钱的,不激活部分功能用不了,还会有烦人的激活提示。1、其实win10下载一直都是不要钱的。2、但是正版win10是需要
 Win10无法下载Steam的解决方案Jul 10, 2023 pm 04:45 PM
Win10无法下载Steam的解决方案Jul 10, 2023 pm 04:45 PMSteam是一个内置丰富的游戏资源的热门游戏平台,但一些用户发现他们无法在更新Win10系统后下载Steam。这是怎么回事?应该是因为我们的ipv4服务器地址没有设置好。让我们来看看解决方案。Win10不能下载Steam的解决方案:您可以尝试在Win10下安装兼容模式,更新后需要关闭兼容模式,否则网页将无法加载。点击安装程序的属性,以兼容模式运行此程序(旧版Win7没有此功能,设置功能比其他计算机更多,通常是主机计算机,我是Win10专业版)重新启动以释放内存,计算机不操作2分钟,然后操作安装程
 win10下载官网地址Jul 11, 2023 am 10:41 AM
win10下载官网地址Jul 11, 2023 am 10:41 AM最近win11系统出来了测试版,很多小伙伴也用起了win11,但win10系统现在依然是最多人使用的,不知道去哪里下载win10系统的小伙伴们,下面小编就给大家分享win10下载官网地址。 1.win7之家官网:http://www.windows7en.com/。里面想要任何系统都有,小伙伴可以去这里找。 2.小白一键重装系统官网:http://www.xiaobaixitong.com/。小白也一样是各个版本都有,还能一键安装win7原版系统。 以上就是win10下载官网地址,希望


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).




