Rumah >hujung hadapan web >tutorial js >JQuery menu klik kanan pemalam ContextMenu panduan penggunaan_jquery
JQuery menu klik kanan pemalam ContextMenu panduan penggunaan_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:25:311890semak imbas
Alamat muat turun pemalam:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
Versi mampat:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Halaman utama Jquery: http://jquery.com/
Melalui pemalam ini, menu konteks boleh diwujudkan dalam elemen html yang berbeza dan gaya boleh disesuaikan.
Salin kod Kod adalah seperti berikut:
右键点此
右键点此
不显示
显示第一项
显示全部
 打开
打开 邮件
邮件 保存
保存 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
//Semua teg rentang dengan demo kelas1 akan terikat pada menu klik kanan ini
$('span.demo1').contextMenu('myMenu1',
{
pengikatan:
{
'terbuka': fungsi(t) {
alert('Trigger was ' t.id 'nAction was Open');
},
'e-mel': function(t) {
alert('Trigger was ' t.id 'nAction was Email');
},
'simpan': fungsi(t) {
alert('Trigger was ' t.id 'nAction was Save');
},
'padam': fungsi(t) {
alert('Trigger was ' t.id 'nAction was Delete');
}
}
});
//Semua elemen html dengan ID demo2 terikat pada menu klik kanan ini
$('#demo2').contextMenu('myMenu2', {
//Gaya menu
menuStyle: {
Sempadan: '2px pepejal #000'
},
//Gaya item menu
Gaya Item: {
fonFamily : 'verdana',
Warna latar belakang: 'hijau',
warna: 'putih',
sempadan: 'tiada',
padding: '1px'
},
//Gaya alih tetikus item menu
itemHoverStyle: {
warna: 'biru',
Warna latar belakang: 'merah',
sempadan: 'tiada'
},
//Acara
Pengikat:
{
'item_1': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_1');
},
'item_2': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_2');
},
'item_3': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_3');
},
'item_4': fungsi(t) {
alert('Trigger was ' t.id 'nAction was item_4');
}
}
});
//Semua teg div dengan demo3 kelas terikat pada menu klik kanan ini
$('div.demo3').contextMenu('myMenu3', {
//Tulis semula acara onContextMenu dan onShowMenu
onContextMenu: function(e) {
Jika ($(e.target).attr('id') == 'dontShow') return false;
jika tidak kembali benar;
},
onShowMenu: fungsi(e, menu) {
Jika ($(e.target).attr('id') == 'showOne') {
$('#item_2, #item_3', menu).remove();
}
menu kembali;
}
});
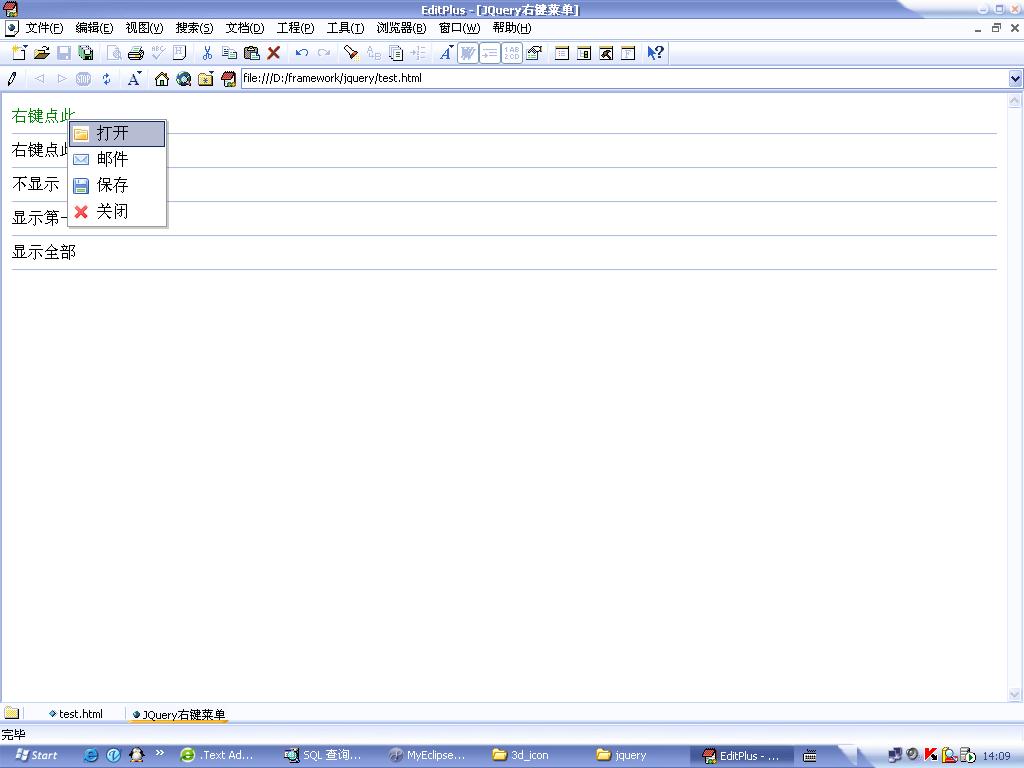
Perenderan:

Ia adalah fungsi yang sangat menyeronokkan dan hebat, anda boleh mencantikkannya dan menambahnya pada projek anda sendiri
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Contoh pengendalian pangkalan data mysql dalam nodejs_node.jsArtikel seterusnya:Contoh pengendalian pangkalan data mysql dalam nodejs_node.js
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

