Rumah >hujung hadapan web >tutorial js >Menulis plugin_jquery gesaan jQuery yang mudah
Menulis plugin_jquery gesaan jQuery yang mudah
- WBOYasal
- 2016-05-16 16:25:161281semak imbas
Kod yang sangat mudah, tiada lagi omong kosong.
Kod:
/**
*13 November 2014
* Pemalam segera
*/
(fungsi ($) {
$.fn.tips = fungsi (teks) {
var divtipsstyle = "kedudukan: mutlak; kiri: 0; atas: 0; warna latar belakang: #dceaf2; padding: 3px; sempadan: pepejal 1px #6dbde4; keterlihatan: tersembunyi; ketinggian garis: 20px; ";
$("body").append("
var divtips = $(".div-tips");
divtips.css("keterlihatan", "kelihatan");
var atas = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("atas", atas);
divtips.css("kiri", kiri);
$(dokumen).mousemove(fungsi (e) {
var atas = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("atas", atas);
divtips.css("kiri", kiri);
});
};
$.fn.removetips = fungsi (teks) {
$(".div-tips").remove();
};
})($);
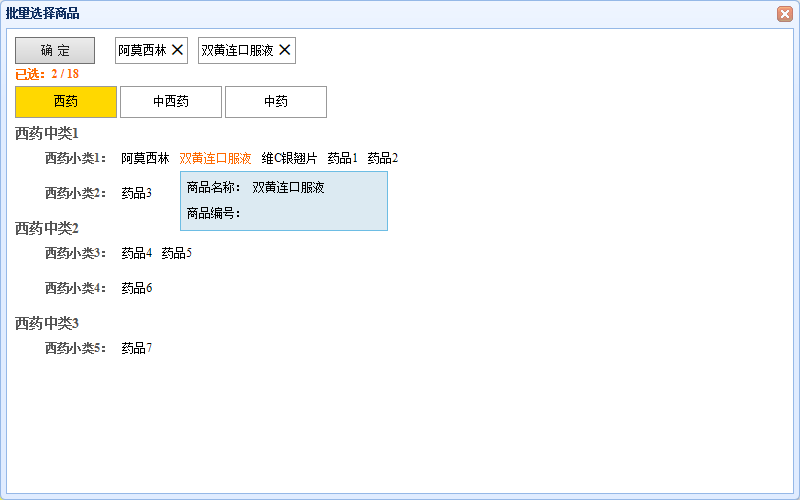
Rendering (gerakkan tetikus ke atas produk, kotak butiran produk segi empat sama akan dipaparkan di bawah):

Ia sangat praktikal Kawan, jangan ragu untuk menggunakannya dan menggabungkannya ke dalam projek anda sendiri
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

