Rumah >hujung hadapan web >tutorial js >Keseluruhan proses membuat perangkak dengan NodeJS (bersambung)_node.js
Keseluruhan proses membuat perangkak dengan NodeJS (bersambung)_node.js
- WBOYasal
- 2016-05-16 16:25:02984semak imbas
Bersambung dari bab sebelumnya, kita perlu mengubah suai program untuk terus menangkap kandungan 40 halaman. Maksudnya, kita perlu mengeluarkan tajuk, pautan, ulasan pertama, pengguna mengulas dan mata forum setiap artikel.
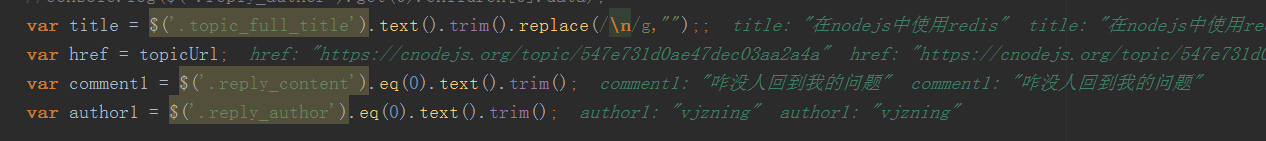
Seperti yang ditunjukkan dalam rajah, nilai yang diperolehi oleh $('.reply_author').eq(0).text().trim(); ialah pengguna yang betul yang membuat ulasan pertama.
{<1>}

Selepas eventproxy memperoleh komen dan kandungan nama pengguna, kami perlu melompat ke antara muka pengguna melalui nama pengguna untuk terus meraih mata pengguna
var $ = cheerio.load(topicHtml);
//URL ini ialah URL sasaran untuk langkah seterusnya
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var author1 = $('.reply_author').eq(0).text().trim();
//Lepaskan parameter ke rangkak serentak seterusnya
ep.emit('user_html', [userHref, title, href, comment1, author1]);
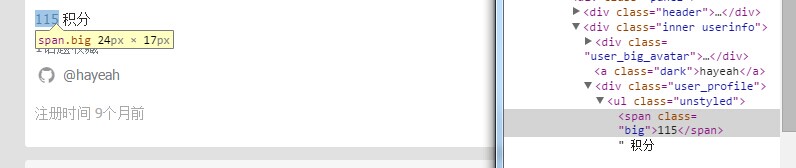
Dalam eventproxy kali ini, kita perlu mencari di mana skor diletakkan (class="big").
{<2>}

Mudah untuk mencari nama kelas. Mari cuba keluarkan hasilnya dahulu
var hasil = superagent.get(userUrl)
.end(fungsi (err, res) {
Jika (err) {
kembali console.error(err);
}
var $ = cheerio.load(res.text);
skor var = $('.big').text().trim();
console.log(pengguna[1]);
console.log(pengguna[2]);
console.log(pengguna[3]);
console.log(pengguna[4]);
console.log($('.big').text().trim());
kembali ({
tajuk: pengguna[1],
href: pengguna[2],
ulasan1: pengguna[3],
pengarang1: pengguna[4],
markah1: markah
});
});
});
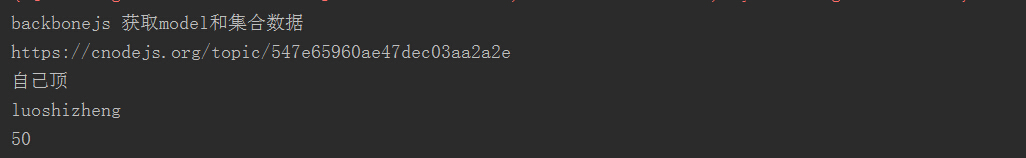
Jalankan program dan dapatkan hasil kod ini.
{<3>}

Tetapi inilah masalahnya Kami boleh mengeluarkan hasil dengan betul dalam fungsi panggil balik .end(), tetapi kami tidak boleh mengeluarkan hasilnya dengan betul. Jika anda melihat dengan teliti, hasil yang perlu dikeluarkan ialah objek Permintaan. Ini adalah kesilapan cuai. Fungsi .end() tidak menghantar nilai pulangan kepada objek Permintaan, dan hasilnya perlu dikembalikan ke lapisan sebelumnya (pengguna).
//cari Butiran pengguna
ep.after('user_html', topicUrls.length, function(users){
pengguna = pengguna.peta(fungsi(pengguna){
var userUrl = pengguna[0];
skor var;
superagent.get(userUrl)
.end(fungsi (err, res) {
jika (err) {
kembali console.error(err);
}
//console.log(res.text);
var $ = cheerio.load(res.text);
skor = $('.big').text().trim();
});
kembali ({
tajuk: pengguna[1],
href: pengguna[2],
komen1: pengguna[3],
pengarang1: pengguna[4],
markah1: markah
});
});
pengguna 把好好地输出发现除了skor1其他是正确值。仔细调试发现,程序是先躆其其他是正确值。仔细调试发现,程序是先躆家公进行先进行了行.map()。更准确地说,在.map()函数内,.get()的回调函数并没有执行完赋会skor,return 返回值就进行了。这就是回调净数的返回值就进行了。这就是回调净数的返作是不会等待回调函数做完操作的。
{<4>}

我的做法就是eventproxy再emit一层消息,伴随着消息把需要的数据一起传层消息,伴随着消息把需要的数据一起传递给接收给接收给接收收消息全部接收完毕,再打印出传递的参数(结果)。
skor = $('.big')text().trim();
//新添加
ep.emit('got_score', [user[1], user[2], user[3], user[4], score]);
.....
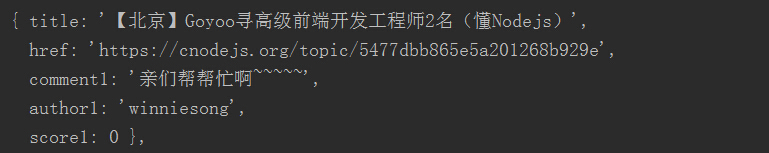
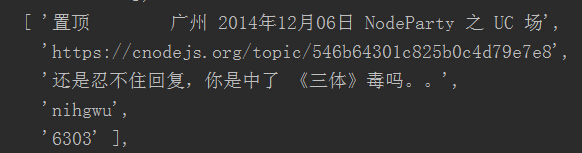
ep.after('got_score', 10, function(users){
console.log(pengguna);
});
{<6>}

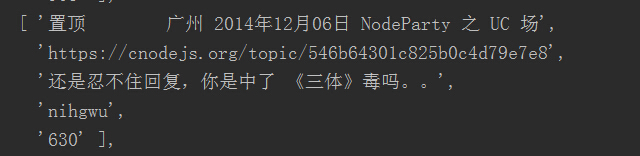
这个问题解决了, 但 score1 的数值好像太大了点吧。再一看, 原来 class = 'big' 有两个, 用户的话题收藏也是属于这个 class 。我们得通过 Cheerio 的 .slice ( mula, [tamat] )来切取第一个元素,即将skor 修改为 markah = $('.big').slice(0).eq(0).text().trim();。正确结果如图。
{<7>}

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

