Rumah >hujung hadapan web >tutorial js >jQuery melaksanakan menu navigasi terapung sampingan effect_jquery
jQuery melaksanakan menu navigasi terapung sampingan effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:24:191879semak imbas
Halaman web satu halaman mempunyai banyak kandungan dan panjang halamannya besar. Ia perlu diletakkan dengan mudah dan cepat di lokasi yang berbeza pada halaman, jadi menu terapung secara beransur-ansur menjadi popular, seperti yang ditunjukkan di bawah untuk pakaian lelaki. , pakaian wanita, kecantikan, dll.

Fungsi menu ini terbahagi kepada dua bahagian:
1. Klik pada item menu dan halaman web akan menatal ke kedudukan yang sepadan ini boleh dicapai hanya melalui mata utama;
2. Apabila menatal halaman, status item menu yang dipilih perlu diubah dengan sewajarnya. Ini memerlukan pemantauan acara menatal halaman web dan melaksanakannya dengan sedikit pengiraan
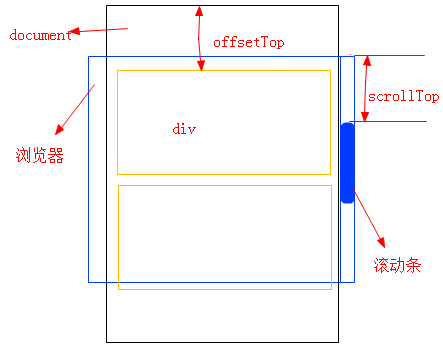
 Kira perhubungan saiz antara scrollTop dan offsetTop setiap div, tentukan tempat halaman web semasa dipaparkan, dan kemudian tambah gaya pada item menu yang sepadan berdasarkan hasil yang dikira. Contohnya, offset().atas div kedua = 300, offset().atas div ketiga = 600 dan scrollTop = 400 pada masa ini, menunjukkan bahawa kebanyakan kedudukan yang dipaparkan ialah kedudukan div kedua, dan 700 ialah div ketiga. Berikut ialah contoh mudah:
Kira perhubungan saiz antara scrollTop dan offsetTop setiap div, tentukan tempat halaman web semasa dipaparkan, dan kemudian tambah gaya pada item menu yang sepadan berdasarkan hasil yang dikira. Contohnya, offset().atas div kedua = 300, offset().atas div ketiga = 600 dan scrollTop = 400 pada masa ini, menunjukkan bahawa kebanyakan kedudukan yang dipaparkan ialah kedudukan div kedua, dan 700 ialah div ketiga. Berikut ialah contoh mudah:
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

