Rumah >hujung hadapan web >tutorial js >Pengenalan terperinci kepada fungsi console.profile() dalam kemahiran JavaScript_javascript
Pengenalan terperinci kepada fungsi console.profile() dalam kemahiran JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:23:451558semak imbas
Apabila menulis program JavaScript, jika anda perlu mengetahui masa pelaksanaan sekeping kod tertentu, anda boleh menggunakan console.time(). Walau bagaimanapun, apabila menganalisis program JavaScript dengan logik yang lebih kompleks dan cuba mencari kesesakan prestasi, console.time() tidak boleh digunakan - analisis mendalam tentang pengendalian program JavaScript dengan logik yang lebih kompleks bermakna memasukkan sejumlah besar console.time( ) pernyataan, yang sudah pasti tidak boleh diterima. Untuk penalaan program JavaScript dengan logik yang kompleks, kaedah yang betul ialah menggunakan console.profile().
Sokongan penyemak imbas
Firefox, Google Chrome dan Safari dengan pemalam Firebug yang dipasang semuanya menyokong pernyataan console.profile() Versi terkini IE dan Opera juga menyediakan fungsi Profil. Penggunaan console.profile() adalah serupa dalam beberapa penyemak imbas utama Artikel ini hanya memperkenalkan penggunaan console.profile() dalam Firebug. Satu perkara yang perlu diberi perhatian ialah jika anda menggunakan konsol Firebug untuk menulis kod percubaan JavaScript secara langsung, console.profile() adalah tidak sah.
Penggunaan console.profile()
Penggunaan console.profile() adalah sangat mudah: masukkan console.profile() tempat anda perlu memulakan profil dan masukkan console.profileEnd() tempat anda ingin menamatkan profil. Ambil kod berikut sebagai contoh:
fungsi doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
fungsi doSubTaskA(count){
untuk(var i=0;i
fungsi doSubTaskB(count){
untuk(var i=0;i
fungsi doSubTaskC(countX,countY){
untuk(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
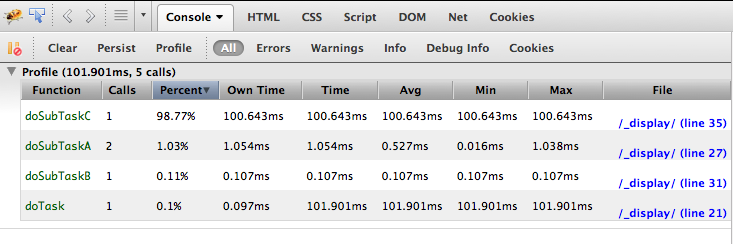
Laksanakan console.profile() sebelum menjalankan fungsi doTask() dan jalankan console.profileEnd() selepas fungsi doTask() selesai Dengan cara ini, maklumat terperinci semasa operasi fungsi doTask() boleh dikumpul. Anda boleh melihat ini dalam konsol Firebug:

Seperti yang anda boleh lihat daripada keputusan: masa profil ini berjumlah 101.901ms, melibatkan 5 panggilan fungsi. Tajuk lalai keputusan ialah "Profil", yang boleh disesuaikan dengan menghantar parameter ke fungsi console.profile(). Contohnya, menggunakan console.profile("Profil Ujian") boleh menukar tajuk profil kepada "Profil Ujian" dalam keputusan, yang amat berguna apabila berbilang proses profil dilaksanakan pada masa yang sama. Maksud setiap lajur dalam keputusan profil khusus ialah:
1.Fungsi. nama fungsi.
2. Panggilan. Bilangan panggilan. Sebagai contoh, dalam contoh di atas, fungsi doSubTaskA() dilaksanakan dua kali.
3.Peratus. Peratusan jumlah masa yang dibelanjakan untuk panggilan fungsi ini.
4.Masa Sendiri. Tidak termasuk masa yang diluangkan untuk memanggil fungsi lain, jumlah masa yang diluangkan oleh fungsi itu sendiri. Sebagai contoh, dalam contoh di atas, doTask() sudah pasti mengambil masa yang lama untuk dilaksanakan, tetapi kerana semua masanya dibelanjakan untuk memanggil fungsi lain, masa itu sendiri tidak banyak, hanya 0.097ms.
5. Masa. Bertentangan dengan Masa Sendiri, jumlah masa yang diambil oleh fungsi dikira tanpa mengambil kira panggilan ke fungsi lain. Dalam contoh di atas, fungsi doTask() dilaksanakan untuk 101.901ms. Mengenai Masa dan Masa Sendiri, kita juga boleh membuat kesimpulan: jika Masa lebih besar daripada Masa Sendiri, maka fungsi itu melibatkan panggilan ke fungsi lain.
6. Purata Kira purata jumlah masa yang diambil oleh fungsi, dan formula pengiraannya ialah: Purata=Masa/Panggilan. Dalam contoh di atas, fungsi doSubTaskA() dilaksanakan dua kali, dan jumlah penggunaan masanya ialah 1.054ms, jadi purata jumlah penggunaan masa ialah 0.527ms.
7.Min. Masa minimum yang diperlukan untuk memanggil fungsi ini. Sebagai contoh, dalam contoh di atas, fungsi doSubTaskA() telah dilaksanakan dua kali, dan memakan masa minimumnya, iaitu, panggilan yang kurang memakan masa mengambil 0.016ms.
8. Maks. Masa maksimum yang diperlukan untuk memanggil fungsi ini. Sebagai contoh, dalam contoh di atas, fungsi doSubTaskA() telah dilaksanakan dua kali dan memakan masa maksimumnya, iaitu, lebih banyak masa panggilan mengambil masa 1.038ms.
9.Fail. Fail JS di mana fungsi itu terletak.
Menggunakan butang Profil dalam Firebug
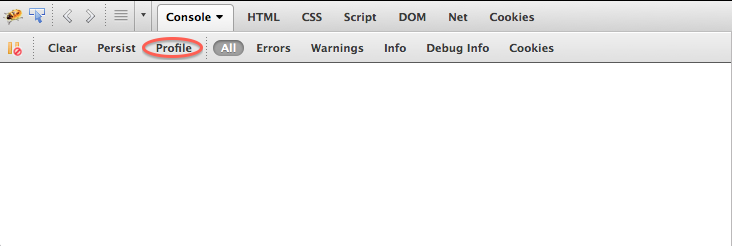
Selain memasukkan pernyataan console.profile() dalam kod JavaScript, Firebug juga menyediakan butang Profil untuk memprofilkan kod JavaScript secara dinamik dalam halaman dalam masa nyata. Lokasi butang ialah:

Apabila anda perlu membuat profil, anda boleh menekan butang ini Jika operasi halaman seterusnya mencetuskan sebarang kod JavaScript, Firebug akan merekodkannya. Pada akhir proses pemprofilan hanya tekan butang sekali lagi. Keputusan akhir adalah konsisten dengan hasil yang diperoleh dengan memasukkan pernyataan console.profile().
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

