 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Analisis mendalam tentang peristiwa JavaScript asli_Pengetahuan asas
Analisis mendalam tentang peristiwa JavaScript asli_Pengetahuan asasAnalisis mendalam tentang peristiwa JavaScript asli_Pengetahuan asas
JQuery, rangka kerja Tulis Kurang Lakukan Lebih, pasti akan menjadi terlalu berpengetahuan tentang js asli jika digunakan terlalu banyak.
Xiao Cai sebenarnya tidak mahu menulis blog ini nampaknya sangat asas, tetapi apabila saya melihat bahawa pengikatan dan pembebasan acara js asli tidak dapat dijelaskan di Internet, saya memutuskan untuk melakukan beberapa sains popular.
Pertama sekali, izinkan saya menyatakan bahawa saya tidak tahu banyak tentang Xiaocai, saya hanya ingin berkongsi pendapat saya dengan anda.
Model acara DOM0
Model acara sentiasa berkembang dan model acara awal dipanggil tahap DOM0.
Model acara DOM0, disokong oleh semua penyemak imbas.
Daftar nama acara terus pada objek dom, iaitu cara ia ditulis dalam DOM0, contohnya:
document.getElementById("test").onclick = function(e){};
Ini bermakna mendaftar acara onclick. Sudah tentu, ia mempunyai maksud yang sama dengan cara penulisan ini:
document.getElementById("test")["onmousemove"] = function(e){};
Ini bukan apa-apa, ia hanyalah dua cara untuk mengakses atribut objek js. Borang [] terutamanya untuk menyelesaikan masalah bahawa nama atribut bukan pengecam undang-undang. Contohnya: object.123 pasti akan melaporkan ralat. tetapi objek["123"] akan Masalah ini dielakkan Pada masa yang sama, kaedah penulisan [] juga menjadikan js menjadi hidup.
Lebih dekat dengan rumah, apabila peristiwa dicetuskan, parameter e akan dihantar secara lalai, mewakili objek acara Melalui e, kita boleh memperoleh banyak maklumat berguna, seperti koordinat klik, yang khusus Elemen DOM yang mencetuskan acara, dsb.
Hanya satu acara berdasarkan DOM0 boleh didaftarkan untuk nod DOM yang sama Acara yang sama yang didaftarkan kemudian akan menimpa acara yang didaftarkan sebelum ini. Contohnya:
var btn = document.getElementById("test");
btn.onmousemove = fungsi(e){
makluman("ok");
};
btn["onmousemove"] = fungsi(e){
makluman("ok1");
};
Hasilnya akan ok1.
Seterusnya mari kita bincangkan tentang perkara ini. Apabila peristiwa dicetuskan, ini merujuk kepada objek DOM di mana peristiwa itu dicetuskan. Contohnya:
var btn = document.getElementById("test");
btn.onmousemove = fungsi(e){
makluman(ini.id);
};
Hasilnya ialah ujian output. Oleh kerana peristiwa itu didaftarkan pada nod DOM dengan ID ujian, apabila peristiwa itu dicetuskan, ini sudah tentu mewakili nod DOM Ia boleh difahami bahawa peristiwa itu dipanggil oleh nod DOM.
Oleh itu, agak mudah untuk membatalkan acara Anda hanya perlu mendaftarkan acara sekali lagi dan menetapkan nilai kepada null, sebagai contoh:
var btn = document.getElementById("test");
btn.onclick = fungsi(e){
makluman("ok");
};
btn.onclick = null;
Prinsipnya ialah acara terakhir yang didaftarkan harus menimpa acara sebelumnya.
Perkara belum berakhir, model acara DOM0 juga melibatkan acara yang ditulis secara langsung dalam HTML. Contohnya:
Acara yang didaftarkan dengan cara ini juga mengikut prinsip perlindungan Hanya satu yang boleh didaftarkan, dan yang terakhir akan berkuat kuasa.
Perbezaannya ialah acara yang didaftarkan dengan cara ini adalah bersamaan dengan memanggil fungsi secara dinamik (sedikit seperti eval), jadi objek acara tidak akan dihantar masuk. Pada masa yang sama, ini menghala ke tetingkap, bukan Objek DOM yang mencetuskan acara.
Model acara DOM2
Berbanding dengan DOM0, model acara DOM2 hanya memahami dua perkara berikut:
DOM2 menyokong elemen DOM yang sama untuk mendaftarkan berbilang acara daripada jenis yang sama.
· DOM2 menambah konsep menangkap dan menggelegak.
Acara DOM2 diurus melalui addEventListener dan removeEventListener Sudah tentu, ini adalah standard.
Tetapi pelayar IE8 dan ke bawah telah menghiburkan diri mereka sendiri dan mencipta attachEvent dan detachEvent yang sepadan Disebabkan kekurangan pengetahuan, artikel ini tidak akan membincangkannya.
AddEventListener sudah tentu acara berdaftar Ia mempunyai tiga parameter, iaitu: "nama acara", "panggilan balik acara", "capture/bubble". Contohnya:
var btn = document.getElementById("test");
btn.addEventListener("klik", fungsi(e){
makluman("ok");
}, palsu);
Tidak perlu mengatakan lebih lanjut tentang nama acara Berbanding dengan DOM0, on di hadapan hanya dialih keluar.
Panggilan balik acara juga mudah difahami. Saya perlu memberitahu anda apabila acara dicetuskan! Semasa panggilan balik, sama seperti DOM0, parameter acara akan dihantar secara lalai dan ini merujuk kepada nod dom yang mencetuskan acara.
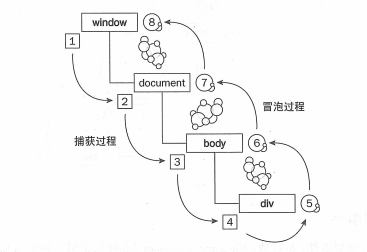
Parameter terakhir ialah jenis Boolean, benar mewakili peristiwa tangkapan dan palsu mewakili peristiwa menggelegak. Sebenarnya, ia mudah difahami. Berikut ialah gambarajah skematik:

Ini bermakna apabila elemen mencetuskan peristiwa, perkara pertama yang akan dimaklumkan ialah tetingkap, kemudian dokumen, dan seterusnya, sehingga elemen yang sebenarnya mencetuskan peristiwa (elemen sasaran), proses ini ditangkap. Seterusnya, acara akan mula menggelegak dari elemen sasaran, dan kemudian keluar dalam urutan sehingga ia mencapai objek tetingkap Proses ini menggelegak.
Mengapa ia direka seperti ini? Ini nampaknya disebabkan asal usul sejarah yang mendalam Xiaocai tidak tahu banyak tentangnya, jadi saya tidak akan bercakap kosong.
Dapat dilihat bahawa peristiwa tangkapan dicetuskan sebelum acara menggelegak.
Katakan terdapat struktur html sedemikian:
Kemudian kita daftarkan dua peristiwa klik pada div luar, iaitu peristiwa tangkapan dan peristiwa menggelegak Kodnya adalah seperti berikut:
var btn = document.getElementById("test");
//Tangkap acara
btn.addEventListener("klik", fungsi(e){
makluman("ok1");
}, benar);
//Acara gelembung
btn.addEventListener("klik", fungsi(e){
makluman("ok");
}, palsu);
Akhir sekali, klik pada inner div, ok1 akan muncul dahulu, dan kemudian ok akan muncul. Digabungkan dengan gambarajah skematik di atas, div luar adalah bersamaan dengan badan dalam rajah, dan div dalam adalah bersamaan dengan div bawah dalam rajah, yang membuktikan bahawa acara tangkapan dilaksanakan terlebih dahulu, dan kemudian acara menggelegak dilaksanakan .
Mengapa kita perlu menekankan klik pada div dalaman? Oleh kerana elemen DOM yang sebenarnya mencetuskan peristiwa mestilah dalaman, elemen DOM luar mempunyai peluang untuk mensimulasikan peristiwa tangkapan dan peristiwa menggelegak, seperti yang dapat dilihat daripada rajah skematik.
Bagaimana jika menangkap acara dan acara menggelegak didaftarkan pada elemen DOM yang sebenarnya mencetuskan acara?
Struktur html adalah sama seperti di atas, dan kod js adalah seperti berikut:
var btnInner = document.getElementById("testInner");
//Acara gelembung
btnInner.addEventListener("klik", fungsi(e){
makluman("ok");
}, palsu);
//Tangkap acara
btnInner.addEventListener("klik", fungsi(e){
makluman("ok1");
}, benar);
Sudah tentu, klik pada div dalam, dan hasilnya ialah ok muncul dahulu, dan kemudian ok1 muncul. Secara teorinya, peristiwa tangkapan harus dicetuskan terlebih dahulu, iaitu, ok1 muncul dahulu, tetapi ini istimewa kerana kami mendaftarkan acara pada elemen dom yang sebenarnya mencetuskan acara, yang bersamaan dengan mendaftar pada div dalam gambar. Seperti yang dapat dilihat dari gambar, elemen DOM sebenar yang mencetuskan acara ialah titik akhir acara yang ditangkap dan titik permulaan acara menggelegak, jadi tidak ada perbezaan antara acara di sini dilaksanakan terlebih dahulu. Dalam contoh ini, acara menggelegak didaftarkan dahulu, jadi ia dilaksanakan terlebih dahulu.
Prinsip ini terpakai kepada berbilang acara daripada jenis yang sama Contohnya, jika tiga acara menggelegak didaftarkan serentak, susunan pelaksanaan akan berdasarkan susunan pendaftaran, pertama didaftarkan dahulu dan dilaksanakan terlebih dahulu. Contohnya:
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("klik", fungsi(e){
makluman("ok");
}, palsu);
btnInner.addEventListener("klik", fungsi(e){
makluman("ok1");
}, palsu);
btnInner.addEventListener("klik", fungsi(e){
makluman("ok2");
}, palsu);
Sudah tentu hasilnya ialah ok, ok1, dan ok2 muncul mengikut urutan.
Untuk memahami lebih lanjut model acara, terdapat senario lain Jika div luar dan div dalam mendaftarkan peristiwa menangkap pada masa yang sama, maka apabila div dalam diklik, peristiwa div luar mesti dicetuskan. pertama. Kodnya adalah seperti berikut:
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("klik", fungsi(e){
makluman("ok");
}, benar);
btn.addEventListener("klik", fungsi(e){
makluman("ok1");
}, benar);
Hasilnya ialah ok1 muncul dahulu.
Jika kedua-dua div luar dan div dalam adalah peristiwa menggelegak yang didaftarkan, apabila div dalam diklik, acara div dalam mesti dilaksanakan terlebih dahulu.
Pembaca yang berhati-hati akan mendapati bahawa apabila div bersarang, jika anda mengklik pada div dalam, div luar juga akan mencetuskan acara, yang nampaknya menjadi masalah!
Apa yang diklik adalah jelas div dalam, tetapi peristiwa div luar juga dicetuskan Ini sememangnya menjadi masalah.
Sebenarnya, apabila peristiwa dicetuskan, objek acara akan dihantar secara lalai Seperti yang dinyatakan sebelum ini, terdapat kaedah pada objek acara ini: stopPropagation Melalui kaedah ini, gelembung boleh dihalang div tidak akan menerima acara itu. Kodnya adalah seperti berikut:
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btn.addEventListener("klik", fungsi(e){
makluman("ok1");
}, palsu);
btnInner.addEventListener("klik", fungsi(e){
//Berhenti menggelegak
e.stopPropagation();
makluman("ok");
}, palsu);
Akhir sekali mari kita bercakap tentang cara untuk menyelesaikan insiden itu. Alih keluar sintaks acara: btn.removeEventListener("Nama Acara", "Panggil Balik Acara", "Tangkap/Buih");
Ini adalah sama dengan parameter peristiwa yang mengikat. Sila jelaskan secara terperinci:
Nama acara merujuk kepada acara yang hendak diselesaikan.
· Panggilan balik acara ialah fungsi dan fungsi ini mestilah sama dengan fungsi yang mendaftarkan acara.
· Jenis acara, nilai Boolean, ini mesti konsisten dengan jenis semasa mendaftarkan acara.
Dalam erti kata lain, nama, panggil balik dan taip semuanya berfungsi bersama-sama untuk menentukan acara yang hendak dikeluarkan, dan semuanya amat diperlukan. Contohnya:
var btn = document.getElementById("test");
//Simpan panggilan balik dalam pembolehubah
var fn = fungsi(e){
makluman("ok");
};
//Ikat
btn.addEventListener("klik", fn, false);
//Lepaskan
btn.removeEventListener("klik", fn, false);
Jika anda mahu acara berdaftar dikeluarkan, fungsi panggil balik mesti disimpan, jika tidak, ia tidak boleh dikeluarkan.
DOM0 dan DOM2 bercampur
Keadaan sudah sangat tidak kemas, tetapi ini adalah penggunaan bercampur-campur, dan ia menyebabkan orang tidak dapat hidup. . .
Jangan takut, tiada masalah untuk mencampurkannya Model DOM0 dan model DOM2 masing-masing mengikut peraturan mereka sendiri dan tidak menjejaskan satu sama lain.
Secara umumnya, ia masih mengenai mana-mana yang mendaftar dahulu dan mana-mana yang dilaksanakan dahulu, dan selebihnya tidak penting.
Posskrip
Pada ketika ini, acara js asli telah hampir diliputi oleh Xiaocai sahaja. Pembaca dialu-alukan untuk menambah mata pengetahuan lain.
Dalam aplikasi praktikal, pakar sebenar tidak akan mendaftarkan begitu banyak acara secara bodoh Dalam keadaan biasa, anda hanya perlu mendaftarkan acara sekali dalam elemen dom paling luar, dan kemudian mencari pencetus sebenar melalui mekanisme tangkapan dan menggelegak elemen acara, dan akhirnya panggilan balik dipanggil berdasarkan maklumat yang diberikan oleh elemen DOM yang mencetuskan acara.
Dalam erti kata lain, pakar akan mengurus sendiri acara dan bukannya bergantung pada penyemak imbas untuk mengurusnya. Ini boleh meningkatkan kecekapan dan memastikan keserasian Bukankah itu yang JQuery lakukan~
Baiklah, itulah penghujung tutorial, saya harap ia berguna kepada pembaca!
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Dreamweaver Mac版
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





