 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Pengenalan terperinci kepada penutupan (Penutupan) dalam kemahiran JavaScript_javascript
Pengenalan terperinci kepada penutupan (Penutupan) dalam kemahiran JavaScript_javascriptPengenalan terperinci kepada penutupan (Penutupan) dalam kemahiran JavaScript_javascript
Penutupan ialah ciri penting dalam JavaScript Peranan terbesarnya ialah menyimpan maklumat semasa menjalankan fungsi. Dalam JavaScript, banyak ciri penutupan berasal daripada rantai skop semasa panggilan fungsi.
Rantai skop objek panggilan fungsi dan pembolehubah
Untuk setiap panggilan fungsi dalam JavaScript, JavaScript akan mencipta objek setempat untuk menyimpan pembolehubah setempat yang ditakrifkan dalam fungsi jika terdapat fungsi bersarang yang ditakrifkan di dalam fungsi, maka JavaScript akan Menentukan objek tempatan bersarang di atas objek yang sudah ada objek tempatan yang ditentukan. Untuk fungsi, terdapat seberapa banyak lapisan objek tempatan bersarang kerana terdapat lapisan definisi fungsi bersarang di dalamnya. Objek tempatan ini dipanggil "objek panggilan fungsi" ("objek panggilan" dalam ECMAScript 3, dinamakan semula sebagai "rekod persekitaran deklaratif" dalam ECMAScript 5, tetapi secara peribadi saya fikir nama dalam ECMAScript 3 lebih mudah difahami). Ambil panggilan fungsi berikut sebagai contoh:
fungsi f(x){
var a = 10;
kembalikan a*x;
}
console.log(f(6));//60
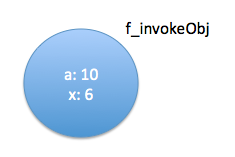
Dalam contoh mudah ini, apabila fungsi f() dipanggil, JavaScript akan mencipta objek panggilan bagi fungsi f() (mari kita panggil ia f_invokeObj Terdapat dua atribut di dalam objek f_invokeObj: a dan x; menjalankan f(), nilai a ialah 10 dan nilai x ialah 6, jadi hasil pulangan akhir ialah 60. Ikonnya adalah seperti berikut:

Apabila fungsi bersarang wujud, JavaScript akan mencipta berbilang objek panggilan fungsi:
fungsi f(x){
var a = 10;
kembalikan a*g(x);
fungsi g(b){
Kembalikan b*b;
}
}
console.log(f(6));//360
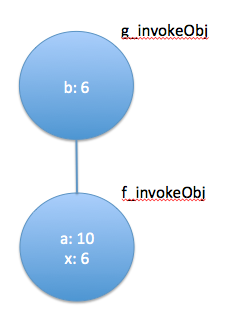
Dalam contoh ini, apabila fungsi f() dipanggil, JavaScript akan mencipta objek panggilan (f_invokeObj) bagi fungsi f(), yang mempunyai dua atribut dalaman a dan x Nilai a ialah 10 dan nilai x ialah 6; jalankan f (), JavaScript akan menghuraikan dan mentakrifkan fungsi g() dalam fungsi f(), dan mencipta objek panggilan (g_invokeObj) bagi g(), yang mempunyai atribut dalaman b, dan nilai b ialah sama dengan parameter masuk x, iaitu 6 , jadi hasil pulangan akhir ialah 360. Ikonnya adalah seperti berikut:

Seperti yang anda lihat, objek panggilan fungsi membentuk rantai. Apabila fungsi terbenam g() sedang berjalan dan perlu mendapatkan nilai pembolehubah, carian akan bermula dari objek panggilan fungsi yang terdekat Jika ia tidak boleh dicari, ia akan mencari dalam objek panggilan lanjut di sepanjang rantaian objek panggilan fungsi apa yang dipanggil "rantai skop pembolehubah". Jika pembolehubah yang sama muncul dalam dua objek panggilan fungsi, fungsi akan mengambil nilai pembolehubah dalam objek panggilan yang paling hampir dengan dirinya:
fungsi f(x){
var a = 10;
Kembalikan a*g(x);
fungsi g(b){
var a = 1;
Kembalikan b*b*a;
}
}
console.log(f(6));//360, bukan 3600
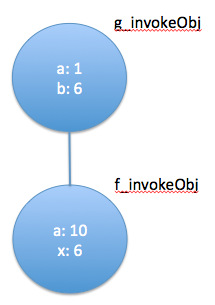
Dalam contoh di atas, pembolehubah a wujud dalam kedua-dua objek panggilan bagi fungsi g() (g_invokeObj) dan objek panggilan bagi fungsi f() (f_invokeObj) dan nilai a adalah berbeza Apabila fungsi g() adalah run, dalam g() Nilai yang digunakan di dalam fungsi ialah 1, manakala nilai yang digunakan di luar fungsi g() ialah 10. Rajah menunjukkan rantai objek panggilan fungsi pada masa ini seperti berikut:

Apakah itu penutupan?
Semua fungsi (fungsi) dalam JavaScript adalah objek, dan apabila fungsi ditakrifkan, rantai objek panggilan fungsi yang sepadan akan dijana Definisi fungsi sepadan dengan rantai objek panggilan fungsi. Selagi objek fungsi wujud, objek panggilan fungsi yang sepadan wujud apabila fungsi tidak lagi digunakan, objek panggilan fungsi yang sepadan akan dikumpul dan gabungan satu-satu antara objek fungsi dan objek panggilan fungsi rantai, Hanya panggil ia "penutupan". Dalam contoh fungsi f() dan fungsi g() di atas, terdapat dua penutupan: objek fungsi f() dan objek f_invokeObj membentuk penutupan, dan objek fungsi g() dan rantai objek g_invokeObj-f_invokeObj membentuk bersama-sama Penutupan kedua. Apabila fungsi g() selesai melaksanakan, penutupan g() dikumpul kerana fungsi g() tidak lagi digunakan kemudian, apabila fungsi f() selesai dilaksanakan, f() ditutup atas sebab yang sama bungkusan itu juga sampah dikutip.
Daripada definisi penutupan, kita boleh membuat kesimpulan bahawa semua fungsi JavaScript adalah penutupan selepas definisi - kerana semua fungsi adalah objek, semua fungsi juga mempunyai rantai objek panggilan yang sepadan selepas pelaksanaan.
Walau bagaimanapun, di mana penutupan benar-benar berlaku adalah dalam kes fungsi bersarang. Oleh kerana fungsi sebaris ditakrifkan apabila fungsi luaran sedang berjalan, nilai pembolehubah yang disimpan dalam penutupan fungsi sebaris (terutamanya nilai pembolehubah tempatan fungsi luaran) adalah nilai semasa larian ini. Selagi objek fungsi tertanam masih wujud, penutupannya masih wujud (nilai pembolehubah dalam penutupan tidak akan berubah), sekali gus mencapai tujuan menyimpan maklumat tentang proses berjalan fungsi. Pertimbangkan contoh ini:
var a = "luar";
fungsi f(){
var a = "dalam";
fungsi g(){kembali a;}
Kembalikan g;
}
var hasil = f();
console.log(hasil());//di dalam
Dalam contoh ini, apabila fungsi f() dijalankan, fungsi g() ditakrifkan dan penutupan fungsi g() dibuat Penutupan g() mengandungi rantai objek g_invokeObj-f_invokeObj, sekali gus menjimatkan f() Nilai pembolehubah a semasa pelaksanaan fungsi. Apabila pernyataan console.log() dilaksanakan, kerana objek fungsi g masih wujud, penutupan g() masih wujud apabila menjalankan objek fungsi g yang masih wujud, JavaScript akan menggunakan penutupan g() yang masih wujud dan Dapatkan nilai pembolehubah a ("di dalam") daripadanya.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver Mac版
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.




