 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Mod mediator corak reka bentuk javascript Kemahiran mediator_javascript
Mod mediator corak reka bentuk javascript Kemahiran mediator_javascriptMod mediator corak reka bentuk javascript Kemahiran mediator_javascript
1. Ringkasan keseluruhan
1, penulis membincangkan secara ringkas
Mari kita ambil analogi ringkas dari kehidupan seharian Kami pergi ke agensi perumahan untuk menyewa sebuah rumah. Seorang penyewa tidak kisah dari rumah siapa dia menyewa. Tuan rumah juga tidak peduli dengan siapa dia menyewa. Kerana kewujudan perantara, transaksi ini menjadi begitu mudah.
Dalam proses pembangunan perisian, anda pasti akan menghadapi situasi di mana berbilang kelas atau subsistem berinteraksi antara satu sama lain, dan interaksi itu sangat menyusahkan, menyebabkan setiap kelas perlu mengetahui kelas yang perlu berinteraksi dengannya, supaya gandingan mereka akan kelihatan sangat berkuasa. Jika satu pergerakan menjejaskan seluruh badan, akibatnya akan menjadi sangat marah! ~~~~(>_
Baiklah, sekarang setelah persoalan itu ditimbulkan, mari kita jemput protagonis kita dalam isu ini—mod perantara

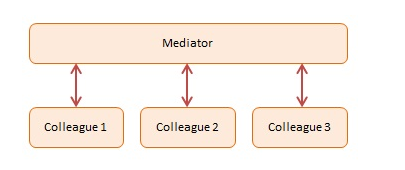
Fungsi mediator adalah untuk merangkum interaksi antara objek. Jika pengendalian objek akan menyebabkan perubahan pada objek berkaitan lain, dan objek itu tidak mahu mengendalikan perhubungan ini dengan sendirinya, maka anda boleh mencari perantara dan biarkan ia mengendalikan perhubungan yang menyusahkan ini. Lihat contoh kecil di bawah:
var Peserta = fungsi(nama) {
this.name = nama;
this.chatroom = null;
};
Peserta.prototaip = {
hantar: fungsi(mesej, kepada) {
this.chatroom.send(message, this, to);
},
terima: fungsi(mesej, daripada) {
log.add(from.name " to " this.name ": " message);
}
};
var Bilik Sembang = function() {
var peserta = {};
kembali {
daftar: fungsi(peserta) {
peserta[participant.name] = peserta;
participant.chatroom = ini;
},
hantar: fungsi(mesej, dari, kepada) {
jika (kepada) {
untuk.terima(mesej, daripada);
} lain {
untuk (masukkan peserta) {
jika (peserta[kunci] !== daripada) {
peserta[kunci].terima(mesej, daripada);
}
}
}
}
};
};
var log = (function() {
var log = "";
kembali {
add: function(msg) { log = msg "n"; },
tunjukkan: function() { alert(log); log = ""; }
}
})();
function run() {
var yoko = Peserta baharu("Yoko");
var john = Peserta baharu("John");
var paul = Peserta baharu("Paul");
var ringo = Peserta baharu("Ringo");
var bilik sembang = Bilik Sembang baharu();
bilik sembang.daftar(yoko);
bilik sembang.daftar(john);
bilik sembang.daftar(paul);
bilik sembang.daftar(ringo);
yoko.send("Apa yang anda perlukan hanyalah cinta.");
yoko.send("Saya sayang awak John.");
john.send("Hei, tak perlu siarkan", yoko);
paul.send("Ha, saya dengar!");
ringo.send("Paul, apa pendapat awak?", paul);
log.show();
}
在示例代码中我们有四个参与者,加入聊天会话通过注册一个聊天室住/的参与对象的代表。参与者相互发送消息和聊天室的处理路由。
这里的聊天室对象就起到了中介的作用,协调其他的对象,进行合理的组仇,降调其他的对象,进行合理的组廇,降琇,降调其他的对象,进行合理的组仇,降仇。
二,源码案例参考
我们应该很熟悉MVC三层模型实体模型(Model)、视图表现层(View)还有型实体模型(Model)、视图表现层(View)还有掜)还有掜(Control 。 🎜一个应用。
 三,案例引入
三,案例引入
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),




