Rumah >hujung hadapan web >tutorial js >Buku alamat berdasarkan lokasi Amap yang dibangunkan oleh AngularJS Node.js MongoDB_node.js
Buku alamat berdasarkan lokasi Amap yang dibangunkan oleh AngularJS Node.js MongoDB_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:22:381832semak imbas
1
Pada suatu hari monitor berkata bahawa pelajar mahu saya membangunkan buku alamat yang boleh berkongsi lokasi, jadi saya hanya mereka sendiri fungsi itu. Termasuk peranan pengguna, menyiarkan Weibo, berkongsi lokasi, dsb. Kali ini ia juga agak mementingkan diri sendiri Untuk mempraktikkan angularjs yang saya tonton baru-baru ini, saya dengan tegas memilih penyelesaian Node.js MongoDB angular.js. Sudah tentu, pengalaman saya dalam membangunkan Node.js semakin mendalam dan mendalam. Saya masih ingat, tahun lepas ketua saya memberitahu saya untuk cuba menjadikan setiap perkhidmatan nod hanya menyokong satu fungsi perniagaan, supaya ia lebih mudah untuk diselenggara. Pada masa itu, saya terutamanya ingin menjadikan perkhidmatan Node sangat berkuasa. Sekarang nampaknya pendekatan pemimpin adalah betul saya lebih cenderung untuk memudahkan fungsi perkhidmatan nod...2. Terus ke barang kering
Perkhidmatan pangkalan data digunakan pada Alibaba Cloud; pelayan fail statik menggunakan halaman Github.
Alamat projek Github:
https://github.com/vczero/OurTimes
Alamat pengalaman dalam talian:http://vczero.github.io/tuban/main.html#/
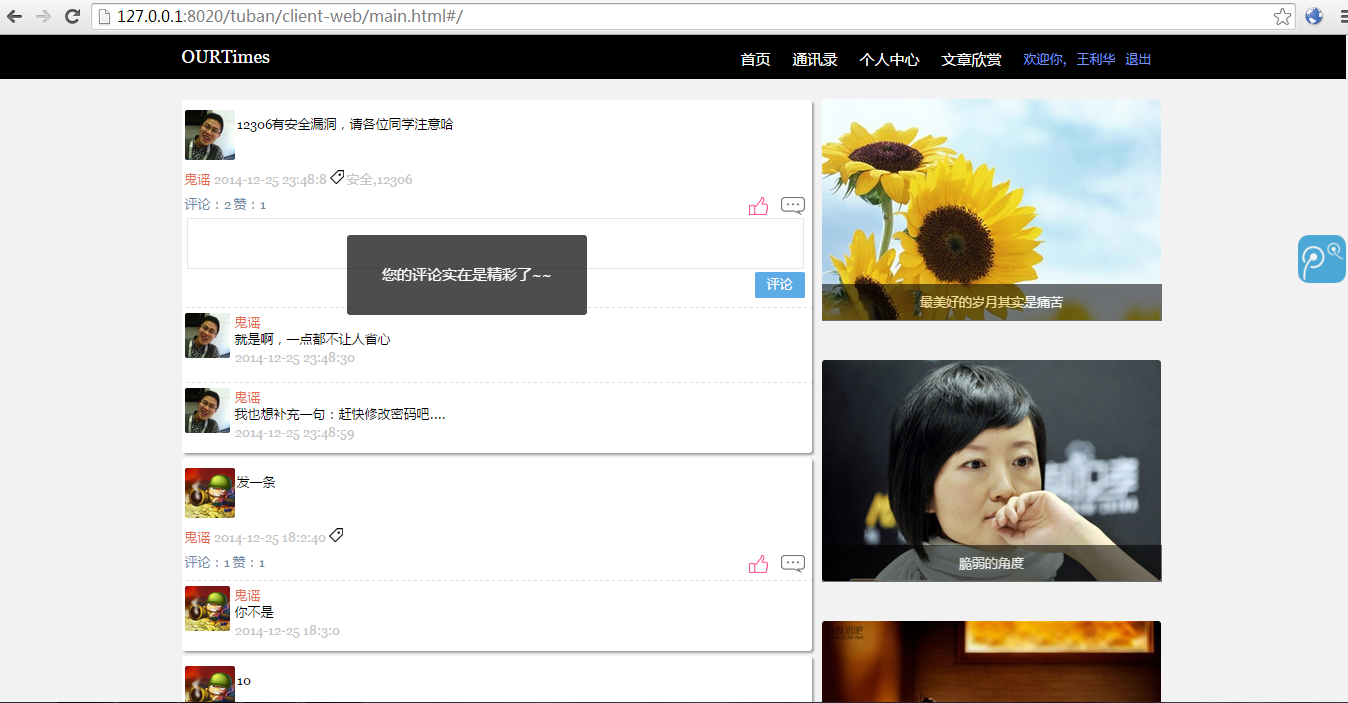
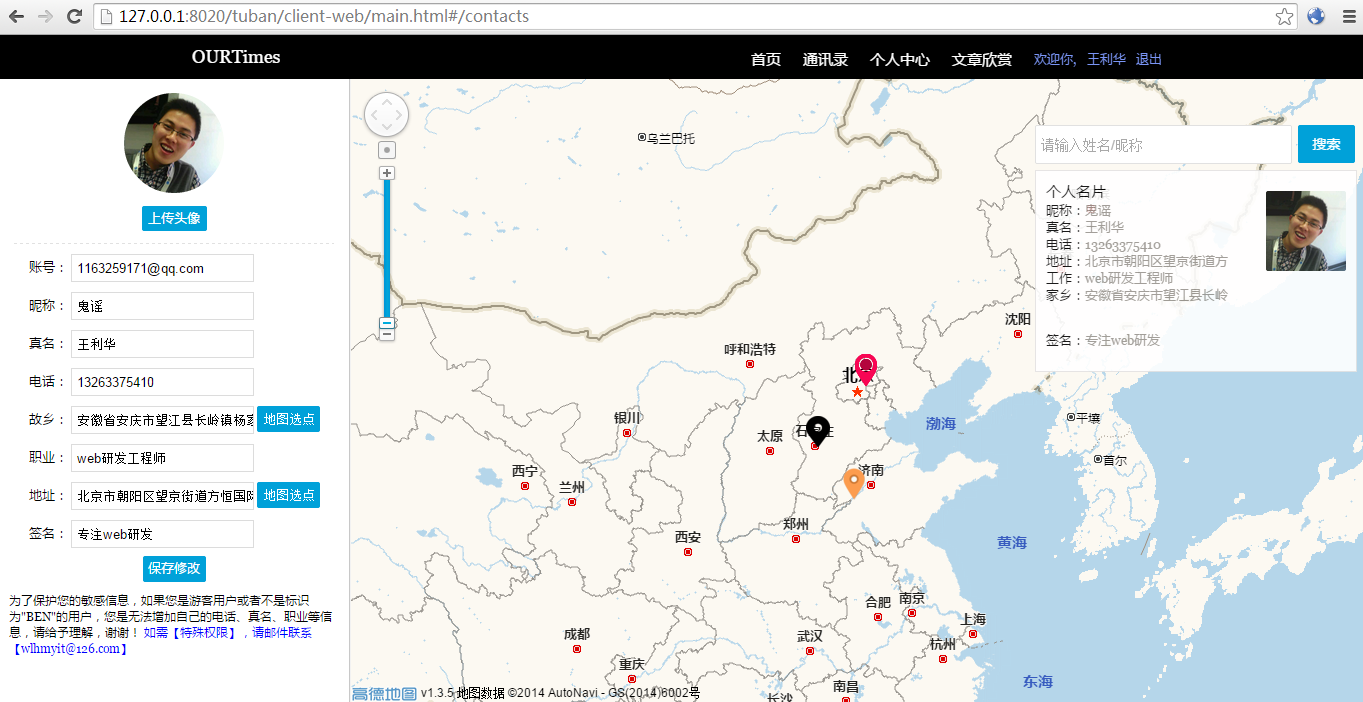
Saya tidak mempunyai gambar untuk bercakap tentang bola, saya akan menunjukkan kepada anda 2 tangkapan skrin di atas:(1)Halaman utama


3. Projek
Jumlah projek:
https://github.com/vczero/OurTimes
Membangunkan perkhidmatan yang diperlukan:https://github.com/vczero/OurTimes/tree/master/server
Pelanggan pc web yang dibuka:https://github.com/vczero/OurTimes/tree/master/client-web
Membangunkan sistem pengurusan bahagian belakang yang ringkas:https://github.com/vczero/OurTimes/tree/master/client-admin
Selamat datang ke fork, ikuti dan kongsi kod dan bekerjasama untuk membina bahagian hadapan.4. Dilampirkan kod fail masukan untuk Angular di sebelah web-pc
var app = angular.module('app', ['ui.router', 'ngCookies']);
var SERVER_BASE_URL = 'http://127.0.0.1:3000/';
//Konfigurasi permulaan
app.run(['$rootScope', function($rootScope) {
$rootScope.appName = 'Tuban.com';
$rootScope.desc = 'Buku alamat berasaskan lokasi';
$rootScope.author = 'Ghost Ballad';
$rootScope._email = 'wlhmyit@126.com';
}]);
//调用的服务列表
app.constant('ServiceConfig', {
wei_content: SERVER_BASE_URL 'wei/get',
wei_zan: SERVER_BASE_URL 'wei/zan',
wei_comment: SERVER_BASE_URL 'wei/comment',
wei_create: SERVER_BASE_URL 'wei/create',
user_get: SERVER_BASE_URL 'user/get',
log masuk pengguna: SERVER_BASE_URL 'pengguna/log masuk',
daftar_pengguna: SERVER_BASE_URL 'pengguna/daftar',
user_common: SERVER_BASE_URL 'user/getCommon',
user_ben: SERVER_BASE_URL 'user/getBen',
user_self: SERVER_BASE_URL 'user/getSelf',
user_common_update: SERVER_BASE_URL 'user/updateCommon',
user_ben_update: SERVER_BASE_URL 'user/updateBen',
user_ben_get_name: SERVER_BASE_URL 'user/singleBen/name',
user_common_get_nickname: SERVER_BASE_URL 'user/getCommon/name',
user_ben_get_realname: SERVER_BASE_URL 'user/singleBen/name',
halaman_wei_get_token: SERVER_BASE_URL 'wei/getByToken',
wei_delete: SERVER_BASE_URL 'wei/delete',
user_update_password: SERVER_BASE_URL 'user/updatePassword',
artikel_dapatkan: SERVER_BASE_URL 'artikel/dapat',
article_detail: SERVER_BASE_URL 'article/get/id',
amap_url: 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
});
//huraikan JSON
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.transformRequest = [fungsi(data) {
var obj = [];
untuk (var kunci dalam data) {
obj.push(key '=' data[key]);
}
kembalikan obj.join('&');
}];
}]);
//路由配置
app.config(['$stateProvider', '$urlRouterProvider',
function($stateProvider, $urlRouterProvider) {
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('index', {
url: '/',
pandangan: {
'': {
templateUrl: 'views/index/index.html',
},
'header@index': {
templateUrl: 'views/header.html',
pengawal: 'HeaderController'
},
'footer@index': {
templateUrl: 'views/footer.html',
pengawal: ''
},
'weibo@index': {
templateUrl: 'views/index/weibo.html',
pengawal: 'WeiboController'
},
'artikel@index': {
templateUrl: 'views/index/article.html',
pengawal: 'ArticleController'
},
'post@index': {
templateUrl: 'views/index/post.html',
pengawal: 'PostWeiboController'
}
}
})
.state('log masuk', {
url: '/log masuk',
pandangan: {
'': {
templateUrl: 'views/login/login.html',
pengawal: 'LoginController'
}
}
})
.state('register', {
url: '/daftar',
pandangan: {
'': {
templateUrl: 'views/register/register.html',
pengawal: 'RegisterController'
}
}
})
.state('kenalan', {
url: '/contacts',
pandangan: {
'': {
templateUrl: 'views/contacts/contacts.html',
pengawal: ''
},
'header@contacts': {
templateUrl: 'views/header.html',
pengawal: 'HeaderController'
},
'userinfo@contacts': {
templateUrl: 'views/contacts/userinfo.html',
pengawal: 'UserInfoController'
},
'peta@contacts': {
templateUrl: 'views/contacts/map.html',
pengawal: 'MapController'
},
'search@contacts': {
templateUrl: 'views/contacts/search.html',
pengawal: 'SearchUserController'
}
}
})
.state('pusat', {
url: '/center',
pandangan: {
'': {
templateUrl: 'views/ucenter/ucenter.html',
pengawal: ''
},
'header@ucenter': {
templateUrl: 'views/header.html',
pengawal: 'HeaderController'
},
'userWeibo@ucenter': {
templateUrl: 'views/ucenter/weibo.html',
pengawal: 'UcWeiboController'
},
'userDetailInfo@ucenter': {
templateUrl: 'views/ucenter/user.html',
pengawal: 'UcUserController'
},
'footer@ucenter': {
templateUrl: 'views/footer.html',
pengawal: ''
}
}
})
.state('artikel', {
url: '/article/:id',
pandangan: {
'': {
templateUrl: 'views/article/article.html',
pengawal: ''
},
'header@article': {
templateUrl: 'views/header.html',
pengawal: 'HeaderController'
},
'article_content@article': {
templateUrl: 'views/article/article_content.html',
pengawal: 'ArticleDetailController'
},
'footer@article': {
templateUrl: 'views/footer.html',
pengawal: ''
}
}
})
.state('article_index', {
url: '/artikel',
pandangan: {
'': {
templateUrl: 'views/article/article.html',
pengawal: ''
},
'header@article_index': {
templateUrl: 'views/header.html',
Controller: 'HeaderController'
},
'article_content@article_index': {
templateUrl: 'views/article/article_content.html',
Controller: 'ArticleDetailController'
},
'footer@article_index': {
templateUrl: 'views/footer.html',
Controller: ''
}
}
});
}]);
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

