Rumah >hujung hadapan web >tutorial js >jQuery melaksanakan imej karusel mesra effects_jquery
jQuery melaksanakan imej karusel mesra effects_jquery
- WBOYasal
- 2016-05-16 16:20:581047semak imbas
Permulaan pemaparan:

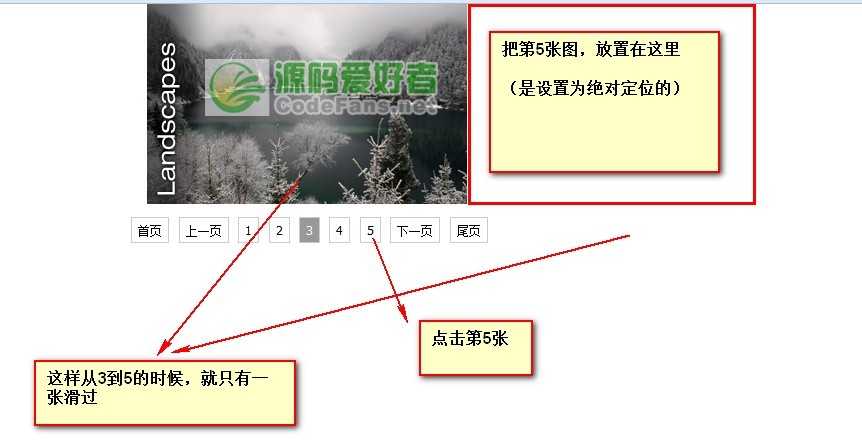
[Pemprosesan] Karusel menatal gambar di sini telah diproses sedikit: apabila anda mengklik pada halaman 5 apabila ia berada di halaman 1, gambar menatal satu demi satu dan bukannya 2-3-4 -5 (Tatal berbilang jenis ini akan membuat anda pening);
Kaedah pelaksanaannya ialah:

-------css----------------
jawatan: relatif;
lebar: 320px;
Tinggi: 200px;
limpahan: tersembunyi;
tinggal: 50%;
jidar-kiri: -160px;
}
.gy-slide-scroll ul{
jawatan: mutlak;
kiri: 0;
atas: 0;
}
.gy-slide-btn {
jidar atas: 10px;
text-align: center;
pelapik: 5px 0;
}
.gy-slide-btn span,.gy-slide-btn i {
jidar-kiri: 5px;
gaya fon: biasa;
fon:12px/1 tahoma,arial,"Hiragino Sans GB",5b8b4f53;
kursor: penunjuk;
Sempadan: 1px pepejal #ccc;
pelapik: 4px 6px;
}
.gy-slide-btn .gy-slide-cur {
warna latar belakang: #999;
Warna: #fff;
}
.gy-slide-btn .gy-slide-no{
warna: #ccc;
kursor: lalai;
}
-------------JS--------------
/*----Arahan penggunaan
Struktur mestilah konsisten; apabila memanggil beberapa kali, hanya tetapkan id atau nama kelas yang berbeza pada lapisan paling luar
*/
/*----Parameter
@ wrap [String] Nama kelas atau id bagi elemen luar
@ auto [Boolean] Jika tidak ditetapkan, lalainya tidak akan dimainkan secara automatik jika ditetapkan kepada benar, ia akan dimainkan secara automatik
@speed [Number] Tukar imej setiap beberapa saat, lalai ialah 4 saat
*/
fungsi Gy_slider(opt){
This.wrap = $(opt.wrap);
This.scroll = this.wrap.find('.gy-slide-scroll ul');
This.li = this.scroll.find('li');
This.btn_num = this.wrap.find('.gy-slide-btn span');
This.btn_home = this.wrap.find('.gy-slide-home');
This.btn_end = this.wrap.find('.gy-slide-end');
This.btn_prev = this.wrap.find('.gy-slide-prev');
This.btn_next = this.wrap.find('.gy-slide-next');
This.index = 0; //Indeks
This.refer = 0;
This.ctrl = benar;
This.len = this.li.length;
This.move_w = this.scroll.parent().width();
This.auto = opt.auto == true?true:false;
This.speed = opt.speed || 4;
This.init();
}
Gy_slider.prototype = {
imgShow:function(i,panggilan balik){
var _itu = ini,
_w = 0;
suis (benar){
kes i
lalai:_w = this.move_w;
}
Ini.rujuk = i;
This.li.eq(i).css({'kedudukan':'mutlak','kiri':_w 'px','atas':0});
This.scroll.stop(true,true).animate({'left':-_w 'px'},function(){
_that.scroll.css({'kiri':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
Jika(jenis panggil balik == 'fungsi'){
panggil balik();
}
});
This.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
},
isCtrl:function(n){
This.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
Jika(n==0){
This.btn_prev.addClass("gy-slide-no");
}lain jika(n==(this.len-1)){
This.btn_next.addClass("gy-slide-no");
}
},
btnClick:function(){
var _itu = ini;
//Pemprosesan nombor halaman
This.btn_num.click(function(){
If(_that.btn_num.index($(this))==_that.index) return;
Jika(!_that.ctrl) kembali;
_that.ctrl = palsu;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = benar;
});
});
//Rumah
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾页
this.btn_end.click(function(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//上一页
this.btn_prev.click(function(){
if($(this).hasClass("gy-slide-no")) kembali;
jika(!_that.ctrl) kembali;
_that.ctrl = palsu;
_itu.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = benar;
});
});
//下一页
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) kembali;
jika(!_that.ctrl) kembali;
_that.ctrl = palsu;
_itu.indeks ;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = benar;
});
});
},
autoPlay:function(){
var _itu = ini;
if(this.timer) clearInterval(this.timer);
this.timer = setInterval(function(){
_itu.indeks ;
if(_that.index==_that.len){
_that.index = 0;
}
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},this.speed*1000);
},
init:function(){
var _itu = ini;
this.btnClick();
jika(ini.auto){
this.autoPlay();
this.wrap.hover(function(){
clearInterval(_that.timer);
},fungsi(){
_that.autoPlay();
});
}
}
}
Kod ini sangat ringkas, tetapi kesannya sangat bagus dan sangat praktikal Rakan boleh menggunakannya dalam projek mereka sendiri selepas mencantikkannya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional






