Rumah >hujung hadapan web >tutorial js >Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
Tutorial Asas DOM: Menggunakan DOM untuk Mengawal Pengetahuan Forms_Basic
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:18:451126semak imbas
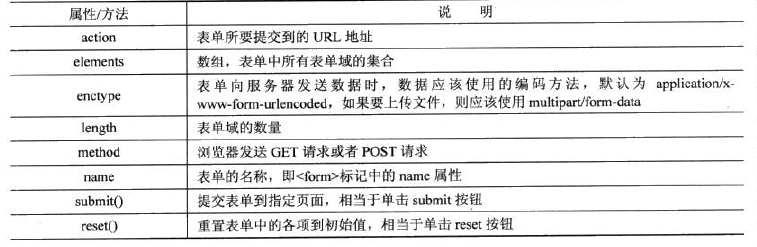
1. Pengenalan borang
Borang
Anda boleh mengendalikan borang dalam JavaScript dengan mudah, seperti mendapatkan data borang untuk pengesahan yang berkesan, memberikan nilai secara automatik kepada medan borang, memproses acara borang, dsb.
Pada masa ini, setiap borang dihuraikan menjadi objek, iaitu objek bentuk Objek ini boleh dirujuk melalui koleksi document.forms Contohnya, borang dengan atribut nama form1 boleh menggunakan
Bukan itu sahaja, anda juga boleh merujuk objek borang melalui indeksnya dalam dokumen. Contohnya
mewakili objek bentuk kedua dalam dokumen rujukan

Berikut ialah borang yang mengandungi berbilang elemen borang Setiap elemen mempunyai teg label dan terikat pada elemen Dengan cara ini, borang boleh ditetapkan dan dipilih dengan mengklik pada teks, yang meningkatkan pengalaman pengguna.
Biasanya setiap elemen borang harus mempunyai atribut nama dan id, nama digunakan untuk menyerahkannya kepada pelayan, dan id digunakan untuk penjilidan dan penapisan fungsi.
2. Akses elemen dalam bentuk
Elemen dalam borang, sama ada kotak teks, butang radio, butang lungsur, kotak senarai lungsur atau kandungan lain, disertakan dalam koleksi elemen borang. Anda boleh menggunakan kedudukan elemen dalam koleksi atau atribut nama elemen untuk Dapatkan rujukan kepada elemen ini.
var oForm = document.forms["form1"]//Dapatkan borang
var otextForm = oForm.elements[0]; //Dapatkan elemen pertama
var otextPasswd = oForm.elements["passwd"] //Dapatkan elemen yang namanya atribut passwd
Kaedah yang paling berkesan dan intuitif untuk digunakan adalah dipetik:
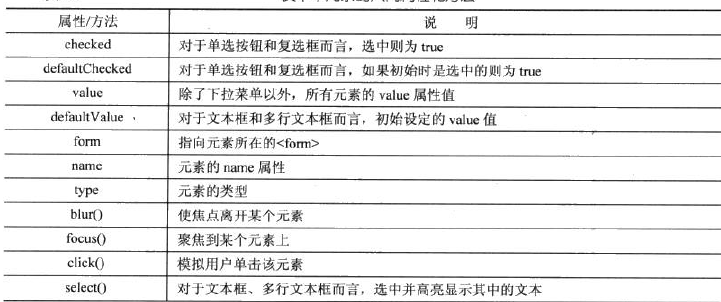
3. Harta dan kaedah awam
Semua elemen dalam bentuk (kecuali elemen tersembunyi) mempunyai beberapa atribut dan kaedah biasa. Berikut adalah beberapa yang biasa digunakan

var oForm = document.forms["form1"]; //Dapatkan borang
var otextcomments = oForm.elements.comments; //Dapatkan elemen yang atribut namanya ialah ulasan
makluman(oForm.type); //Lihat jenis elemen
var otextPasswd = oForm.elements["passwd"]; //Dapatkan elemen yang atribut namanya ialah passwd
otextPasswd.focus(); //Fokus pada elemen tertentu
4. Penyerahan borang
Penyerahan dalam borang dilengkapkan melalui butang atau imej dengan fungsi butang
Apabila pengguna menekan kekunci Enter atau mengklik salah satu butang, penyerahan borang boleh dilengkapkan tanpa kod tambahan. Anda boleh menyemak sama ada untuk menyerahkan melalui atribut tindakan dalam borang.
Semasa proses menyerahkan borang, pengguna boleh mengklik butang hantar berulang kali kerana kelajuan rangkaian yang perlahan, yang merupakan beban besar pada pelayan Tingkah laku ini boleh dilarang dengan menggunakan atribut yang dilumpuhkan. Contohnya:
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

