Rumah >hujung hadapan web >tutorial js >Prototaip seret dan lepas Javascript
Prototaip seret dan lepas Javascript
- PHPzasal
- 2016-05-16 16:18:211368semak imbas
Artikel ini terutamanya memperkenalkan prototaip Javascript seret dan lepas (menganalisis kod baris demi baris, membolehkan anda memahami dengan mudah prinsip seret dan lepas Rakan yang memerlukan boleh merujuk kepada prinsip
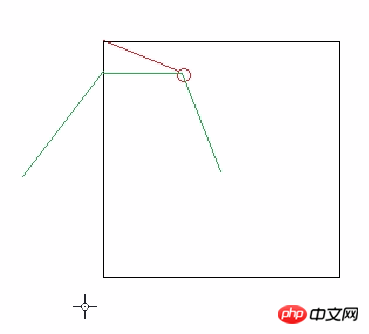
seret dan lepas: Sebenarnya, ia adalah tetikus dan Jarak dari sudut kiri atas tetap sama. Mari lihat gambar di bawah:

Titik merah ini ialah tetikus.
Seret-seret sebenarnya bermaksud mengira kedudukan objek melalui kedudukan tetikus. Jadi bagaimana anda mencari jarak ini? ?
Perbezaan antara kedudukan tetikus dan kedudukan objek ialah jarak, bukan? Kemudian garis pepenjuru ini terdiri daripada garisan melintang dan garisan menegak.

Mari kita lihat cara untuk melakukan program ini.
<p id="p1"></p>
Malah, apa yang dia ubah ialah bahagian atas kiri p tertentu, dan kemudian dia mula bergerak. Mesti ada kedudukan mutlak dalam kaedah itu, bukan?
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>Terdapat beberapa langkah di sini, 1. Tetikus ke bawah 2. Tetikus ke atas 3. Pergerakan tetikus
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
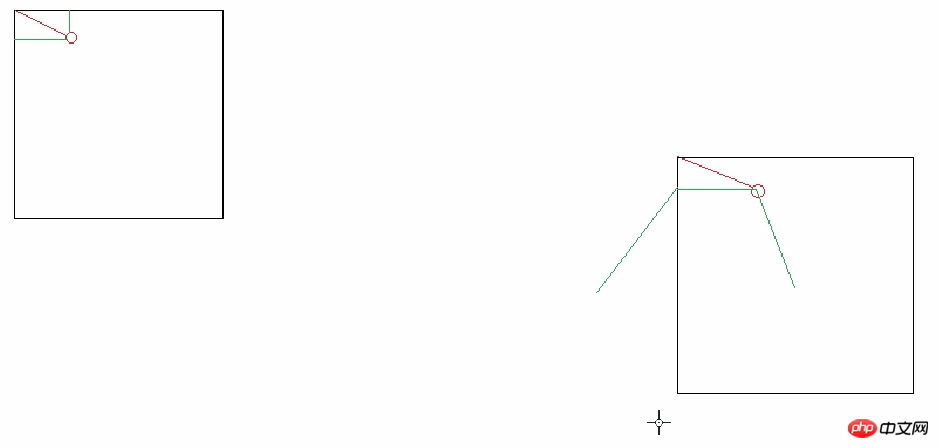
</script>Lihat gambar dan bercakap:

var opLeft = oEvent.clientX - disX;
Gambar menunjukkannya dengan sangat jelas

mouseup Jangan kita lihat kesannya sekarang. .

Anda akan dapati fenomena yang sangat menarik Tetikus akan mengikuti saya walaupun saya tidak mengkliknya. ? ?
Mari kita lihat mousemove: Tiada siapa dalam Javascript yang menetapkan bahawa tetikus mesti ditekan sebelum memulakan, bukan? . Sebelum tetikus ditekan ke bawah, sepatutnya tiada tindak balas apabila tetikus digerakkan di atasnya Ia hanya akan bertindak balas apabila tetikus ditekan ke bawah.
Jadi, gerakan tetikus ini tidak sepatutnya ditambah sebaik sahaja ia muncul, tetapi tunggu sehingga tetikus ditekan sebelum menambah gerakan tetikus Mari kita lihat kod yang diubah suai.
Tambah tetikus dengan cara itu, dan kemudian peranannya akan ditunjukkan. Fungsinya ialah op.onmousemove = null; alih keluar acara bergerak,
Jika tidak, apabila anda mengangkat tetikus, objek itu akan tetap mengikuti anda. op.onmouseup = null; Tanpa meninggalkan sampah, menaikkan tetikus tidak berguna
Mari kita lihat kod yang diubah suai:
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>Sekarang kami telah membuat Seret keluar. Sudah tentu, masih terdapat beberapa masalah kecil yang perlu diselesaikan.
Tetapi apa pun, kami sudah mempunyai prototaip seret dan lepas.
Di atas ialah keseluruhan kandungan bab ini Untuk lebih banyak tutorial berkaitan, sila lawati Tutorial Video JavaScript!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

