Rumah >hujung hadapan web >tutorial js >Tutorial pembangunan pemalam JavaScript (2)_kemahiran javascript
Tutorial pembangunan pemalam JavaScript (2)_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:17:51957semak imbas
1, analisis pembukaan
Hai, semua! Adakah anda masih ingat artikel sebelumnya------permulaan siri ini (tutorial pembangunan pemalam JavaScript 1). Ia terutamanya bercakap tentang "cara membangunkan pemalam menggunakan jQuery",
Jadi hari ini kami akan meneruskan perjalanan pembangunan plug-in kami dengan soalan semalam. Soalan terdahulu adalah seperti berikut:
(1) Jika pemilihan teknologi projek berubah dan pemalam ini sangat bergantung pada mekanisme "jQuery", pemalam yang kami tulis sebelum ini tidak akan dapat digunakan (dengan mengandaikan bahawa jQuery tidak digunakan). Bagaimana untuk memfaktorkan semula?
(2), faktorkan semula logik utama pemalam, bagaimanakah kami akan menyusunnya?
Baiklah, mari kita kaji artikel hari ini dengan soalan.
Pertama sekali, saya tidak menafikan "kaedah pemalam jQuery". Kedua, kita perlu menganalisis masalah dari sudut yang berbeza Contohnya, "pemalam jQuery mempunyai kelebihan berikut":
(1), letakkan semua kod dalam penutupan (fungsi pelaksanaan segera pada masa ini, penutupan adalah bersamaan dengan skop peribadi, maklumat dalaman tidak boleh diakses oleh pihak luar, dan tidak akan ada pencemaran). pembolehubah global.
(2), a) elakkan kebergantungan global; b) elakkan kerosakan pihak ketiga; c) serasi dengan pengendali jQuery '$' dan 'jQuery'.
Kemudian bagaimana kita akan menyusun kod semasa memfaktorkan semula Adakah ia pemikiran berorientasikan objek (OOP)? Atau perlukah kita menjalankan proses berfikir hingga ke akhirnya? Atau adakah ia gabungan kedua-duanya? Hahaha, teruskan menonton. . . . . .
2. Bina semula contoh semalam
Berikut ialah kod sumber bahagian Js semalam:
(fungsi($){
$.fn.bigbear = fungsi(pilihan){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
kembalikan ini.setiap(fungsi(){
var elem = $(this) ;
elem.find("span").text(opts["title"]) ;
$.get(opts["url"],function(data){
elem.find("div").text(data["text"]) ;
}) ;
}) ;
} ;
$.fn.bigbear.defaults = {
Tajuk: "Ini adalah ujian mudah" ,
url: "data.json"
} ;
})(jQuery) ;
Mari analisa baris demi baris:
Mula-mula tentukan fungsi pemalam ini
(1), paparkan maklumat teks tajuk yang kami tetapkan.
(2), dapatkan maklumat kandungan secara tidak segerak.
Baiklah! Setelah keperluan jelas, kita boleh memulakan perbincangan Dari kod di atas, mudah untuk melihat bahawa organisasi logik adalah sangat longgar dan pemikiran prosedural adalah jelas, jadi langkah pertama ialah meletakkan keperluan fungsian kami
Disusun dengan cekap dalam kelas. Lihat kod pemfaktoran semula di bawah:
$(fungsi(){
$("#bb").bigbear() ;
}) ;
(fungsi($){
$.fn.bigbear = fungsi(pilihan){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
kembalikan this.each(function(){
var elem = $(this) ;
var bb = BigBear(elemen,pilihan) baharu ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
tajuk : "这是一个简单的测试" ,
url : "data.json"
} ;
})(jQuery) ;
fungsi BigBear(elemen,pilihan){
this.elem = elem ;
this.opts = opts ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
kembalikan this.elem ;
} ;
bbProto.getOpts = function(){
kembalikan this.opts ;
} ;
bbProto.init = function(){
var itu = ini ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
$.get(that.getOpts()["url"],function(result){
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = fungsi(teks){
this.getElem().find("span").text(text) ;
} ;
哈哈哈,是不是代码多了不少,其实这种方式就是面向对象的角度面角度实这种方弍需求,然后设计我们的类,虽然说我们不可能一下设计得很出色,
但是看问题角度改变了,我们的代码可读性强了,以及更好地进行维抬这的代码可读性强了,以及更好地进行维抬这的代为了。
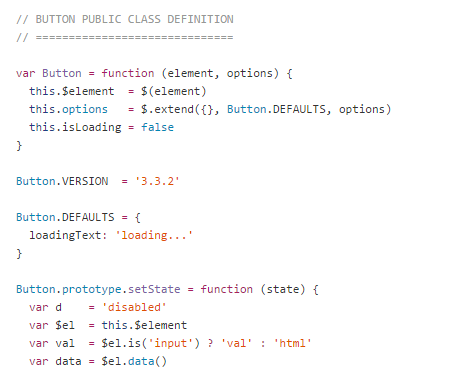
以下是是摘自“Bootstrap”Js部分的相关源码实现,如下图:

不难看出也是相似的实现方式,通过类来维护我们插件的主要逻辑。
(三),增加新功能,引出额外的类
现在需求增加了,需要在体验上有所变化,加载数据时有“memuat”效果>。 实现思路可以这样,在原始的内容区把文字设置成“装载数据中。。在原始的内容区把文字设置成“装载数据中。。容区把文字设置成“装载数据中。。吷与与中。。吷中可新的类,如下:
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
fungsi BigBear(elemen,pilihan){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
kembalikan this.elem ;
} ;
bbProto.getOpts = function(){
kembalikan this.opts ;
} ;
bbProto.init = function(){
var itu = ini ;
var loadingText = "数据装载中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = fungsi(teks){
this.getElem().find("span").text(text) ;
} ;
到此只为我们的功能就算是结束了,这样写的插件,我相信比第一帽物是最优的实现,需要从细节上不断重构,但是这种方式是一种可选的开发插件的方式。
以下是完整的代码:
$(fungsi(){
$("#bb").bigbear() ;
}) ;
(fungsi($){
$.fn.bigbear = fungsi(pilihan){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
kembalikan this.each(function(){
var elem = $(this) ;
var bb = BigBear(elemen,pilihan) baharu ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
tajuk : "这是一个简单的测试" ,
url : "data.json"
} ;
})(jQuery) ;
fungsi BigBear(elemen,pilihan){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
kembalikan this.elem ;
} ;
bbProto.getOpts = function(){
kembalikan this.opts ;
} ;
bbProto.init = function(){
var itu = ini ;
var loadingText = "数据装载中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = fungsi(teks){
this.getElem().find("span").text(text) ;
} ;
fungsi Tindanan(){
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
本文暂时先到这里了,小伙伴们是否对插件化开发javascript有了新的认识了呢>。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

