Rumah >hujung hadapan web >tutorial js >Tutorial pembangunan pemalam JavaScript (3)_kemahiran javascript
Tutorial pembangunan pemalam JavaScript (3)_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:17:481186semak imbas
1, analisis pembukaan
Dalam dua artikel sebelumnya, kami terutamanya bercakap tentang "cara membangunkan pemalam menggunakan jQuery" dan cara untuk menggabungkan reka bentuk prosedur dengan reka bentuk berorientasikan objek
Cara mereka bentuk pemalam, kedua-dua kaedah mempunyai kelebihan dan kekurangannya sendiri. Anda boleh memutuskan cara menggunakannya dalam senario tertentu. Jadi bermula dari artikel ini hari ini, kami akan membawa anda melalui pembangunan perpustakaan pemalam anda sendiri dari cetek kepada mendalam dalam bentuk contoh. Hey hey hey, hentikan cakap bukan-bukan dan sampaikan pada intinya. Muat naik secara langsung pemaparan sebenar:

Seperti yang anda boleh lihat, ini ialah pemalam tab, yang mungkin kami hubungi apabila kami membuat aplikasi satu halaman ("SPA") setiap hari Ambil contoh hari ini,
Kami sedang membina sistem berdasarkan struktur BS, yang akan terdiri daripada beberapa modul, kesemuanya merupakan komponen sistem ini, kami boleh menguruskan modul kami dengan berkesan
Borang pengalaman dan interaktiviti penggunaakan dianalisis secara terperinci di bawah.
(2), contoh analisis
(1), tentukan dahulu perkara yang dilakukan pemalam ini. Mari kita lihat cara pemalam dipanggil dan perihalan parameter konfigurasi. Kod berikut:
bigbear.ui.createTab($("#tab"),{
buttonTeks: "Tambah modul" ,
Keputusan: [
{
teks: "Petua Panduan" ,
url: "help.html",
showClose : "0" ,
status: "1"
} ,
{
teks: "Maklumat Pelajar" ,
url: "info.html",
tunjuk Tutup: "1",
status: "1"
} ,
{
teks: "Klasifikasi Pelajar" ,
url: "category.html" ,
tunjuk Tutup: "1",
status: "1"
} ,
{
teks: "Beruang Besar {{bb}}" ,
url: "bb.html",
tunjuk Tutup: "1",
status: "1"
} ,
{
teks: "Modul ujian beta" ,
url: "test.html",
showClose : "1" ,
status: "1"
}
]
}) ;
"bigbear.ui.createTab" mengandungi dua parameter, yang pertama ialah objek nod dom, dan yang kedua ialah pilihan parameter pemalam "buttonText" mewakili penerangan teks butang operasi dalam palam "Tab". -dalam.
"hasil" ialah tatasusunan, yang mengandungi sifat item tab, termasuk perihalan teks, URL yang digunakan untuk membuat permintaan apabila mengklik item tab, "tunjukkanTutup" mewakili sama ada pilihan tab memaparkan butang tutup.
"status" mewakili status pilihan, yang dibuka secara lalai dan mungkin ditutup, masing-masing: 1-terbuka, 0-ditutup.
(2), apakah fungsi yang terlibat
Jana secara dinamik entri pilihan yang berkaitan melalui parameter pilihan, seperti yang ditunjukkan dalam contoh berikut:
bigbear.ui.createTab($("#tab"),{
butangTeks: "Tambah modul" ,
Keputusan: [
{
teks: "analisis kod sumber jQuery" ,
url: "help.html",
showClose : "0" ,
status: "1"
} ,
{
teks: "Beruang Besar {{bb}}}" ,
url: "bb.html" ,
showClose : "1" ,
status: "1"
}
]
}) ;
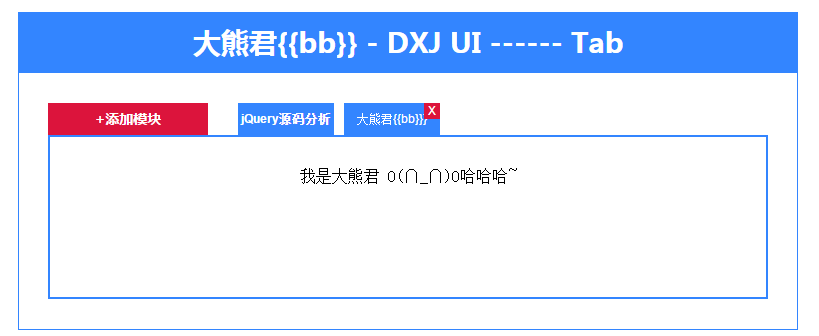
Kesannya adalah seperti berikut:

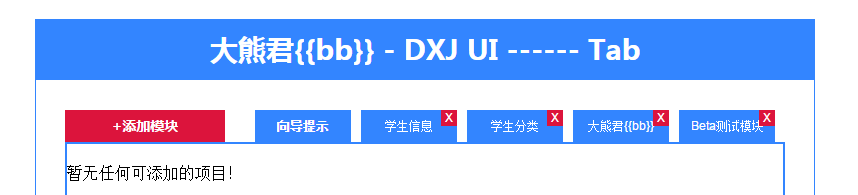
Anda boleh menambah dan memadam pilihan entri secara bebas, seperti yang ditunjukkan di bawah:

Gambar di atas menunjukkan salah satu situasi Apabila tiada modul, mesej akan digesa.

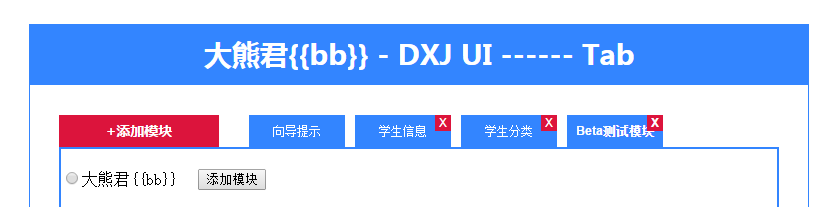
Ini adalah kes kedua, data yang dipadamkan sebelum ini boleh dipulihkan.
(3), kod lengkap untuk pembelajaran , kod ini telah diuji, termasuk struktur direktori dan fail berkaitan.
(1),html
大熊君{{bb}} - UI DXJ ------ Tab
添加学生信息

