Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang kemahiran operasi_javascript objek terbina dalam javascript
Penjelasan terperinci tentang kemahiran operasi_javascript objek terbina dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:16:081264semak imbas
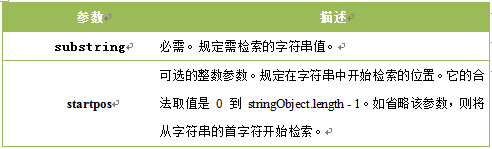
Kaedah 1.indexOf() -----Kaedah ini lebih biasa digunakan
Mengembalikan kedudukan di mana nilai rentetan yang ditentukan mula-mula muncul dalam rentetan
Menggunakan format: stringObject.indexOf(substring, startpos)

Contohnya: Cari tempat duduk di mana o kedua terletak
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));--------Hasilnya ialah: 7
mystr.indexOf("o") -----Hasilnya ialah 4, mulakan dari jadual di bawah rentetan.
document.write(mystr.indexOf("o",5));Mula dari kedudukan kelima.
Hasilnya ialah: 7
Nota: Kaedah .indexOf() adalah sensitif huruf besar-besaran.
.Jika nilai rentetan yang hendak diambil tidak muncul, kaedah mengembalikan -1. ·
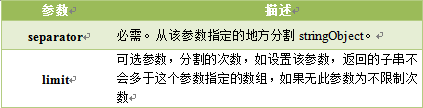
2. Pemisahan rentetan()
Kaedah split() membahagikan rentetan kepada tatasusunan rentetan dan mengembalikan tatasusunan ini.
Sintaks:
stringObject.split(separator,limit)

Nota: Jika rentetan kosong ("") digunakan sebagai pemisah, setiap aksara dalam stringObject akan diasingkan.
Contohnya:
var mystr="86-010-85468578";
Asingkan objek rentetan mystr
dengan aksara "-"document.write( mystr.split("-") "
");---Keputusan 86,010,85468578
Pisah mystr objek rentetan ke dalam setiap aksara
document.write( mystr.split("") "
");---Keputusan: 8,6,-,0,1,0,-,8,5,4,6 ,8,5,7,8
Belah objek rentetan mystr kepada aksara, belah 3 kali
mystr.split("",3) ------------Keputusan 8,6,-
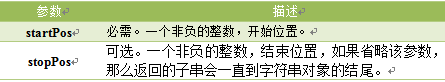
3. Ekstrak subrentetan rentetan()
Kaedahsubstring() digunakan untuk mengekstrak aksara antara dua subskrip tertentu dalam rentetan.
Sintaks:
stringObject.substring(starPos,stopPos)

Nota:
1. Kandungan yang dikembalikan ialah semua aksara dari mula (termasuk aksara pada kedudukan mula) hingga hentian-1, dan panjangnya ialah hentian tolak permulaan.
2. Jika parameter bermula dan berhenti adalah sama, maka kaedah ini mengembalikan rentetan kosong (iaitu rentetan dengan panjang 0).
3 Jika permulaan lebih besar daripada berhenti, maka kaedah ini akan menukar kedua-dua parameter ini sebelum mengekstrak subrentetan.
Contohnya:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");----Pisahkan semua aksara dengan subskrip bermula dari 6---hasilnya ialah Dunia!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------Hasilnya semuanya o dan bilangan digit yang diambil ialah 5-4
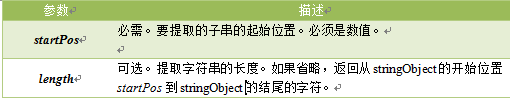
4 Ekstrak bilangan aksara substr()
Kaedahsubstr() mengekstrak bilangan rentetan yang ditentukan bermula dari kedudukan startPos daripada rentetan.
Sintaks:
stringObject.substr(startPos,length)

Nota: Jika parameter startPos ialah nombor negatif, kedudukan bermula dari hujung rentetan. Iaitu, -1 merujuk kepada aksara terakhir dalam rentetan, -2 merujuk kepada aksara kedua hingga terakhir, dan seterusnya.
Jika startPos adalah negatif dan nilai mutlak lebih besar daripada panjang rentetan, startPos ialah 0
Contoh: var mystr="Hello World!";
document.write( mystr.substr(6) "
");-----------Dunia Intercept
document.write( mystr.substr(0,5) );----Pemintasan-----Hello
5.Matematik
Bulat()
Math.round(x)
Kaedah rawak() mengembalikan nombor rawak antara 0 dan 1 (lebih besar daripada atau sama dengan 0 tetapi kurang daripada 1).
Math.random();
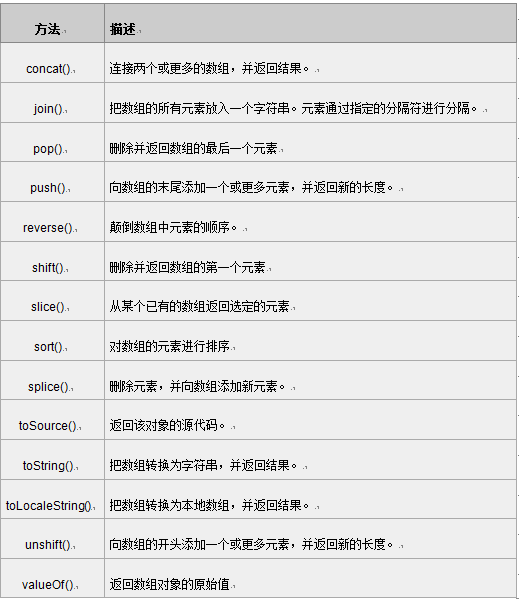
6.Kaedah objek tatasusunan

Kaedah concat() digunakan untuk menggabungkan dua atau lebih tatasusunan. Kaedah ini mengembalikan tatasusunan baharu tanpa mengubah tatasusunan asal.
Tatabahasa
arrayObject.concat(array1,array2,...,arrayN)
Nota: Kaedah ini tidak mengubah suai tatasusunan sedia ada, tetapi hanya mengembalikan salinan tatasusunan bercantum.
var myarr1= Array baharu("010")
var myarr2= Array baharu("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---Output 010,-,84697581
Penerangan hanya salinan.
Kaedah join() digunakan untuk meletakkan semua elemen dalam tatasusunan ke dalam rentetan. Elemen dipisahkan oleh pembatas yang ditentukan.
var myarr1= Array baharu("86","010")
var myarr2= Array baharu("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------Hasilnya ialah 8601084697581
document.write(myarr3.join("_") "
"); -----Hasilnya ialah: 86_010_84697581
document.write(myarr3.join() "
");-----Hasilnya ialah 86,010,84697581 lalai ialah , dipisahkan dengan tanda
7 Songsang susunan elemen tatasusunan songsang()
Kaedahreverse() digunakan untuk membalikkan susunan elemen dalam tatasusunan.
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
8.选定元素slice()
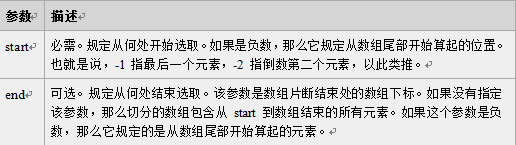
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

