Rumah >hujung hadapan web >tutorial js >Tulis kotak gesaan jQuery anda sendiri (Petua) plug-in_jquery
Tulis kotak gesaan jQuery anda sendiri (Petua) plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:15:571624semak imbas
Saya percaya bahawa ramai pelajar, seperti saya, menggunakan jQuery untuk tujuan mereka sendiri. Tetapi ini bukan penyelesaian jangka panjang selepas semua orang dahulu berkata: "Lebih baik mengajar seseorang memancing daripada mengajarnya memancing."
Untuk kemudahan pelajar yang tidak pernah didedahkan sebelum ini, mari kita semak mekanisme pemalam jQuery dahulu.
//Tambah semak dan nyahtanda pemalam
jQuery.fn.extend({
semak: function() {
Kembalikan this.each(function() { this.checked = true; });
},
nyahtanda: function() {
Kembalikan this.each(function() { this.checked = false; });
}
});
//Penggunaan pemalam
$("input[type=checkbox]").check();
$("input[type=radio]").nyahtanda();
Malah, pemalam jQuery adalah sangat mudah. Tidak hairanlah pemalam jQuery terbang ke seluruh dunia jika ada pelajar yang merasakan perkara yang sama.
Jom buat analisis permintaan sebelum ambil tindakan (ps: Saya dilahirkan untuk belajar software engineering dan yuran pengajian sangat menipu. Kalau tak buat analisis permintaan, saya akan menyesal dengan yuran pengajian, haha ).
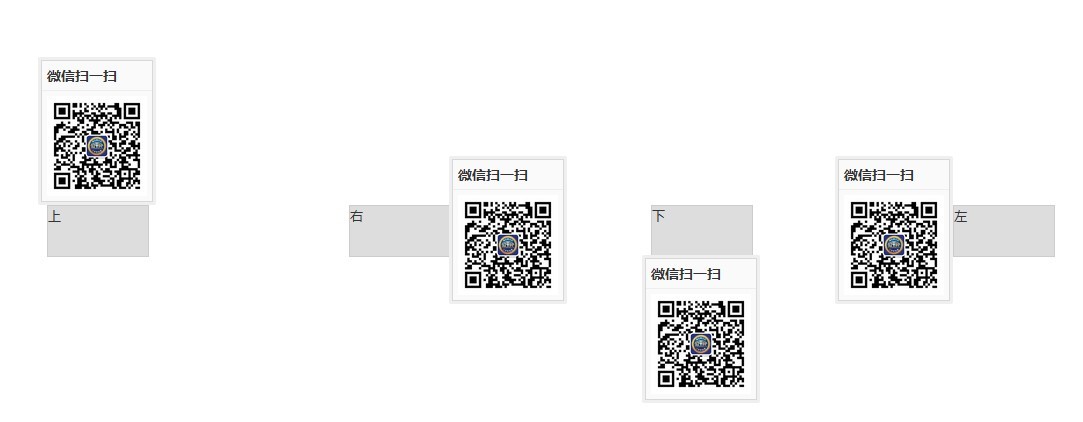
Sebenarnya, tiada perkara yang mudah untuk dianalisis, cuma buat kesan berikut:
Apabila anda meletakkan tetikus padanya, WeChat akan muncul dan mengimbasnya WeChat sangat popular sehingga bos meminta saya meletakkan satu di laman web, jadi saya menulis pemalam untuk memuaskannya yang membayar gaji. Beri saya wang untuk bekerja dan jangan berunding dengan saya Integriti, otakus IT adalah semua orang yang mempunyai pandangan hidup yang hancur dan tidak berintegriti sama sekali. Itu terlalu jauh. Lihat pada rendering.

Kaedah penggunaan tidak berbeza dengan jQuery lain:
$(fungsi(){
var t = $(".weixin").Petua({
tajuk:'Scan on WeChat',
kandungan:'
 ',
',html:benar,
arah:'bawah'
});
t.bind({
alih tetikus:function(){
t.Petua("tunjukkan"); },
tetikus keluar:function() {
t.Petua("sembunyikan");
}
});
});
tajuk: '',//Tajuk
kandungan: '',//Kandungan
arah: 'bawah',//Timbul terbalik, berbanding dengan elemen yang dipilih
kandungannya dibenarkan menjadi elemen html
templat : '
}
!fungsi($){
var Petua = fungsi(elemen, pilihan){
this.init(elemen, pilihan);
}
Tip.prototaip = {
pembina : Petua,
init : fungsi(elemen, pilihan){
this.element = $(elemen);
this.options = $.extend({},this.defaultOptions,options);
},
tunjukkan : function() {
jika (!this.tip) {
this.tip = this.getTip();
var title = this.tip.find("h3"),
bekas = this.tip.find(".tip-container");
//设置标题
title.text(this.options.title);
//设置内容
jika (this.options.html) {
container.html(this.options.content);
} lain {
container.text(this.options.content);
}
//添加tip到badan
$("badan").tambah(tips ini);
//计算tip的位置
var eLeft = this.element.offset().left,
eTop = this.element.offset().atas,
eWidth = this.element.innerWidth(),
eHeight = this.element.innerHeight(),
tipw = this.tip[0].offsetWidth,
tiph = this.tip[0].offsetHeight,
atas,
kiri;
suis(this.options.direction) {
kes 'atas' :
atas = eTop - tip;
kiri = (eKiri - tipw/2) eWidth/2;
this.tip.css({atas: atas, kiri: kiri});
rehat;
kes 'kiri' :
atas = (eTop - tiph/2) eHeight/2;
kiri = eKiri - tipw;
this.tip.css({atas: atas, kiri: kiri});
rehat;
kes 'bawah' :
atas = eTop eHeight;
kiri = (eKiri - tipw/2) eWidth/2;
this.tip.css({atas: atas, kiri: kiri});
rehat;
kes 'betul' :
atas = (eTop - tiph/2) eHeight/2;
kiri = eLeft eLeft;
this.tip.css({atas: atas, kiri: kiri});
rehat;
lalai:
rehat;
}
} lain {
this.tip.css({display:'block'});
}
},
sembunyikan : function() {
this.getTip().css({display:"none"});
},
getTip : function() {
pulangkan this.tip ? this.tip : $(this.options.template);
},
detach : function() {
},
pilihan lalai :{
tajuk : '',
kandungan : '',
arah : 'bawah',
html : palsu,
templat : '
}
}
$.fn.Tip = fungsi(pilihan) {
kembalikan this.each(function(){
var e = $(ini),
data = e.data('tip'),
pilihan = jenis pilihan == "objek" && pilihan;
jika (!data) e.data("tip", Petua baharu(ini, pilihan));
if (typeof option == 'string') data[option]();
});
}
}(window.jQuery);
css样式
.tip {
Position: absolut;
Polsterung: 3px;
Hintergrund: #efefef;
Randradius: 2px;
oben: 0px;
links: 0px;
}
.tip .tip-inner {
Hintergrund: #fafafb;
Rand: 1 Pixel durchgehend #d8d8d8;
}
.tip .tip-inner h3 {
Schriftgröße: 14px;
Polsterung: 5px;
border-bottom: 1px solide #eee;
}
.tip .tip-inner .tip-container {
Polsterung: 5px;
}
Das ist der gesamte Inhalt dieses Artikels. Habt ihr ein neues Verständnis dafür, wie man jQuery-Plugins schreibt?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

