 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Penjelasan terperinci tentang prinsip pelaksanaan kemahiran engine_javascript template JavaScript berprestasi tinggi
Penjelasan terperinci tentang prinsip pelaksanaan kemahiran engine_javascript template JavaScript berprestasi tinggiPenjelasan terperinci tentang prinsip pelaksanaan kemahiran engine_javascript template JavaScript berprestasi tinggi
Dengan pembangunan web, aplikasi bahagian hadapan telah menjadi lebih dan lebih kompleks, dan javascript berasaskan belakang (Node.js) juga telah mula muncul Pada masa ini, jangkaan yang lebih besar diletakkan pada javascript, dan pada masa yang sama, idea javascript MVC juga telah mula menjadi popular. Sebagai bahagian yang paling penting dalam pengasingan data dan antara muka, enjin templat javascript telah menarik lebih banyak perhatian daripada pembangun Pada tahun lalu, ia telah berkembang dalam komuniti sumber terbuka, dan telah digunakan dalam Twitter, Taobao, Sina Weibo, Tencent QQ Zone dan Tencent Weibo Mereka boleh dilihat di laman web besar seperti Bo.
Artikel ini akan menggunakan kod contoh paling mudah untuk menerangkan prinsip enjin templat javascript sedia ada, termasuk prinsip pelaksanaan ciri enjin templat javascript generasi baharu ArtTemplate Selamat berbincang bersama.
artTemplate Pengenalan
artTemplate ialah enjin templat javascript generasi baharu Ia menggunakan pra-kompilasi untuk mencapai lonjakan kualitatif dalam prestasi, dan menggunakan sepenuhnya ciri-ciri enjin javascript untuk mencapai prestasi yang sangat cemerlang dalam kedua-dua bahagian hadapan dan bahagian belakang. . Dalam ujian kecekapan rendering di bawah krom, ia adalah 25 dan 32 kali ganda berbanding enjin terkenal Misai dan mikro tmpl.

Selain kelebihan prestasi, keupayaan penyahpepijatan juga patut disebut. Penyahpepijat templat boleh mengesan dengan tepat penyataan templat yang menyebabkan ralat pemaparan, yang menyelesaikan kesakitan kerana tidak dapat menyahpepijat semasa proses menulis templat, menjadikan pembangunan lebih cekap dan mengelakkan keseluruhan aplikasi ranap disebabkan oleh ralat templat tunggal.
artTemplat Semua ini dalam 1.7kb(gzip)!
Prinsip asas enjin templat javascript
Walaupun setiap enjin mempunyai kaedah pelaksanaan yang berbeza daripada sintaks templat, penghuraian sintaks, penugasan pembolehubah dan penyambungan rentetan, prinsip pemaparan utama masih merupakan pelaksanaan dinamik rentetan javascript.
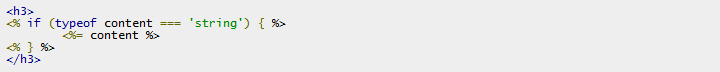
Mengenai pelaksanaan dinamik rentetan javascript, artikel ini menggunakan kod templat sebagai contoh:

Ini ialah kaedah penulisan templat yang sangat mudah, di mana "" ialah closeTag (tag penutup pernyataan logik Jika openTag diikuti dengan "=", kandungan pembolehubah akan dikeluarkan).
Pernyataan HTML dan pernyataan keluaran boleh ubah dikeluarkan secara langsung dan rentetan yang dihuraikan adalah serupa:

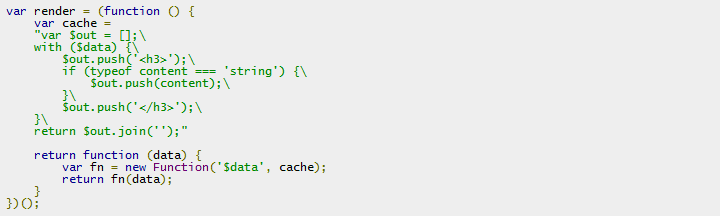
Selepas analisis sintaks selesai, kaedah pemaparan biasanya akan dikembalikan:

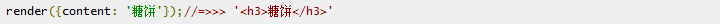
Ujian pemaparan:

Dalam kaedah pemaparan di atas, penetapan pembolehubah templat menggunakan pernyataan dengan dan penyambungan rentetan menggunakan kaedah tolak tatasusunan untuk meningkatkan prestasi di bawah IE6 dan 7. Enjin templat mikro tmpl yang dibangunkan oleh pengarang jQuery john ialah contoh tipikal kaedah ini. Untuk wakil, lihat: http://ejohn.org/blog/javascript-micro-templating/
Ia dapat dilihat daripada pelaksanaan prinsip bahawa terdapat dua masalah yang perlu diselesaikan dalam enjin templat javascript tradisional:
1. Prestasi: Enjin templat bergantung pada pembina Fungsi semasa memaparkan Fungsi, seperti eval, setTimeout dan setInterval, menyediakan kaedah menggunakan teks untuk mengakses enjin penghuraian JavaScript, tetapi prestasi melaksanakan JavaScript dengan cara ini. adalah sangat rendah.
2. Penyahpepijatan: Memandangkan ia adalah rentetan pelaksanaan dinamik, jika ralat ditemui, penyahpepijat tidak dapat menangkap sumber ralat, menjadikan penyahpepijatan BUG templat amat menyakitkan. Dalam enjin tanpa toleransi kesalahan, templat tempatan malah boleh menyebabkan keseluruhan aplikasi ranap disebabkan oleh anomali data Apabila bilangan templat meningkat, kos penyelenggaraan akan meningkat secara mendadak.
rahsia artTemplate untuk kecekapan
1. Pra-penyusunan
Dalam prinsip pelaksanaan enjin templat di atas, kerana pembolehubah templat perlu diberikan nilai, setiap pemaparan memerlukan kompilasi dinamik rentetan javascript untuk menyelesaikan penugasan pembolehubah. Walau bagaimanapun, proses penyusunan dan penugasan artTemplate selesai sebelum rendering Kaedah ini dipanggil "pra-kompilasi". Pengkompil templat artTemplate akan mengekstrak semua pembolehubah templat mengikut beberapa peraturan mudah dan mengisytiharkannya dalam kepala fungsi pemaparan Fungsi ini serupa dengan:

Fungsi yang dijana secara automatik ini sama seperti fungsi javascript yang ditulis tangan Dengan bilangan pelaksanaan yang sama, penggunaan CPU dan memori berkurangan dengan ketara, dan prestasinya menghampiri had.
Perlu dinyatakan bahawa banyak ciri artTemplate adalah berdasarkan pelaksanaan yang telah dikompilasi, seperti spesifikasi kotak pasir dan sintaks tersuai.
2. Kaedah penambahan rentetan yang lebih pantas
Ramai orang tersilap percaya bahawa kaedah tolak tatasusunan untuk menggabungkan rentetan adalah lebih pantas daripada = Anda mesti tahu bahawa ini hanya di bawah pelayar IE6-8. Pengukuran sebenar menunjukkan bahawa menggunakan = dalam penyemak imbas moden adalah lebih pantas daripada kaedah tolak tatasusunan, dan dalam enjin v8, menggunakan = adalah 4.7 kali lebih pantas daripada penyambungan tatasusunan. Oleh itu, artTemplate menggunakan dua kaedah penyambungan rentetan yang berbeza berdasarkan ciri-ciri enjin javascript.
prinsip mod nyahpepijat artTemplate
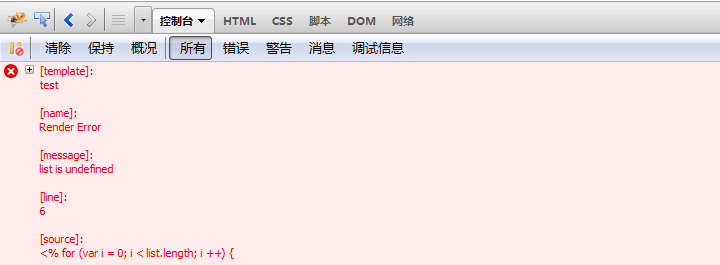
Enjin templat bahagian hadapan tidak seperti enjin templat bahagian belakang Ia dihuraikan secara dinamik, jadi penyahpepijat tidak dapat mengesan nombor baris ralat dan artTemplate menggunakan cara yang bijak untuk membenarkan penyahpepijat templat mengesan templat dengan tepat. pernyataan yang menyebabkan ralat pemaparan, seperti :

artTemplate menyokong dua jenis tangkapan ralat, satu ialah ralat pemaparan (Ralat Render) dan ralat kompilasi (Ralat Sintaks).
1. Ralat pemaparan
Ralat pemaparan biasanya disebabkan oleh ralat data templat atau ralat pembolehubah Hanya apabila ralat ditemui semasa pemaparan, mod nyahpepijat akan dimasukkan untuk menyusun semula templat, tanpa menjejaskan kecekapan pelaksanaan templat biasa. Pengkompil templat merekodkan nombor baris mengikut aksara baris baharu templat, dan fungsi yang disusun adalah serupa:

Apabila ralat ditemui semasa pelaksanaan, nombor baris yang sepadan dengan templat pengecualian segera dilemparkan Penyahpepijat templat kemudian menyemak pernyataan yang sepadan dengan templat berdasarkan nombor baris dan mencetaknya ke konsol.
2. Ralat kompilasi
Ralat kompilasi biasanya ralat sintaks templat, seperti sarang tidak layak, sintaks tidak diketahui, dsb. Oleh kerana artTemplate tidak melakukan analisis leksikal yang lengkap, ia tidak dapat menentukan lokasi sumber ralat Ia hanya boleh mengeluarkan teks asal mesej ralat dan kod sumber untuk dinilai oleh pembangun.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.




