Rumah >hujung hadapan web >tutorial js >Javascript merealisasikan kemahiran conversion_javascript nilai warna Web
Javascript merealisasikan kemahiran conversion_javascript nilai warna Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:15:341179semak imbas
Saya sibuk menyiapkan keperluan perniagaan baru-baru ini dan sudah lama tidak menulis blog. Saya mempunyai sedikit masa hari ini dan melihat beberapa kod bahagian hadapan dalam projek baru-baru ini Apabila saya melihat fungsi penukaran warna Web, tiba-tiba saya terfikir bahawa apabila kita melakukan beberapa keperluan tetapan/pengeditan warna, kita sering melibatkan pelbagai format nilai warna. pertukaran. Jadi saya memutuskan untuk merekodkan cara saya melaksanakan bahagian fungsi ini, menuliskannya dan berkongsi dengan semua orang. Saya harap pembaca dapat meluahkan pendapat mereka dan berkomunikasi dengan lebih banyak lagi.
Tengok masalah dulu
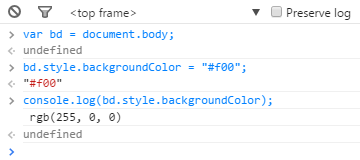
Soalan 1. Apabila kami melakukan pembangunan bahagian hadapan web, kami sering menggunakan dom.style.backgroundColor = "#f00" untuk menetapkan warna latar belakang elemen DOM tertentu Kami juga menggunakan yang serupa (mengapa serupa? Perbandingan situasi (Lebih banyak lagi, anda boleh menggunakan imaginasi anda secara bebas di sini) var bgc = dom.style.backgroundKod warna untuk mendapatkan warna latar belakang elemen DOM tertentu. Jadi inilah persoalannya, sila lihat gambar di bawah:

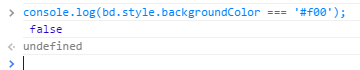
Jika kontras di sini tidak cukup jelas, mari teruskan membaca:

Jelas sekali, nilai warna yang sama sepatutnya sama, tetapi hasilnya tidak. Dan ini bukan kes terpencil Hasil yang diperoleh oleh pengarang dalam alat pembangunan Chrome dan konsol Firefox adalah konsisten.
Soalan 2: Kerja pembangunan bahagian hadapan selalunya bermula dengan memulihkan draf reka bentuk UI. Semasa proses pengekodan, kami sering menemui reka bentuk seperti ini: latar belakang kotak mempunyai warna pepejal (katakan: #f00), tetapi dengan kelegapan 75%. Jelas sekali, dalam kes ini kita tidak boleh hanya menetapkannya melalui dom.style.backgroundColor = "#f00" kerana kesan lut sinar tidak boleh dicapai. Mengubah topik, kita tahu bahawa terdapat perkara rgba dalam CSS3, yang bermaksud bahawa kita boleh menetapkan warna latar belakang lut sinar melalui dom.style.backgroundColor = "rgba(255, 0, 0, 0.75)". Jadi, inilah persoalannya sekali lagi: Penukaran ini mudah dilakukan dalam Photoshop, tetapi dalam Javascript, bagaimanakah kita menukar ("#f00", 75) kepada rgba(255, 0, 0, 0.75)?
Seterusnya, mari lihat bagaimana saya melakukannya.
Tukar nilai warna rgb(a) kepada warna perenambelasan (hex)
Mereka semua adalah pembangun, kami faham! Adalah lebih baik untuk menulis kod terus daripada apa-apa lagi, tetapi inilah yang paling asli:
var rgbToHex = function(rgb) {
var rRgb = /rgb((d{1,3}),(d{1,3}),(d{1,3}))/,
rRgba = /rgba((d{1,3}),(d{1,3}),(d{1,3}),([.d] ))/,
r, g, b, a, rs = rgb.ganti(/s /g, "").padanan(rRgb),
rsa = rgb.replace(/s /g, "").match(rRgba);
Jika (rs) {
r = ( rs[1]).toString(16);
r = r.panjang == 1 ? "0" r : r;
g = ( rs[2]).toString(16);
g = g.panjang == 1 ? "0" g : g;
b = ( rs[3]).toString(16);
b = b.panjang == 1 ? "0" b : b;
kembali {hex: "#" r g b, alpha: 100};
} lain jika (rsa) {
r = (rsa[1]).toString(16);
r = r.panjang == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.panjang == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.panjang == 1 ? "0" b : b;
a = (rsa[4]) * 100
kembali {hex: "#" r g b, alpha: Math.ceil(a)};
} lain {
kembali {hex: rgb, alpha: 100};
}
};
Mengapa ia dikatakan paling asli? Kerana apabila saya menyemak kod hari ini, saya mendapati bahawa masih ada ruang untuk evolusi Seterusnya, mari bandingkan kod yang telah berkembang (dioptimumkan):
var rgbToHex = function(rgb) {
var rRgba = /rgba?((d{1,3}),(d{1,3}),(d{1,3})(,([.d] ))?)/,
r, g, b, a,
rsa = rgb.replace(/s /g, "").match(rRgba);
Jika (rsa) {
r = (rsa[1]).toString(16);
r = r.panjang == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.panjang == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.panjang == 1 ? "0" b : b;
a = ( (rsa[5] ? rsa[5] : 1)) * 100
kembali {hex: "#" r g b, alpha: Math.ceil(a)};
} lain {
kembali {hex: rgb, alpha: 100};
}
};
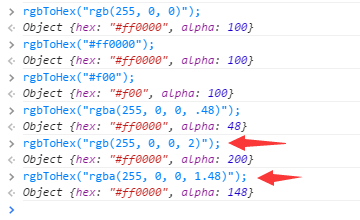
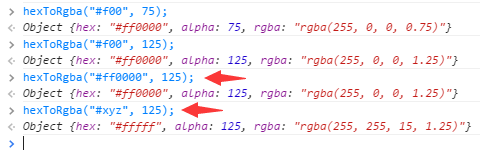
Apatah lagi cawangan if yang hilang, ia jelas hanya dari jumlah kod! Seterusnya, mari lihat sama ada hasil penukaran adalah seperti yang kita jangkakan untuk melakukan ini, saya melaksanakan baris kod berikut dalam konsol:

Berdasarkan keputusan pelaksanaan, kaedah kami nampaknya telah mencapai tujuan kami. Walau bagaimanapun, rakan-rakan yang prihatin sepatutnya menyedari bahawa terdapat dua anak panah merah dalam gambar itu. baik. Mari kita lihat lebih dekat pada parameter warna rgb(255, 0, 0, 2) yang diluluskan dalam anak panah pertama Sebenarnya, ini bukan nilai warna yang sah Nilai warna dalam format rgb tidak mempunyai yang keempat (transparensi). parameter. ; lihat rgba(255, 0, 0, 1.48) dalam anak panah kedua. Dalam kedua-dua kes, kaedah kami telah dilaksanakan secara normal dan dikembalikan seperti biasa Ini menunjukkan bahawa kaedah kami masih mempunyai ruang untuk evolusi selanjutnya, dan kami akan menyerahkannya kepada semua orang untuk menggunakannya!
Tukar warna perenambelasan (hex) kepada format rgba
Dalam pembangunan harian, nilai warna yang paling biasa kita gunakan hendaklah nilai warna dalam format heksadesimal (#ff0000, #f00, dll. Jika kita perlu menukar nilai warna kepada format rgba apabila menggunakan mereka, kita Apa yang perlu dilakukan?
var hexToRgba = fungsi(hex, al) {
var hexColor = /^#/.test(hex) ? hex.slice(1) : hex,
alp = hex === 'lutsinar' 0 : Math.ceil(al),
r, g, b;
hexColor = /^[0-9a-f]{3}|[0-9a-f]{6}$/i.test(hexColor) ? Jika (hexColor.length === 3) {
hexColor = hexColor.replace(/(w)(w)(w)/gi, '$1$1$2$2$3$3');
}
r = hexColor.slice(0, 2);
g = hexColor.slice(2, 4);
b = hexColor.slice(4, 6);
r = parseInt(r, 16);
g = parseInt(g, 16);
b = parseInt(b, 16);
Kembali {
hex: '#' hexColor,
alfa: alp,
rgba: 'rgba(' r ', ' g ', ' b ', ' (alp / 100).toFixed(2) ')'
};
};

Akhirnya, penukaran bersama antara nilai warna halaman web sebenarnya adalah masalah biasa. Saya hanya menyenaraikan satu di sini maju bersama~~
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

