Apakah itu Dom?
1. Pengenalan
Document Object Model (DOM) ialah antara muka pengaturcaraan standard untuk memproses bahasa penanda boleh dilanjutkan yang disyorkan oleh organisasi W3C. Sejarah Model Objek Dokumen boleh dikesan kembali kepada "perang pelayar" antara Microsoft dan Netscape pada akhir 1990-an Untuk bersaing untuk hidup dan mati dalam JavaScript dan JScript, kedua-dua pihak memberikan pelayar fungsi yang berkuasa secara besar-besaran. Microsoft telah menambahkan banyak perkara proprietari pada teknologi web, termasuk VBScript, ActiveX, dan format DHTML milik Microsoft sendiri, yang menyebabkan banyak halaman web tidak dapat dipaparkan dengan betul menggunakan platform dan penyemak imbas bukan Microsoft. DOM ialah karya agung yang dibancuh pada masa itu.
DOM (Model Objek Dokumen) ialah antara muka pengaturcaraan aplikasi (API) HTML dan XML. DOM akan merancang keseluruhan halaman menjadi dokumen yang terdiri daripada tahap nod.
Model Objek Dokumen sebenarnya merupakan perwakilan dalaman pelbagai elemen dalam HTML halaman web, seperti pengepala, perenggan, senarai, gaya, ID, dsb. dalam HTML. Semua elemen boleh diakses melalui DOM.
JavaScript akhirnya perlu mengendalikan halaman Html, menukar Html menjadi DHtml dan mengendalikan halaman Html memerlukan penggunaan DOM. DOM mensimulasikan halaman Html menjadi objek Jika JavaScript hanya melakukan beberapa pengiraan, gelung dan operasi lain, tetapi tidak boleh mengendalikan Html, ia akan kehilangan makna kewujudannya.
DOM ialah model halaman Html Setiap teg dianggap sebagai objek JavaScript boleh mengawal kotak teks, lapisan dan elemen lain dalam halaman web dengan memanggil sifat dan kaedah dalam DOM. Contohnya, dengan memanipulasi objek DOM kotak teks, anda boleh membaca dan menetapkan nilai dalam kotak teks.
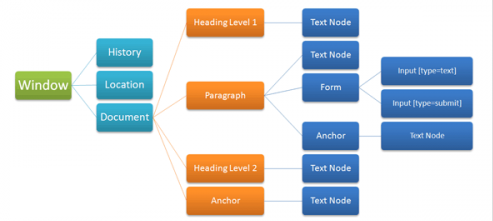
2. Ilustrasi

Mengenai tetingkap, keseluruhan halaman atau tetingkap ialah objek tetingkap---------------tetingkap ialah objek peringkat atas
Pembolehubah dan kaedah yang ditakrifkan dalam halaman adalah semua tetingkap
window.id
document.getElementById()
Tetingkap boleh ditinggalkan apabila menggunakan sifat dan kaedah objek tetingkap.
Contohnya:
window.alert(‘hello’);
boleh diabaikan sebagai makluman(‘hello’);
window.document boleh terus menulis dokumen
Jangan tulis tetingkap jika anda boleh Ini boleh mengurangkan bilangan bait dalam fail js.
window.alert('Hello everyone!');//Kotak dialog amaran timbul
window.confirm('Adakah anda pasti mahu memadamkan?');//Sahkan dan batalkan kotak dialog, kembalikan benar atau salah;
window.navigate(url);//Navigasi semula halaman web ke url, menyokong IE dan Opera11.6. Tidak disyorkan, sesetengah penyemak imbas tidak berfungsi,
Adalah disyorkan untuk menggunakan window.location.href=‘url’;//Menyokong kebanyakan penyemak imbas
Manipulasi dinamik elemen DOM
1 Dapatkan DOM
getElementById(), (sangat biasa digunakan), memperoleh objek berdasarkan ID elemen ID tidak boleh diulang dalam halaman web. Anda juga boleh merujuk elemen secara langsung dengan idnya, tetapi terdapat julat yang sah,
getElementsByName(), mendapatkan objek berdasarkan nama elemen Memandangkan nama elemen dalam halaman boleh diulang, seperti berbilang RadioButtons dengan nama yang sama, nilai pulangan getElementsByName ialah tatasusunan objek.
getElementsByTagName(), memperoleh tatasusunan elemen bagi nama teg yang ditentukan Sebagai contoh, getElementsByTagName("input") boleh memperoleh semua teg * bermaksud semua tag
2. Tambah, alih keluar, ganti
document.write hanya boleh dibuat secara dinamik semasa memuatkan halaman.
Anda boleh memanggil kaedah createElement dokumen untuk mencipta objek DOM dengan teg yang ditentukan, dan kemudian menambah elemen yang baru dibuat pada elemen yang sepadan dengan memanggil kaedah appendChild(); //Parent element object.removeChild (objek elemen anak padamkan elemen tersebut.
createElement('elemen');Buat nod
appendChild(nod); Tambah nod
alih keluarChild(nod); keluarkan nod
replaceChild(baru,lama); ganti nod
masukkanSebelum(baru, rujukan); tambahkan nod ke hadapan (masukkan di hadapan nod)
Kaedah:
Sifat:
anak pertama
anak terakhir
3 Gunakan innerHTML atau createElement(), appendChild() dan removeChild()?
Apabila memanipulasi elemen halaman, patutkah saya menggunakan innerHTML atau createElement(), appendChild() dan removeChild()?
1. Untuk sejumlah besar operasi nod, prestasi menggunakan innerHTML adalah lebih baik daripada operasi Dom yang kerap (terdapat penghurai html yang ditulis secara khusus dalam C atau C.). Tulis kod HTML halaman dahulu, kemudian panggil innerHTML sekali dan bukannya memanggil innerHTML berulang kali.
2. Untuk memadamkan nod menggunakan innerHTML='', akan ada masalah ingatan dalam beberapa kes. Sebagai contoh: terdapat banyak elemen lain di bawah div, dan setiap elemen terikat kepada pengendali acara. Pada ketika ini, innerHTML hanya mengalih keluar elemen semasa daripada pepohon nod, tetapi pengendali acara tersebut masih menduduki memori.
gaya operasi js
Ubah suai gaya elemen menggunakan atribut className.
(kelas ialah perkataan simpanan dalam JavaScript, atribut tidak boleh menggunakan kata kunci atau perkataan simpanan, jadi ia menjadi className) Kesan menghidupkan dan mematikan lampu pada halaman web.
Anda tidak boleh mengubah suai gaya elemen this.style="background-color:Red".
Untuk mengubah suai atribut gaya secara individu, gunakan "style.property name". Ambil perhatian bahawa nama atribut dalam CSS mungkin berbeza apabila dikendalikan dalam JavaScript Tumpuan utama adalah pada atribut tersebut yang nama atributnya mengandungi -, kerana - tidak boleh digunakan sebagai nama atribut atau kelas dalam JavaScript.
Apabila mengendalikan gaya apungan
IE:obj.style.styleFloat=‘right’;
Pelayar lain: obj.style.cssFloat=‘right’;
Bentuk objek
Lazim digunakan: click(), focus(), blur(); // Setara dengan mencetuskan klik, fokus dan kehilangan peristiwa fokus elemen melalui program.
Objek bentuk ialah objek Dom bagi bentuk.
Kaedah: submit() menyerahkan borang, tetapi acara onsubmit tidak akan dicetuskan.
Laksanakan autopost, iaitu, halaman diserahkan serta-merta selepas fokus meninggalkan kawalan, bukannya hanya menyerahkan selepas butang hantar diserahkan Apabila kursor keluar, acara onblur dicetuskan dan kaedah serah borang dipanggil dalam onblur.
Selepas mengklik serah, acara serah borang dicetuskan Pengesahan data boleh dilakukan dalam serah Jika terdapat masalah dengan data, kembalikan palsu untuk membatalkan penyerahan
Di atas adalah pemahaman peribadi saya tentang DOM JavaScript. Saya harap anda semua menyukainya.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





