Rumah >hujung hadapan web >tutorial js >Selesaikan masalah mengikat peristiwa selepas Jquery menambahkan elemen baharu pada page_jquery
Selesaikan masalah mengikat peristiwa selepas Jquery menambahkan elemen baharu pada page_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:09:161066semak imbas
Saya mula-mula melihat dokumentasi jq api tetapi tidak dapat mencari kaedah, saya terpaksa mencari beberapa maklumat dalam talian, dan pastinya saya menemui kaedah langsung.
Ia sebenarnya sangat mudah:

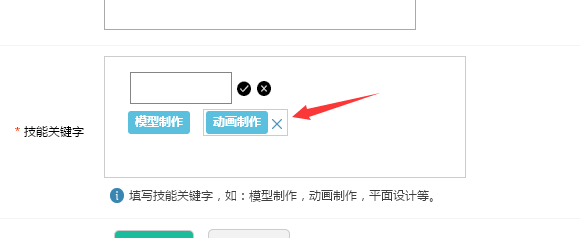
1. Ini adalah kesan yang diperlukan oleh projek Apabila saya tidak menggunakan acara langsung dan hanya menggunakan acara tuding yang mudah: acara tuding tidak dimuatkan dan tiada kesan sempadan yang saya mahukan

/*Tambah gaya melalui teg kemahiran pengguna*/
$(fungsi(){
$(".s-edited").tuding(fungsi(){
$(this).toggleClass("borderd");
})
})
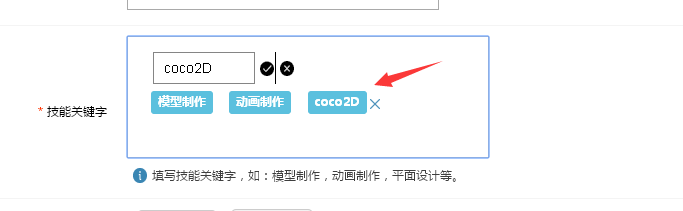
2. Selepas saya menggunakan secara langsung, kesannya dicapai, seperti yang ditunjukkan di bawah:

Kodnya adalah seperti berikut:
/*Tambah gaya melalui teg kemahiran pengguna*/
$(".s-edited").live("hover",function(){
$(this).toggleClass("borderd");
})
Saya membaca dengan teliti pengenalan tentang langsung,
Ikat pengendali acara (seperti acara tuding) kepada semua elemen padanan semasa dan akan datang. Acara tersuai juga boleh terikat.
PS: Saya seorang pemula, tolong jangan kecam!
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

