Rumah >hujung hadapan web >tutorial js >Proksi acara JavaScript dan mewakilkan kemahiran analisis_javascript contoh
Proksi acara JavaScript dan mewakilkan kemahiran analisis_javascript contoh
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:07:311263semak imbas
Dalam JavaScript, kita sering menghadapi situasi di mana kita perlu memantau berbilang item li dalam senarai. Katakan kita mempunyai senarai seperti berikut:
- item1
- item2
- item3
- item4
Jika kita ingin melaksanakan fungsi berikut: apabila tetikus mengklik pada li tertentu, amaran mengeluarkan kandungan li Kaedah penulisan biasa kami adalah seperti ini:
Apabila terdapat beberapa item senarai, tambah terus acara onclick pada setiap li
Apabila terdapat banyak item senarai, panggil pendengar untuk setiap item senarai semasa onload
Kaedah pertama agak mudah dan langsung, tetapi ia tidak mengambil kira pemisahan html dan JavaScript dan tidak disyorkan Kod untuk kaedah kedua adalah seperti berikut:
window.onload=function(){
var ulNode=document.getElementById("list");
var liNodes=ulNode.childNodes||ulNode.children;
for(var i=0;i
alert(e.target.innerHTML);
},palsu);
}
}
Seperti yang dapat dilihat dari di atas, jika anda terus memadam atau menambah li, function() juga perlu terus menukar operasi, yang terdedah kepada ralat Oleh itu, adalah disyorkan untuk menggunakan proksi acara proksi acara, mari kita lihat dahulu fasa acara:
Peringkat acara:
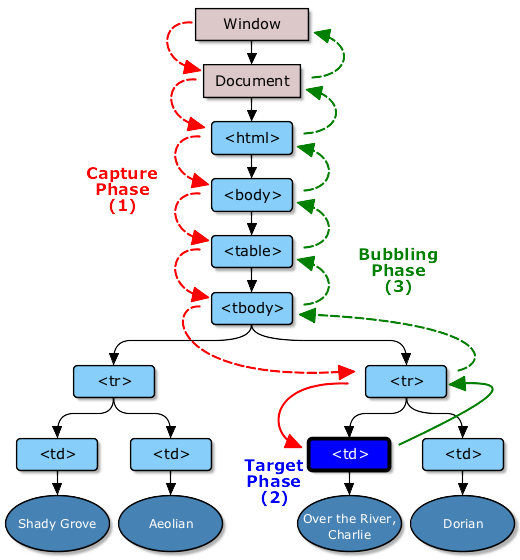
Apabila peristiwa DOM dicetuskan, ia bukan sahaja mencetuskan sekali pada objek asalnya, tetapi akan melalui tiga peringkat berbeza. Ringkasnya: peristiwa pada mulanya mengalir dari nod akar dokumen ke objek sasaran (fasa tangkap), kemudian dicetuskan ke atas pada pasangan sasaran (fasa sasaran), dan kemudian menjejak kembali ke nod akar dokumen (fasa menggelegak ) seperti yang ditunjukkan dalam rajah (Imej daripada W3C):

Fasa tangkapan acara (Fasa Tangkap)
Fasa pertama acara ialah fasa tangkapan. Acara bermula dari nod akar dokumen dan mengalir ke nod sasaran acara bersama-sama dengan struktur pepohon DOM. Ia melalui nod DOM pada pelbagai peringkat dalam perjalanan, dan mencetuskan peristiwa tangkapan pada setiap nod sehingga ia mencapai nod sasaran masa. Tugas utama fasa tangkapan ialah laluan penyebaran resume Dalam fasa menggelegak, masa akan dikesan kembali ke nod akar dokumen melalui laluan ini.
element.removeEventListener(<event-name>,
Kami menggunakan fungsi di atas untuk menetapkan pemantauan untuk nod Anda boleh menambah fungsi panggil balik pemantauan untuk fasa tangkapan acara dengan menetapkan kepada benar. Dalam aplikasi sebenar, kami tidak mempunyai banyak kes penggunaan untuk menggunakan pemantauan fasa tangkapan, tetapi dengan mengendalikan peristiwa dalam fasa tangkapan, kami boleh menghalang peristiwa klik daripada dicetuskan pada elemen tertentu.
var form=document.querySeletor('form');
form.addEventListener('klik',fungsi(e){
e.stopPropagation();
},benar);
Wenn Sie nicht viel über diese Verwendung wissen, setzen Sie sie am besten auf „false“ oder „undefiniert“, um das Ereignis während der Bubbling-Phase zu überwachen.
Zielphase
Wenn das Ereignis den Zielknoten erreicht, tritt das Ereignis in die Zielphase ein. Das Ereignis wird auf dem Zielknoten ausgelöst und fließt dann zurück, bis es an den äußersten Dokumentknoten weitergegeben wird.
Bei mehrstufigen verschachtelten Knoten werden Maus- und Zeigerereignisse häufig auf dem innersten Element positioniert. Angenommen, Sie legen eine Click-Listening-Funktion für ein div-Element fest und der Benutzer klickt auf das p-Element innerhalb des div-Elements. Dann ist das p-Element zu diesem Zeitpunkt das Zielelement. Durch das Ereignis-Bubbling können wir Klickereignisse auf diesem Div oder auf Elementen höherer Ebene abhören und die Rückruffunktion während der Zeitausbreitung auslösen.
Blasenphase
Nachdem das Ereignis beim Zielereignis ausgelöst wurde, endet es nicht bei diesem Element. Es wird Schicht für Schicht entlang des DOM-Baums aufsteigen, bis es den äußersten Wurzelknoten erreicht. Das heißt, das gleiche Ereignis wird einmal auf dem übergeordneten Knoten des Zielknotens, dem übergeordneten Knoten des übergeordneten Knotens ... bis zum äußersten Knoten ausgelöst.
Die meisten Ereignisse werden sprudeln, aber nicht alle. Einzelheiten finden Sie unter: Spezifikation
Aus dem oben Gesagten können wir denken, dass wir einen Event-Proxy verwenden können, um jedes Li zu überwachen. Der Code lautet wie folgt:
window.onload=function(){
var ulNode=document.getElementById("list");
ulNode.addEventListener('click',function(e){
If(e.target&&e.target.nodeName.toUpperCase()=="LI"){/*Bestimmen Sie, ob das Zielereignis li*/
ist warning(e.target.innerHTML);
}
},false);
};
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, sich mit der Delegation und dem Proxy von JavaScript-Ereignissen vertraut zu machen.
Bitte nehmen Sie sich einen Moment Zeit, um den Artikel mit Ihren Freunden zu teilen oder einen Kommentar zu hinterlassen. Für Ihre Unterstützung danken wir Ihnen herzlich!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

