Rumah >hujung hadapan web >tutorial js >4 kaedah dan perbandingan kecekapan JavaScript untuk menentukan sama ada ia adalah kemahiran number_javascript
4 kaedah dan perbandingan kecekapan JavaScript untuk menentukan sama ada ia adalah kemahiran number_javascript
- WBOYasal
- 2016-05-16 16:06:371105semak imbas
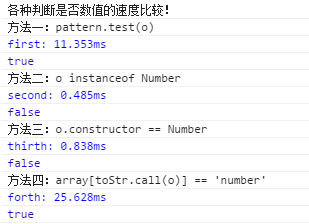
Hari ini saya melakukan perbandingan kecekapan pada Chrome untuk kaedah penentuan berangka yang berbeza Hasilnya adalah seperti berikut:
Nota: Ungkapan biasa hanya boleh digunakan untuk menentukan sama ada kandungan dalam rentetan ialah nilai angka tulen, tetapi tidak boleh digunakan untuk menentukan sama ada ia objek berangka. Letakkan di sini hanya untuk perbandingan.

Kod adalah seperti berikut:
var ret;
var o = 1;
var pattern = /^(-?\d*.?\d*)$/;
var toStr = {}.toString;
var array = {};
array["[object Number]"] = "number";
console.log("各种判断是否数值的速度比较!")
console.log("方法一:pattern.test(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = pattern.test(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Number");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Number;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Number");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'number'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "number";
}
console.timeEnd("forth");
console.log(ret);
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Perkongsian fungsi pertimbangan biasa untuk JavaScript untuk menentukan panjang aksara, nombor, e-mel, panggilan telefon, dsb. _kemahiran javascriptArtikel seterusnya:Perkongsian fungsi pertimbangan biasa untuk JavaScript untuk menentukan panjang aksara, nombor, e-mel, panggilan telefon, dsb. _kemahiran javascript
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

