 hujung hadapan web
hujung hadapan web tutorial css
tutorial css Betulkan pepijat menggunakan limpahan atribut CSS di bawah pertukaran IE_Experience
Betulkan pepijat menggunakan limpahan atribut CSS di bawah pertukaran IE_ExperienceKami ingin mencipta fail HTML ujian Berikut ialah coretan kod utama
" rel="lesen">Patuhi hak cipta saya lesen" >Patuhi hak cipta saya
Patuhi hak cipta saya
Dalam kod di atas saya akan menggunakan CSS berikut
}
pra{
limpahan : auto ; fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
}
Paparan kod di atas boleh diramal.
Rajah 1 Kesan di bawah IE6
 Paparan dalam IE7 juga sedikit berbeza, dengan bar skrol kanan yang menjengkelkan
Paparan dalam IE7 juga sedikit berbeza, dengan bar skrol kanan yang menjengkelkan
Rajah 2 Kesan di bawah IE7
 Pepijat dalam IE6 boleh diselesaikan dengan menambah lebar pada blok yang mengandungi, iaitu,
Pepijat dalam IE6 boleh diselesaikan dengan menambah lebar pada blok yang mengandungi, iaitu,
margin : 1.6em 0 ;
lebar : 90% ;
}
Pada masa ini, bar skrol IE6 keluar, tetapi ia berkelakuan sama seperti IE7, dengan bar skrol kanan tambahan.
Sebab untuk bar skrol kanan tambahan ialah IE sentiasa menambah bar skrol bawah di dalam jumlah ketinggian elemen Ini menjadikan sebahagian daripada ketinggian elemen diduduki oleh bar skrol bawah dan tidak boleh sepenuhnya dipaparkan, jadi IE Bar skrol di sebelah kanan ditambah secara automatik supaya kandungan elemen yang disekat boleh dilihat selepas menatal.
Akhir sekali, untuk mengalih keluar bar skrol di sebelah kanan IE, kami menambah CSS berikut pada blok yang mengandungi
Salin kod
lebar: 90%;
limpahan-y: tersembunyi; seperti dalam Firefox, Opera dan Safari.
Dalam aplikasi praktikal, kesan ini boleh digunakan pada semua elemen format tetap (biasanya unsur pra), selalunya blok kod.
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
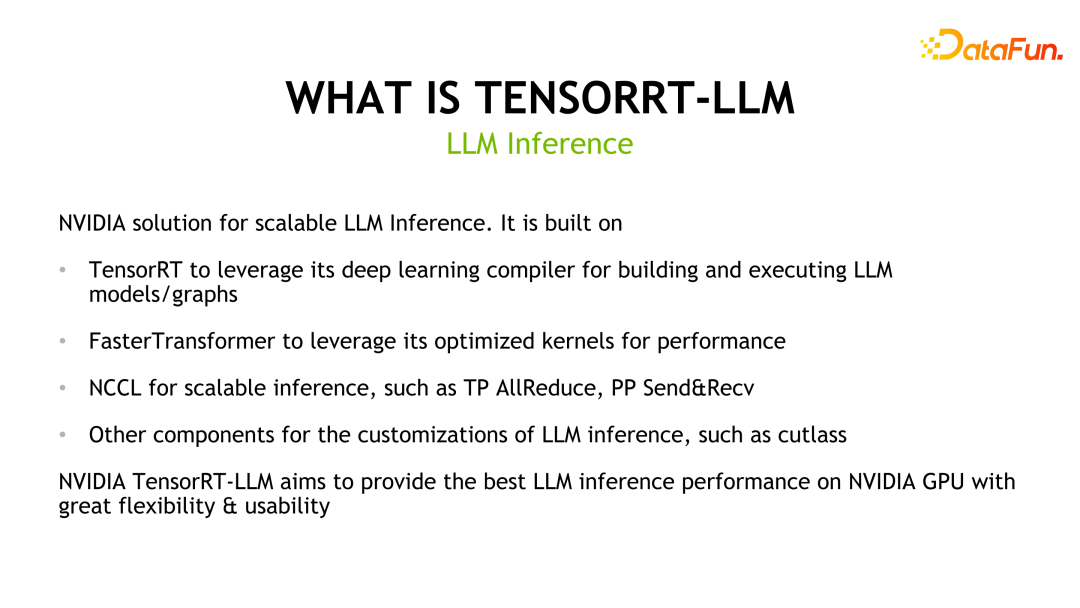
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
 Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM
Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM长期以来,InternetExplorer的失宠一直不是秘密,但随着Windows11的到来,现实开始了。Edge将来不再有时取代IE,它现在是微软最新操作系统中的默认浏览器。目前,您仍然可以在Windows11中启用InternetExplorer。但是,IE11(最新版本)已经有了一个正式的退役日期,即2022年6月15日,时间在流逝。考虑到这一点,您可能已经注意到InternetExplorer有时会打开Edge,而您可能不喜欢它。那么为什么会这样呢?在
 win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM
win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM越来越多的用户开始升级win11系统,由于每个用户的使用习惯不同,还是有不少用户在使用ie11浏览器,那么win11系统用不了ie浏览器,该怎么办呢?windows11还支持ie11吗?下面就来看看解决办法。win11无法使用ie11浏览器的解决方法1、首先右键开始菜单,选择“命令提示符(管理员)”打开。2、打开之后,直接输入“Netshwinsockreset”,回车确定。3、确定之后再输入“netshadvfirewallreset&rdqu
 Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM
Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM最近,我正在进行一个项目,遇到了一个问题。在ARM上运行的ThreadX与DSP通信时采用了消息队列的方式传递消息(最终实现使用了中断和共享内存的方法)。然而,在实际的操作过程中,发现ThreadX经常崩溃。经过排查,发现问题出在传递消息的结构体没有考虑字节对齐的问题上。我想顺便整理一下关于C语言中字节对齐的问题,并与大家分享。一、概念字节对齐与数据在内存中的位置有关。如果一个变量的内存地址恰好是它长度的整数倍,那么它就被称为自然对齐。例如,在32位CPU下,假设一个整型变量的地址为0x0000
 Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM
Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM近期不少的win10用户们在使用电脑浏览器的时候发现自己的ie浏览器总是自动的跳转到edge浏览器,那么win10打开ie自动跳转edge怎么关闭?。下面就让本站来为用户们来仔细的介绍一下win10打开ie自动跳转edge关闭方法吧。1、我们登录edge浏览器,点击右上角...,找下拉的设置选项。2、我们进入设置后,在左侧栏点击默认浏览器。3、最后我们在兼容性中,勾选不允许IE模式下重新加载网站,重启ie浏览器即可。
 一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM
一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM2022年6月15日是Microsoft结束对InternetExplorer11(IE11)的支持并关闭其旧版浏览器章节的日子。一段时间以来,该公司一直在提醒用户注意这一生命周期结束日期,并呼吁他们计划迁移到MicrosoftEdge。Microsoft将IE11与Windows8.1捆绑在一起,作为Windows的现代默认Web浏览器。尽管它从未达到Chrome的(当前)高度,但它是2014年使用量第二大的桌面浏览器,仅次于IE8。当然,随着20
 ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PM
ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PMie快捷方式无法删除的解决办法:1、权限问题;2、快捷方式损坏;3、软件冲突;4、注册表问题;5、恶意软件;6、系统问题;7、重新安装IE;8、使用第三方工具;9、检查快捷方式的目标路径;10、考虑其他因素;11、咨询专业人士。详细介绍:1、权限问题,右键点击快捷方式,选择“属性”,在“安全”选项卡中,确保有足够的权限删除该快捷方式,如果没有,可以尝试以管理员身份运行等等。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.




