Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang skop dan rantaian skop pembolehubah Javascript_kemahiran javascript
Penjelasan terperinci tentang skop dan rantaian skop pembolehubah Javascript_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:06:151172semak imbas
Dalam beberapa tahun bekerja, saya tidak belajar JS dengan baik, kebetulan saya mempunyai masa lapang pada hujung minggu, jadi saya hanya membeli satu salinan "The Authoritative Guide to JS", buku Rhinoceros yang terkenal. , dan melihat dengan baik JS. Tanggapan pertama saya selepas membeli buku ini ialah buku ini agak tebal, tetapi separuh daripada bahagian terakhir hanyalah manual rujukan.
1: Skop
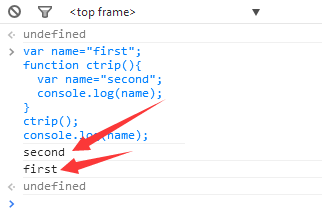
Apabila bercakap tentang pembolehubah, perkara pertama yang perlu dibincangkan ialah skop Ia adalah kerana kita tidak biasa dengan skop JS yang kita sering mengabaikan skop berorientasikan objek ini lazimnya, tetapi Tidak setiap penyalinan adalah mungkin, jadi soalan seterusnya datang, apakah skop js Sudah tentu ia adalah skop fungsi Pelayar kami adalah objek tetingkap instantiated Jika ia ditakrifkan di bawah medan nama tetingkap medan nama mempunyai skop fungsi tetingkap, iaitu, ia boleh diakses di bawah tetingkap Jika fungsi ctrip ditakrifkan di bawah tetingkap, dan kemudian nama ditakrifkan di dalamnya, maka nama yang baru ditakrifkan hanya boleh Ia adalah perkara biasa di bawah tetingkap. fungsi ctrip, tetapi nama lama terus menjadi biasa di bawah tetingkap, sebagai contoh.

Dua mata boleh dilihat dari gambar:
1: Selepas mentakrifkan nama di bawah tetingkap, anda juga boleh mentakrifkan nama dengan nama yang sama di bawah fungsi Ini tidak dapat dibayangkan dalam C#.
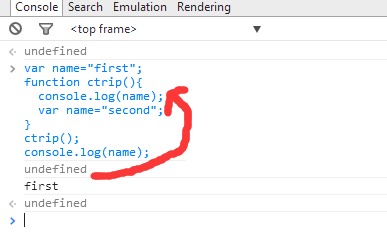
2: Anda boleh menjadi buta di bawah JS Ia hanya mengenali skopnya sendiri, jadi "kedua" pertama muncul skop fungsi ialah. Apabila penghurai melaksanakan ctrip, perkara pertama ialah mencari semua pembolehubah tempatan di bawah ctrip, dan kemudian laksanakan penyataan berikutnya Memandangkan ia dicari dahulu, kemudian var name="second" Definisi pernyataan boleh berada di mana-mana sahaja dalam ctrip . Mari gantikan pernyataan di bawah.

Anda boleh melihat bahawa di bawah fungsi ctrip, keluaran console.log pertama tidak ditentukan. Keputusan ini boleh mengesahkan bahawa perkara pertama yang dilakukan ialah mengumpulkan nama pembolehubah setempat. , itu kerana operasi permulaan mesti dilaksanakan pernyataan demi pernyataan, jadi apabila console.log(name) dilaksanakan dalam fungsi ctrip, penghurai hanya mengetahui bahawa terdapat nama pembolehubah yang tidak ditetapkan, jadi ia tidak ditentukan apabila console .
2: Rantai skop
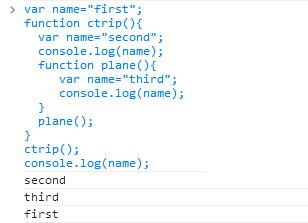
Kami juga tahu dengan jelas daripada contoh di atas bahawa pembolehubah yang ditakrifkan dalam fungsi hanya mempunyai skop dalam skop fungsi Pada masa yang sama, kami juga melihat bahawa contoh di atas hanyalah lapisan bersarang, dan tetingkap adalah satu fungsi yang besar, iaitu fungsi ctrip Prinsip yang sama juga boleh dilanjutkan kepada berbilang peringkat sarang, seperti tiga atau empat peringkat. . . . N lapisan, lapisan ini membentuk struktur rantai.

Seperti yang anda lihat dari gambar, saya mentakrifkan fungsi satah di bawah ctrip Dalam kes ini, terdapat tiga lapisan Hasil keluaran adalah nama setiap lapisan hanya dalam skopnya sendiri 🎜> Ia berkuat kuasa dalam
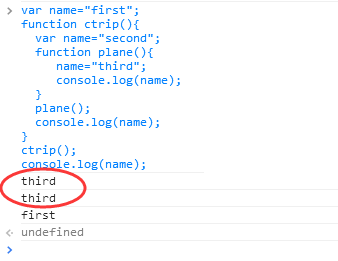
, tetapi ada masalah di bawah Pada suatu hari saya bodoh Apabila menentukan fungsi pesawat, saya terlupa untuk menulis var dalam var name="third". dalam kapal terbang >Apakah nilai nama? Adakah ia pertama atau kedua?
var name="second";
satah fungsi(){
name="third";
console.log(nama);
}
kapal terbang();
console.log(nama);
}
ctrip();
console.log(nama);
Sekarang adalah ujian sama ada anda benar-benar memahami rantaian skop Jika anda memikirkannya dengan teliti, anda akan mendapati bahawa apabila kod itu dilaksanakan untuk menamakan = "ketiga" dalam fungsi satah, didapati bahawa tidak ada. nama pembolehubah tempatan dalam fungsi satah Ia berlaku bahawa kod Ia juga dalam fungsi besar ctrip, jadi penghurai akan kembali ke fungsi ctrip untuk mencari nama, dan mendapati bahawa memang ada nama. nama ctrip ditukar kepada "third".

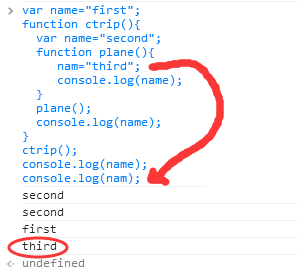
Satu hari lagi, saya minum terlalu banyak dan bertindak bodoh lagi Apabila menentukan fungsi pesawat, saya tersilap menulis nama="ketiga" sebagai nam="ketiga";
Ini bukan masalah kod saya. Jadi apa yang perlu dilakukan oleh penghurai pada masa ini? Dengan cara yang sama, apabila menjejak ke belakang, saya mendapati bahawa ctrip tidak ada di sana, dan kemudian mengundur ke tetingkap peringkat atas dan mendapati ia masih tiada di sana,
Pada masa ini, penghurai telah melakukan ini Memandangkan tiada nilai dalam keseluruhan rantaian dan anda telah menetapkan nilai, saya tidak boleh melaporkan ralat kepada anda. Itu akan sangat memalukan secara tersirat untuk anda di tingkap 🎜>
nama pembolehubah, pada masa ini nam sebenarnya pembolehubah global. Kita boleh menyemak nama dalam konsol peringkat atas tetingkap.

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

