Rumah >hujung hadapan web >tutorial js >3 operator yang perlu anda perhatikan dalam petua Javascript_javascript
3 operator yang perlu anda perhatikan dalam petua Javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:06:121096semak imbas
Anda sudah biasa menulis dalam C#, jadi anda akan berfikir bahawa pengendali jenis apa yang harus melakukan operasi jenis apa, tetapi suatu hari tabiat anda dicacatkan oleh bahasa lain, saya tertanya-tanya jika anda mempunyai rasa ingin tahu yang kuat
Xin, hanya dalam js, tabiat saya ini telah ditumbangkan.
Satu: == pengendali
Sebab operator == boleh digulingkan boleh dilihat daripada contoh berikut.
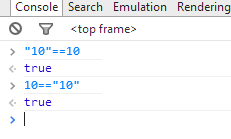
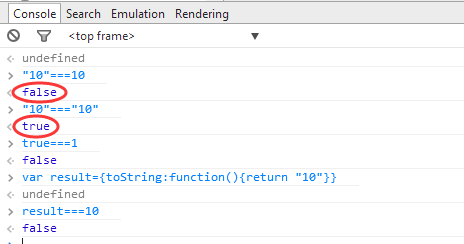
<1> "10"==10 ?
Jika anda meletakkan ini dalam C#, pengkompil akan memberitahu anda secara tidak sengaja, keparat, jenisnya berbeza, anda hanya bodoh. . . Tetapi apa yang berlaku dalam JS?

Daripada gambar di atas, anda boleh lihat sama ada anda ingin tahu atau tidak, jawapannya ada di sana mungkin ada yang bertanya sama ada 10 ditukar kepada "10" atau "10" ditukar kepada 10. Jadi ini juga
Inilah yang saya selalu mengadu Jika ia adalah C#, anda juga boleh melihat bagaimana ia dikendalikan dalam IL, tetapi dalam JS anda tidak dapat melihat apa-apa, anda hanya boleh mendengar perkataan sebelah mata dalam buku teks, dan anda tidak dapat melihat apa yang anda lihat.Jadi sebagai tambahan kepada mengingatinya, saya hanya boleh mengatakan bahawa rentetan "10" telah ditukar kepada 10, dan kemudian dibandingkan dengan integer.
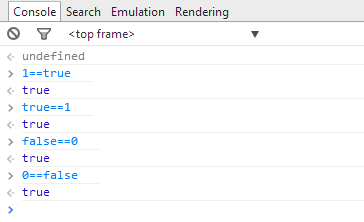
<2>benar==1 ?
Soalan ini boleh difahami selepas berfikir sedikit Malah, dalam IL C#, benar dan salah ditukar kepada 1 dan 0 dengan sewajarnya, jadi js akan menukar benar kepada 1 apabila menilai, dan kemudian melakukan perbandingan plastik
Saya tidak fikir fenomena ini sangat pelik, ingat saja.

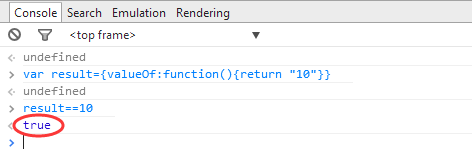
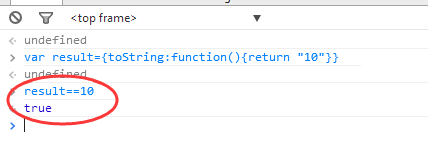
Persoalan ini juga agak pelik. Bolehkah objek dibandingkan dengan jenis int? Tetapi ia benar-benar boleh dilakukan dalam JS Prinsipnya adalah seperti ini Jika objek dibandingkan dengan int/string,
JS secara dalaman memanggil kaedah valueOf terlebih dahulu, iaitu mendigitalkan objek Sebenarnya, bahagian yang menyeronokkan di sini ialah valueOf tersuai kami mengatasi kaedah valueOf kelas induk, jadi
di atas. Contoh
ialah menilai "10" == 10?.


Tukarkannya kepada jenis data yang sama untuk perbandingan Sudah tentu, terdapat juga operator === dalam js, yang boleh dikatakan paling hampir dengan operator logik dalam C# 🎜>
Berdasarkan "==", tentukan sama ada jenis adalah sama? Contohnya:

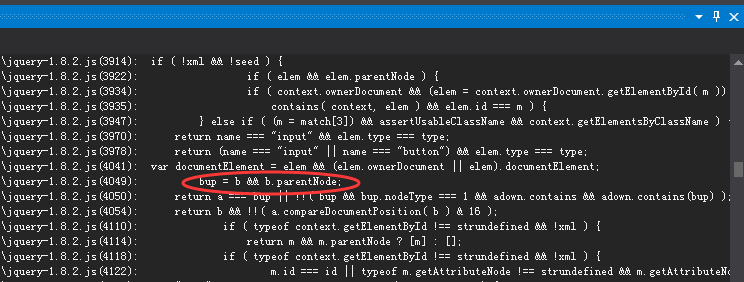
Kedua-dua operator ini juga agak pelik Dalam tabiat pemikiran kita, kedua-dua belah operator ini sepatutnya jenis bool, tetapi dalam JS takrifan ini akan digulingkan sepenuhnya trik. Contohnya, dalam kod sumber jquery, anda boleh menemui jejak ini di mana-mana.
 Daripada gambar kita lihat ayat ini, bup=b && b.parentNode, bolehkah anda memahami maksud ayat ini? Sebenarnya, ini bermakna terlebih dahulu menentukan sama ada b wujud Jika b tidak wujud, maka
Daripada gambar kita lihat ayat ini, bup=b && b.parentNode, bolehkah anda memahami maksud ayat ini? Sebenarnya, ini bermakna terlebih dahulu menentukan sama ada b wujud Jika b tidak wujud, maka
Mungkin b tidak ditentukan, null, 0 atau NaN Jika b wujud, maka m.parentNode akan dikembalikan jika anda menggunakan C#, anda memerlukan beberapa syarat,
Mari permudahkan kod, dan kemudian lihat operasi || Ini boleh digambarkan sebagai melimpah dalam kod sumber, tetapi pada pandangan pertama, ia kelihatan seperti pengendali yang boleh dibatalkan dalam C#, jadi ia terasa lebih biasa
Naikkan, mari kita ambil ret=results||[] sebagai contoh Jika keputusan mempunyai nilai, maka ret=results Jika keputusan adalah null, undefined, NaN atau 0, maka result=[], kemudian
.Kesungguhan sedemikian menjimatkan banyak pengaturcara daripada pertimbangan if Akhirnya, saya ingin menambah bahawa ia sebenarnya sama seperti IL dalam C#, tetapi lapisan bawah JS membuat pertimbangan if untuk kita.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

