Rumah >hujung hadapan web >tutorial js >Kod permainan pertempuran tangki JavaScript ditulis semula menggunakan pengetahuan TypeScript_Basic
Kod permainan pertempuran tangki JavaScript ditulis semula menggunakan pengetahuan TypeScript_Basic
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:05:141508semak imbas
Muat turun kod sumber
Saya telah memuat naik kod sumber ke CSDN Tiada peruntukan sumber diperlukan: http://download.csdn.net/detail/zgynhqf/8565873.
Kod sumber dibangunkan menggunakan VS 2013 TypeScript 1.4. Selepas dibuka, gambar berikut dipaparkan:
JsTankGame 1.0: Permainan kereta kebal lama yang ditulis dalam JS.
JsTankGame 2.0: Permainan baharu yang diterjemahkan secara langsung menggunakan TS.
JsTankGame: Berdasarkan 2.0, permainan baharu dengan jenis yang dibina semula.
Langkah pembinaan semula
Oleh kerana permainan JS lama dibina menggunakan Pustaka Klien MS Ajax dan direka bentuk menggunakan kaedah OOD, dan TypeScript serasi dengan semua kod JS. Oleh itu, kerja pemindahan menggunakan TypeScript agak mudah, terutamanya menggantikan kod reka bentuk jenis: kelas, warisan, antara muka, dsb.
Selepas menyelesaikan kerja di atas, anda akan mempunyai versi 2.0 yang ditulis dalam TS. Dalam proses itu, saya telah mengalami banyak faedah daripada bahasa yang ditaip dengan kuat Sudah tentu, terdapat juga beberapa ketidaksempurnaan dalam TS (yang akan dibincangkan kemudian).
Selepas mendapat taip kuat versi 2.0, ia masih belum berakhir. Untuk mengalami faedah menaip kuat untuk pemfaktoran semula, saya memutuskan untuk memfaktorkan semula struktur kod berdasarkan versi ini.
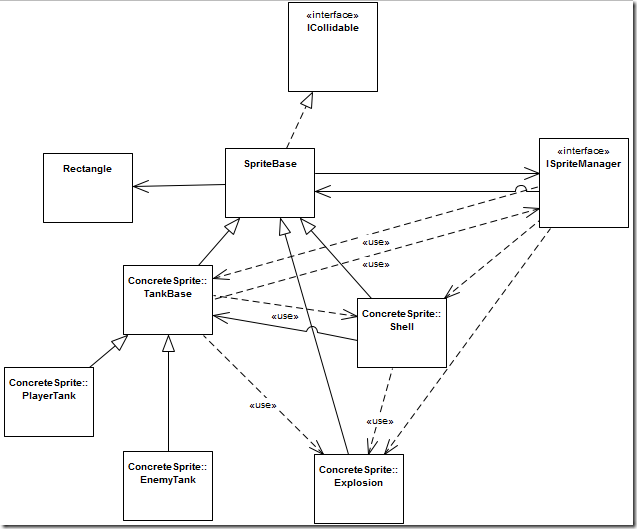
Dengan kod yang ditaip kuat, saya boleh menganalisis setiap jenis, setiap kaedah dan tempat ia digunakan dengan mudah. Dengan cara ini, saya dapat mengetahui kebergantungan antara jenis dengan cepat. Anda tidak akan tahu jika anda tidak melihatnya, tetapi anda akan terkejut apabila anda melihatnya. Kod yang saya tulis sedikit demi sedikit sebelum ini, saya fikir jenis itu direka dengan baik dan gandingan antara mereka tidak sepatutnya terlalu tinggi. Tetapi selepas selesai melukis, saya mendapati ia adalah jauh dari apa yang saya bayangkan Ini adalah hasil daripada menulis kod secara langsung tanpa melukis
Dapat dilihat bahawa hubungan antara pelbagai jenis elf agak huru-hara, dan kebergantungan dua hala boleh dilihat di mana-mana. (Sebenarnya, kerana SpriteManager dilukis dalam gambar lain, hubungan yang lebih rumit dan kucar-kacir tidak ditunjukkan dalam gambar.)

Pelapis:
Bunian:
Pengurus:
Pada peringkat kod, ia memindahkan kod gandingan antara bunian kepada pengurus peringkat atasan. Pada masa yang sama, acara ditakrifkan untuk bunian untuk memisahkan bunian terus daripada pengurus.
Kelebihan dan kekurangan pengalaman pertama TS
Kelebihan: Lambda menyelesaikan masalah penunjuk ini dengan baik. Chrome dan IE boleh menyahpepijat TypeScript secara langsung! Dalam proses itu, ralat yang tidak dapat ditemui oleh jenis lemah juga ditemui. Kerana penamaan semula, kod asal tidak diubah suai. (SpriteManager.js baris 98)Kelemahan: Persekitaran pembangunan - tiada fungsi komen kod bersepadu dan anda hanya boleh menyalinnya secara manual. Persekitaran Pembangunan - Coretan Kod tidak disokong pada masa ini. Persekitaran pembangunan - Penjanaan kod kata kunci tidak disokong: jika, sementara, suis, padanan kurungan, dsb. Persekitaran pembangunan - tidak menyokong takrifan wilayah kod (Wilayah). Sintaks - Definisi acara tidak disokong. Sintaks - Mentakrifkan kaedah terlebih beban untuk kelas masih belum disokong. Lihat kaedah SpriteBase.IsCollided.
Lain-lain:
Kod JS yang disusun mempunyai lebihan tertentu. Ruang arahan sangat jelas. Gantikan kaedah kelas asas tanpa gesaan. Pengambil/penetap harta kelas asas tidak boleh ditindih. Tidak ada cara untuk mengetahui kaedah mana yang bersifat maya. Sifat baca sahaja tidak boleh ditakrifkan dalam antara muka. Masih terdapat BUG. (SpriteManager.ts baris 93). Jika anda hanya mentakrifkan medan berangka, nilai lalainya bukan 0, tetapi NaN.
Ringkasan
Secara umumnya, selepas percubaan, saya merasakan TS pada versi 1.4 semasa boleh digunakan untuk pembangunan projek JS berskala besar secara formal. Tetapi masih terdapat banyak bidang untuk penambahbaikan!Lampirkan tangkapan skrin TS penyahpepijatan Chrome dan IE:
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird jedem helfen, das Typoskript zu beherrschen.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional