 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Sistem pengundian mudah dan js undi memberus idea dan kaedah_kemahiran javascript
Sistem pengundian mudah dan js undi memberus idea dan kaedah_kemahiran javascriptSistem pengundian mudah dan js undi memberus idea dan kaedah_kemahiran javascript
Saya telah lama mendengar bahawa terdapat beberapa skrip untuk meleret undi, dan sesetengah orang menggunakannya untuk meleret undi dalam undian Weibo dan tinjauan pendapat lain yang berkaitan.
Cubalah, mungkin anda juga boleh leret undi? Selepas bermain-main selama beberapa jam, akhirnya saya mendapat sesuatu.
(1) Sistem pengundian
Untuk mengundi, anda mesti mempunyai antara muka mengundi terlebih dahulu.
Sudah tentu, anda boleh pergi terus ke pelbagai laman web pengundian, tetapi lebih baik anda membuat halaman mengundi anda sendiri di sini untuk kemudahan anda.
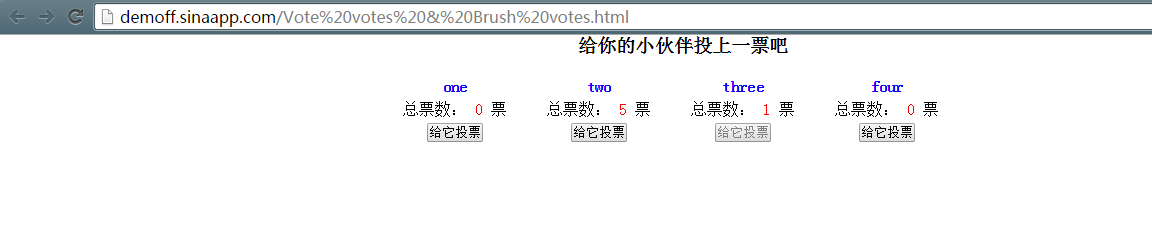
Halaman itu kira-kira seperti berikut atau Lihat demo

Biasanya, antara muka adalah sangat mudah, tetapi ia juga pada asasnya mempunyai fungsi asas mengundi.
Peraturan asal ialah: anda hanya boleh mengundi sekali, kemudian ia menggesa kejayaan, dan kemudian butang tidak tersedia.
Mereka semua adalah JS asli Mereka yang tidak fleksibel dalam operasi DOM boleh menggunakan ini untuk mempraktikkan kemahiran mereka. Sudah tentu, menggunakan jq akan menjadi sangat mudah.
bahagian html/css
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3 id="给你的小伙伴投上一票吧">给你的小伙伴投上一票吧</h3>
<div class="person">
<h4 id="one">one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="two">two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="three">three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="four">four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>
bahagian js
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>
Komen hendaklah lebih jelas, halaman undian yang ringkas.
(2) Pelaksanaan skrip memberus tiket
Skrip menolak undi bermaksud pengundian dilaksanakan melalui skrip Bagaimana untuk mencapai undian?
Daripada kod di atas, kami tahu bahawa pengundian umum adalah dengan mengklik "Undi", supaya data diproses.
Bahagian hadapan mempunyai nombor statistik undi, dan bahagian belakang juga mempunyai nombor statistik undian Kami tidak perlu memberi perhatian kepada nombor belakang kerana bahagian hadapan dan belakang-. akhir disegerakkan.
Apabila acara klik dicetuskan, js akan menyegerakkan num secara semula jadi. Jika kita ingin meleret tiket, kita hanya perlu mencetuskan acara klik.
Selain itu, sistem pengundian adalah halaman orang lain, dan kami tidak berhak untuk mengubah suainya adalah sebenarnya mensimulasikan kejadian melalui js.
Sekarang anda telah menulis skrip, bagaimanakah anda harus menggunakannya?
Biasanya, anda menggunakan mod konsol, seperti konsol Chrome FireFox, meletakkan skrip anda sendiri ke dalamnya dan ia akan menghuraikan serta melaksanakannya serta memproses data halaman.
Sebagai contoh, dalam konsol FireBug di sini, maklumat dipaparkan di sebelah kiri dan kod js boleh dimasukkan di sebelah kanan.

Atau anda juga boleh menggunakan konsol krom, hanya masukkan js dan tekan Enter untuk melaksanakan

Jika anda belum menggunakan perkara ini dalam kasut kanak-kanak, anda boleh mencari pengetahuan yang berkaitan.
Kemudian tulis skrip memberus tiket ringkas
Pertama sekali, kami mengikut kaedah rasmi, dengan mengandaikan bahawa halaman undian tidak ditulis oleh kami, bagaimanakah cara kami menyapu undi?
Kita mesti mengetahui perkara utama pengundian.
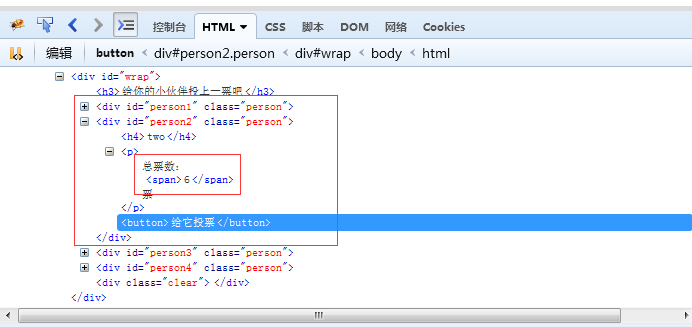
Gunakan elemen ulasan untuk mencarinya, biasanya butang undian.


Klik itu dan kemudian gerakkan tetikus ke butang pada halaman undian. Cari maklumat teg lain dalam halaman, seperti kelas id, dsb., yang akan digunakan kemudian.

Baiklah, tentukan maklumat yang berkaitan, jenis teg id, dsb.
Sekarang, saya mahu mengundi dua orang dan mengundinya setiap dua saat. Matlamat saya adalah untuk mengekalkan jumlah undian untuk dua lebih daripada tiga (sudah tentu, apa sahaja yang anda fikirkan)
Kemudian mula menulis kod Jika anda sudah biasa dengan jquery, anda juga boleh menggunakannya terus dalam konsol.

Atau jika versi lama tidak menyokong jquery, tambah sahaja:
dalam kod
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');

Bermula secara rasmi
1. Tulis fungsi memberus tiket umum
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
Gunakan pemasa untuk melaksanakan acara pengundian setiap dua saat. Ia akan digantung selepas mendahului dengan 5 undi.
2. Panggil fungsi memberus tiket
Panggilan awal adalah sekali, dan apabila anda mengklik Jalankan, skrip akan dilaksanakan secara semula jadi.
Kemudian pantau perubahan tiga undian dan lakukan pemprosesan yang mengikat.
Acara perubahan biasa hanya boleh disokong oleh elemen teg berkaitan borang tersebut. Sudah tentu kita boleh menukar span dalam undian kepada teg input dan biarkan ia mempunyai acara onchange.
Tetapi halaman itu milik orang lain dan kami tidak boleh mengubahnya.
Jadi saya mencari dan mencari, dan akhirnya menemui cara untuk mengesan perubahan kandungan dalam teg lain seperti span div dan sebagainya. Jika anda ingin memahami kaedah ini secara mendalam selamat datang
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
Dengan cara ini, jika bilangan tiga undi berubah, secara automatik ia akan dicetuskan untuk terus mengundi.
Skrip penuh
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
Akhir sekali, buat simulasi
1 Masukkan halaman undian, hubungi Firebug dan taip kod lengkap dalam kawasan input kod di sebelah kanan konsol

2. Kemudian klik Jalankan di sudut kiri atas dahulu, dan biarkan dua bermula dari sifar hingga 5. Ia adalah 5 undian di hadapan tiga
Makluman sehingga 5 kali

3 Kemudian, seseorang membuat simulasi mengundi untuk tiga dan mengklik butang tiga

4. Adalah dikesan bahawa bilangan tiga undian telah berubah, dan dua terus mengundi

5 Akhirnya, setelah mencapai 6 undian, ia digantung semula

------------------------------------------------ --------------------------------------------------- ------
Ini ialah pelaksanaan skrip memberus tiket yang mudah.
Perkara yang paling penting melalui ini ialah mempelajari cara menggunakan skrip anda sendiri untuk mengendalikan halaman orang lain. Sudah tentu, ini bukan perkara yang sama dengan suntikan skrip yang dipanggil..
Apa yang kami lakukan ialah mensimulasikan peristiwa halaman biasa dan mencetuskannya secara manual.
Melalui mekanisme ini, anda bukan sahaja boleh meleret undi dalam sistem pengundian, tetapi juga melakukan pengesahan dan log masuk secara ganas... Tetapi anda akan kehilangan banyak apabila menemui kod pengesahan Anda juga boleh menggunakan tiket kereta api yang dipanggil merebut skrip... Tetapi ia harus melibatkan lebih banyak pengetahuan.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





