Rumah >hujung hadapan web >tutorial js >Nyahsulit permintaan merentas domain jsonp dalam kemahiran detail_javascript
Nyahsulit permintaan merentas domain jsonp dalam kemahiran detail_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:04:131238semak imbas
1. Apakah permintaan merentas domain:
Halaman pada pelayan A perlu meminta pengendali pada pelayan B. Ini dipanggil permintaan merentas domain
Halaman ujian kali ini ialah:
Pengendali kimhandler.ashx adalah seperti berikut:
%@ WebHandler Language="C#" Class="KimHandler" %>
using System;
using System.Web;
public class KimHandler : IHttpHandler {
public void ProcessRequest (HttpContext context)
{
string msg = "{\"name\":\"kim\",\"gender\":\"男\",\"age\":24}";
context.Response.Write(msg);
}
public bool IsReusable {
get {
return false;
}
}
}
Satu lagi pengendali.ashx adalah seperti berikut:
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context)
{
string callbackName = context.Request.Params["callbackFun"];
string msg = callbackName+ "({\"name\":\"kim\",\"age\":\"18\"});";
context.Response.Write(msg);
}
public bool IsReusable {
get {
return false;
}
}
}
2.Ajax tidak boleh melaksanakan permintaan merentas domain
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
var requestUrl = "http://qxw1192430265.my3w.com/kimhandler.ashx";
window.onload = function () {
document.getElementById("btnAjax").onclick = function() {
var xhr = new XMLHttpRequest();
xhr.open("get", requestUrl, true);
xhr.setRequestHeader("If-Modified-Since", 0);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var res = xhr.responseText;
alert(res);
}
}
xhr.send(null);
}
}
</script>
</head>
<body>
<input type="button" id="btnAjax" value="点击" />
</body>
</html>
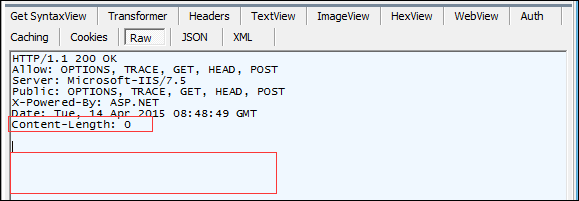
Periksa monitor dan mendapati tiada isi mesej permintaan dikembalikan

3. Gunakan teg skrip untuk melaksanakan permintaan merentas domain
Kod ujian adalah seperti berikut:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="http://qxw1192430265.my3w.com/kimhandler.ashx"></script> </head> <body> </body> </html>
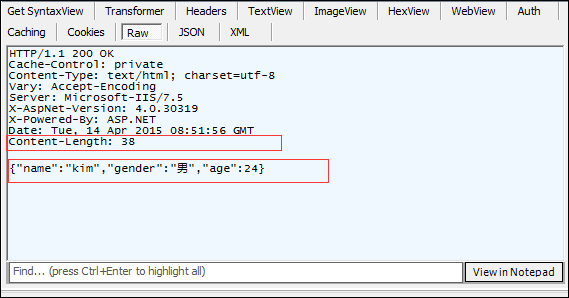
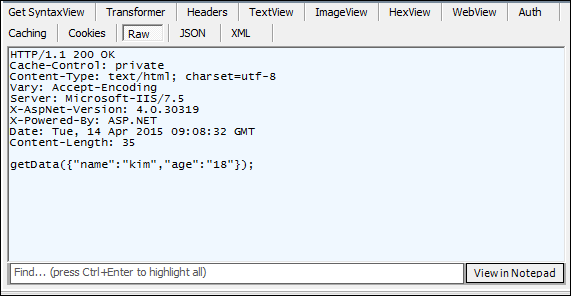
Melihat pada monitor, anda dapat melihat bahawa terdapat badan mesej permintaan dikembalikan

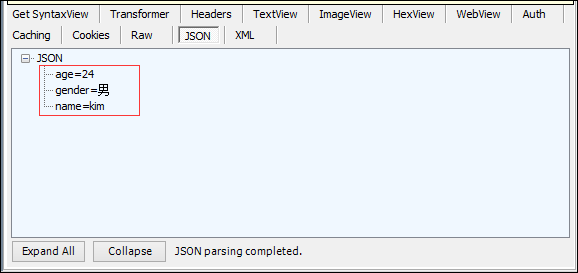
Lihat dalam format json

4. Gunakan kaedah js , dan pada bahagian penyemak imbas, baca respons sebagai data
Kod ujian adalah seperti berikut, sila ambil perhatian bahawa pengendali telah ditukar
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
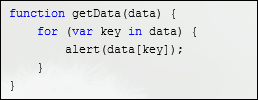
function getData(data) {
for (var key in data) {
alert(data[key]);
}
}
</script>
<script src="http://qxw1192430265.my3w.com/handler.ashx?callbackFun=getData"></script>
</head>
<body>
</body>
</html>
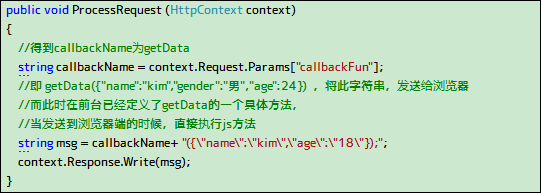
Melalui kod latar belakang, anda boleh tahu

Kemudian lihat pada monitor


Saya dapati bahawa pada bahagian penyemak imbas, kim dan 18 muncul
5. Gunakan Jq untuk melaksanakan permintaan merentas domain (prinsip dalaman adalah untuk mencipta teg skrip untuk kami)
Kod adalah seperti berikut
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.9.0.js"></script>
<script>
var requestUrl = "http://qxw1192430265.my3w.com/handler.ashx";
window.onload = function () {
document.getElementById("btnJq").onclick = function() {
$.ajax(requestUrl, {
type: "get", //请求方式
dataType: "jsonp", //数据发送类型
jsonp: "callbackFun", //服务器端接收的参数
jsonpCallback: "fun", //js处理方法
success: function () {
alert("成功");
}
});
}
}
function fun(data) {
for (var key in data) {
alert(data[key]);
}
}
</script>
</head>
<body>
<input type="button" id="btnJq" value="Jq按钮" />
</body>
</html>
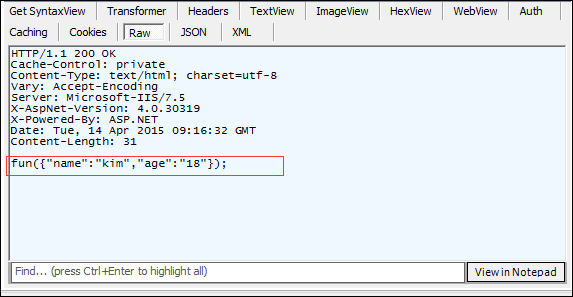
Selepas mengklik butang, anda boleh melihat kesannya, dan kemudian melihat monitor

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

