Photoshop照片色彩调节的两个实例
在Photoshop中实现色彩调节有两种方法:一是通道调节,二是图层调节。
通常在Photoshop中使用的色彩调节命令,如"色阶"、"色相"等实质上都是通过"通道"来实现色彩调节的。这种方法使用简单、方便,也是Photoshop的默认方法,但同时这种方法也有一定的缺陷。比如在色彩调节中不易控制细节、某些色彩或饱和度很难达到、多次(或反复)调节后图像的质量会受到损失、色彩调节不可逆等等,这些缺点使得在一些高要求的工作中带来了诸多局限性。
因此在专业图形工作中"图层调节法"得以大量使用,以弥补以上的不足。在这就简单的通过一些实例介绍一下"图层调节法"在工作中的运用。
案例一:加对比度 图1 素材图片
图1 素材图片
1、复制本文件(菜单Image>Duplicate)并取名"Lab图"文件,在新文件中,把色彩转为Lab色(Image>Mode>Lab Color);
2、选择这个文件的明度(Lightness)通道,选择通道的所有图象[Ctrl A],并拷贝[Ctrl C],回到开始的工作文件内,粘贴[Ctrl V]即得到彩色图中的最佳明度关系图;
3、在图层面板的下拉菜单中把图层设为发光度模式(Luminosity)(如图2) 图2 Photoshop设置发光模式
图2 Photoshop设置发光模式
随即完成,最后的效果见图3。 图3 Photoshop图像效果
图3 Photoshop图像效果
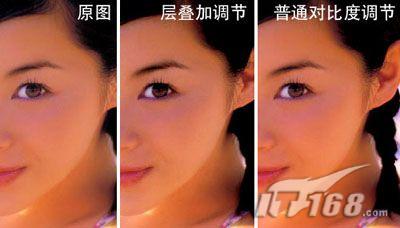
与常规加对比度方法的对比:见图4。 图4 图像效果对比
图4 图像效果对比
可以明显的看到普通调节法的图象,在肤色与过渡上已经走得很远了。 如果还需要提高图象的对比度,则可以对此明度关系图层进行普通的加"对比度"(菜单Image>Adjust>Brightness/Contrast);而需要降低对比度时,可以直接增加透明度,非常方便。
这种加对比度的方法在提高同等对比度的条件下,会比一般的方法(如对比度、色阶、曲线命令等等)更能保留原图的细节,在一些极高要求的平面设计(巨星广告照片、艺术品印刷、图象修复、CG创作处理等)中运用很广。
 Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AM
Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AMAnda boleh mendapatkan akses ke Photoshop dengan cara yang paling ekonomik: 1. Mengalami ciri-ciri perisian dengan percubaan percuma 7 hari; 2. Cari diskaun pelajar atau guru, serta promosi bermusim; 3. Gunakan kupon di laman web pihak ketiga; 4. Langgan pelan bulanan atau tahunan Adobe CreativeCloud.
 Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AM
Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AMMewujudkan konsep visual di Photoshop boleh dicapai melalui langkah -langkah berikut: 1.
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.
 Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AM
Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AMPhotoshop boleh digunakan dalam reka bentuk web untuk membuat prototaip tinggi kesetiaan, elemen UI reka bentuk, dan mensimulasikan interaksi pengguna. 1. Gunakan lapisan, topeng dan objek pintar untuk reka bentuk asas. 2. Simulasi interaksi pengguna melalui fungsi animasi dan garis masa. 3. Gunakan skrip untuk mengautomasikan proses reka bentuk dan meningkatkan kecekapan.
 Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AM
Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AMDalam artikel sebelumnya "Mengajar anda langkah demi langkah untuk menambah kesan percetakan ke plat imej menggunakan PS (kegemaran)", saya memperkenalkan helah kecil untuk menggunakan PS untuk menambah kesan percetakan ke imej plat menggunakan PS. Artikel berikut akan memperkenalkan kepada anda cara menggunakan berus PS untuk menambah kesan retak ke fon. Mari kita lihat bagaimana untuk melakukannya.
 Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AM
Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AMDi Photoshop, anda boleh membuat kesan teks melalui gaya lapisan dan penapis. 1. Buat dokumen baru dan tambahkan teks. 2. Sapukan gaya lapisan seperti bayang -bayang dan cahaya luar. 3. Gunakan penapis seperti kesan gelombang dan menambah kesan serong dan pelepasan. 4. Gunakan topeng untuk menyesuaikan julat kesan dan keamatan untuk mengoptimumkan kesan visual kesan teks.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver Mac版
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





