Rumah >hujung hadapan web >Tutorial PS >PS文件菜单中的另存为和另存为网页格式的区别
PS文件菜单中的另存为和另存为网页格式的区别
- PHP中文网asal
- 2016-06-01 14:38:261834semak imbas
一周多前在网上搜到的一篇技术文档,觉得还不错。虽然平时用ps时大概也能知道哪种保存方式更合适,但基本停留在经验基础上,而这篇文章对另存为和另存为网页格式有详细的文件数据分析,觉得比较有做参考资料的价值,所以决定翻译一下。翻译之前觉得很短一篇,不过真正翻时感
一周多前在网上搜到的一篇技术文档,觉得还不错。虽然平时用ps时大概也能知道哪种保存方式更合适,但基本停留在经验基础上,而这篇文章对另存为和另存为网页格式有详细的文件数据分析,觉得比较有做参考资料的价值,所以决定翻译一下。翻译之前觉得很短一篇,不过真正翻时感觉长了五倍都不止,一看全篇英文就犯困,翻翻停停拖了很久才算差不多了。我用英文版ps,很多术语不清楚中文怎么说,外加英语烂,所以可能翻译有些问题,望大家指正。
===============================================
原作者 www.impulseadventure.com
Photoshop Save As vs Save For Web
One of the more confusing options in Photoshop CS2 arises when it comes time to save your edited image. There are two methods to save your photo: using the Save As dialog box or using the Save For Web dialog box. This article answers the question: what are the differences between save for web and save as, and when should I use Save for Web?
Photoshop offers two options to save your image after editing:
• File -> Save As ...
• File -> Save For Web ...
Both of these menu otpions create an output JPEG file from your working image, but they differ in both the available options, flexibility and representation of JPEG compression quality.
Photoshop另存为和另存为网页格式
Photoshop cs2中最易混淆的选项之一是在保存编辑过的图片时,有两种保存图片的方式——另存和另存为网页格式。本篇文章将解答另存和另存为网页格式有何区别,以及何时应该选择保存为web格式。
Photoshop提供了两种保存编辑过的图片的方式
• 文件->另存为
• 文件->另存为网页格式
两种保存方式都可以输出jpeg格式图片,但两种方式在jpeg压缩质量的选项、灵活度和表现上有所区别。
===============================================
Quick Choice
If you plan to...【You should use】
Create images for your website, or optimize the file as small as possible【Save For Web 】
Share images with others, and you want viewers knowing shot time/date, etc. 【Save As 】
Share images with others, and you do not want others knowing shot time/date, etc. For example, stock photos, or concerns over privacy 【Save For Web】
Convert your image to a given file size, or you want interactive feedback on quality settings 【Save For Web】
... for all other cases【Save As】
快速选择
如果你想要…【那么选择的保存方式是】
创建网页使用的图像,或者想尽可能的优化图像文件的体积【另存为网页格式】
和他人分享图片,而且你希望别人知道你拍摄照片的时间日期等【另存为】
和他人分享图片,但你不希望别人知道你拍摄照片的时间日期等,比如用于图片库,或是需要保护隐私【另存为网页格式】
把图像文件压缩到指定的大小,或者你想要在设定图像质量时能有交互的反馈【另存为网页格式】
其它情况【另存为】
===============================================
Photoshop Save As
The Save As dialog includes a very large number of output file formats, as it is the standard method by which users will generate their final image files. As this output method is not optimized towards transmission over a low data-rate medium (such as the internet), additional information is encoded into the resulting image at the cost of increased file size. As shown below, this additional data may consume approximately 40KB.
One of the main reason that photographers choose Save As instead of Save for Web when sharing photos is so that the EXIF metadata (which includes camera information and shot details) can be displayed to other interested viewers. Most photo sharing sites (such as pbase) automatically extract this EXIF information, for the benefit of other photographers. However, considering that it also includes the time and date of the original shot, it may have privacy implications.
Photoshop 另存为
另存为是用户输出最终图像文件的标准方式,因此对话框中有输出多种文件格式的选择。这种保存方式没有为低速数据传输方式(例如互联网)优化文件,保存的图像文件中包含了附加信息,因此文件体积较大。如后面所示,这些附加数据的体积可能接近40kb。
摄影者通常选择另存为而不是另存为网页格式的一个主要的原因是,在分享照片时,观看者能够查看到图片的Exif信息(包括相机和拍摄信息)。大部分照片分享网站(例如pbase)都能自动提取Exif信息,以方便其它摄影者查看。尽管如此,Exif信息包含着照片拍摄的时间日期信息,所以可能涉及隐私。
===============================================
16-bit Mode
As Save As does not support for 16-bit images, it may be necessary to convert to 8-bit first, save and then undo the color depth conversion step if you plan to continue working on the file. You can convert to 8 bit RGB by selecting Image -> Mode -> 8-bits/channel. Save for Web automatically converts the color depth for you.
16位模式
由于”另存为”不支持保存16位模式的图像,所以有必要先转换成8位模式,保存。如果你要继续处理图片的话,就撤销上一步颜色位深的设置。把图像转为8位RGB图像的方式是菜单上的图像->模式->8位/通道。另存为网页格式会自动为你转换颜色位深。
===============================================
Photoshop Save For Web
The Save For Web dialog box doesn't provide as much flexibility in the ouput image file formats as the Save As dialog, but it does offer more flexibility with each supported option. Supported output file formats include:
• JPEG - Selection of Quality level (1-100). No transparency.
• GIF - Different palette sizes (2-256) and dithering options define quality. Supports single-bit transparency.
• PNG-8 - Reduced color depth (2-256 colors) and dithering options defines quality. Supports multi-bit transparency.
• PNG-24 - "Lossless" 24-bit quality. Supports multi-bit transparency.
• WBMP - Black & White dithered output.
(附图见下面的中文版)
Main window for Save for Web
The focus on this page will be on the JPEG output format.
Photoshop另存为网页格式
另存为网页格式没有像另存为那样提供很多中保存图像文件的格式选择,但是它为每种支持的格式提供了更灵活的设置。支持的格式包括:
• Jpeg-可以设置图像保存质量(1-100%)。无透明度。
• Gif-通过设置调色盘大小(2-256色)和颜色抖动来确定保存图片的质量。支持单色透明度。
• Png-8-通过设置调色盘大小(2-256色)和颜色抖动来确定保存图片的质量。支持单色透明度。(原文中png-8透明度的说法貌似有误?)
• Png-24-无损24位质量。支持透明度。
• Wbmp-黑白抖动输出。 
另存为网页格式的主窗口
按上图中的设置将输出jpeg格式文件。
===============================================
Save For Web JPEG output
Because the Save for Web command is intended to be used for images that are destined for display on the internet, one of the primary goals is in optimizing the file size as much as possible while still retaining acceptable image quality. To this end, two methods are used to achieve this: a) a live preview of changing JPEG compression quality sliders and b) the removal of all unnecessary metadata (JPEG markers) in the output file.
The main features in Save for Web include:
• Optimize to File Size: Ability to automatically select both the file format (JPEG or GIF) and JPEG compression level to achieve the selected file size.
• Removal of EXIF metadata. For many this is a useful feature, while others will completely avoid Save for Web because of it. For simple images on a web site or for privacy reasons, you may want to hide the time/date a photo was taken, or other parameters. But, if you plan to share your images on a photo hosting site and would like to indicate the focal length, aperture and other parameters to your viewers, Save for Web will not be the right method.
• Removal of Optional Markers. In most output JPEG files, special markers are used to indicate additional information or provide resiliency in the case of errors / corruption. The Save for Web method will remove these and still allow JPEG decoders to work.
另存为网页格式之jpeg输出
保存为网页格式目的是输出展示在网页上的图片,保存的主要的目的之一是在维持图片质量的同时尽可能地缩小文件体积。保存为网页格式使用了两种方法达到此目的:a) 在拖动滑动条更改jpeg质量设置时提供即时预览;b)移除输出文件中所有不必要的信息(jpeg标记)。
另存为网页格式的主要特色有:
• 优化文件大小:可以自动选择文件格式(jpeg或gif)和选择jpeg的压缩率,以实现选定的文件大小。
• 移除Exif信息。很多时候这是一个有用的功能,而另一些人则会因为此功能而不使用另存为网页格式。对于简单的网页图片来说,或者出于保护隐私,你也许希望隐藏照片拍摄的时间日期以及其它参数。但是,如果你想要在网络相册中分享你的照片,并且希望观看者看到拍摄的焦距、光圈和其它参数,那么就不适合使用另存为网页格式了。
• 移除可选的标记。在大多数jpeg文件中,有一些记录附加信息、或是在出错/崩溃时用以恢复的特殊标记。另存为网页格式会在jpeg文件依然能被解码的前提下移除这些标记。
===============================================
ICC Color Profiles
Both Save for Web and Save As give you the option of including the ICC Color Profile within the image. Color profiles are used to the viewer's display how the RGB values within the image data should map to real-world colors. Assuming you have a color-managed environment (calibrated and profiled monitor), this profile is used to display the colors as they were intended to be shown.
Unfortunately, most web browsers don't read this profile and most people don't have calibrated monitors, so the default color space, sRGB is generally assumed. Therefore, if you are sharing your photos on the web, and your photos were shot in a color space such as Adobe RGB, it is strongly advised that you convert to sRGB first. Once you've done that, there is little need to include the ICC profile within the file.
Comparison of JPEG Markers
The differences between the output of the two JPEG compressed file saving methods is easily visible when comparing the JPEG (JFIF) files themselves. The JPEG (JFIF) file format specifies a number of mandatory markers as well as some optional ones. The chart below shows how Photoshop CS2 Save as and Photoshop CS2 Save for the Web compare at a low level, with the help of JPEGsnoop:
ICC颜色配置:
另存为网页格式和另存为都提供了是否嵌入ICC颜色配置的选项。颜色配置是用来让图片文件的RGB数值在用户显示器上显示出更真实的色彩。假设你有一个经过颜色管理的环境(校准和配置过的显示器)配置能让颜色显示更接近预期的效果。
很不幸的是,大部分浏览器不支持颜色配置,并且大部分人没有校准过的显示器,所以默认假设是sRGB色彩空间。因此,如果你在网上分享照片,如果你的照片拍摄时使用的是其它色彩空间,例如Adobe RGB,那么强烈建议你转换为sRGB。如果你这样做的话,就基本不需要在文件中嵌入ICC颜色配置了。
通过对比jpeg文件,两种jpeg压缩文件保存方式的区别是很容易识别的。jpeg(jfif)文件格式中列入了一些强制的标记和一些可选的标记。下面的表格是photoshop另存为和另存为网页格式的输出文件的对比。
===============================================
Comparison of JPEG Markers in Photoshop
Save As Save For Web Description
SOI SOI Start of Image marker
APP0 APP0 Identifier, Version, resolution, JFIF extensions
APP1 EXIF data, Makernotes removed in both. (长度 5KB)
APP13 Photoshop IRB (Photoshop-specific data, including quality)
(长度5KB)
APP1 XML metadata (EXIF, IPTC, etc.) (长度17KB)
APP2* APP2* ICC color profile (* optional) (长度3KB)
APP12 Ducky tag - Save for Web Quality - stores the quality level
(length 17B)
APP14 APP14 Encoding info: color transform (e.g. YCbCr, YCCK, RGB, CMYK)
and whether or not the samples were blended (length 14B)
DQT DQT Quantization Tables
SOF0 SOF0 Baseline DCT, chroma subsampling
DRI Restart Intervals - Adds a level of recovery in case of errors
(length is variable, depends on frequency)
DHT DHT Huffman compression tables
SOS SOS Start of Scan: Image Data stream
EOI EOI End of Image marker
As can be seen in the above table, the additional data stored within a Save As JPEG versus as Save for Web JPEG is typically in the order of ~ 40 KB. In most high-resolution photos, this extra is insignificant, but when trying to compress small images for web use, this overhead could be significant.
Photoshop两种保存方式输出文件的jpeg标记对比
另存为 另存为网页格式 说明
SOI SOI 图像开始标记
APP0 APP0 识别标记、版本、分辨率、jfif扩展
APP1 EXIF数据, 两种保存方式都移除了制作者注释(长度5KB)
APP13 Photoshop IRB (Photoshop特有数据,包括质量) (长度5KB)
APP1 XML数据(EXIF, IPTC等) (长度17KB)
APP2* APP2* ICC颜色配置(*可选) (长度3KB)
APP12 Ducky标签-保存为网络格式质量-储存质量等级(长度17B)
APP14 APP14 编码信息: 颜色转换 (例如YCbCr, YCCK, RGB, CMYK)
以及样本是否混合(长度14B)
DQT DQT 量化表
SOF0 SOF0 基线DCT, 色度抽样
DRI 重新开始间隔-加入出错时的复原标准(长度不定)
DHT DHT Huffman压缩表
SOS SOS 扫描开始: 图像数据流
EOI EOI 图像结束标记
如上表所示,另存为输出文件所包含的附加信息使文件比另存为网页格式多40kb。对于大部分高分辨率的图像文件来说,这部分数据并不明显,但如果想要压缩图像文件大小以供网页使用,那么这部分就很明显了。
===============================================
Extraction of Quality Setting in Save As
In files generated using Save As, you can derive the quality setting from the Photoshop IRB resource (0x0406) in the JPEG APP13 (0xFFED) marker. The following hex view is of an image saved with quality setting 2.
(图见下)
Value Quality
0xFFFD Quality 1 (Low)
0xFFFE Quality 2
0xFFFF Quality 3
0x0000 Quality 4
0x0001 Quality 5 (Medium)
0x0002 Quality 6
0x0003 Quality 7
0x0004 Quality 8 (High)
0x0005 Quality 9
0x0006 Quality 10 (Maximum)
0x0007 Quality 11
0x0008 Quality 12
另存为的图像质量设置
在用另存为方式输出的文件中,你能根据JPEG APP13 (0xFFED)标记中的photoshop IRB资源(0x0406)数据推得图片质量的设置值。下面是一副保存质量为2的图片文件的16进制视图。
数值 质量
0xFFFD 质量1 (低)
0xFFFE 质量2
0xFFFF 质量3
0x0000 质量4
0x0001 质量5 (中)
0x0002 质量6
0x0003 质量7
0x0004 质量8 (高)
0x0005 质量9
0x0006 质量10 (最佳)
0x0007 质量11
0x0008 质量12
===============================================
Extraction of Quality Setting in Save For Web
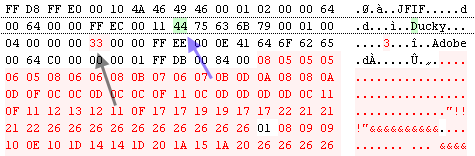
In files generated using Save For Web, you can derive the quality setting (1..100) from the Ducky resource in the JPEG APP12 (0xFFEC) marker (starts with null-terminated ASCII string Ducky). The percent value is stored in hex. The following hex view shows a file saved with quality setting 51 = 0x31:
(图见下)
另存为网页格式的质量设置
在另存为网页格式的图片文件中,你能根据JPEG APP12 (0xFFEC)标记(以空数据开头、ASCII编码Ducky结束)中的Ducky资源推得图像质量设置(1-100%)数据是以16进制保存的。图中在0x31处,16进制数值33表示图片质量为51。
===============================================
Comparison of Save As vs Save For Web Quality
Many people are confused about why there is a difference in the definition of quality settings within Photoshop and furthermore, how they compare. The following table shows the two methods and the relative ordering of quality between the settings, from best to worst quality. See description below for the limitations of such an ordered comparison.
For more information: read about JPEG chroma subsampling.
Method JPEG Quality Preset Chroma Subsampling
Save For Web 100 Maximum 1x1
Save As 12 Maximum 1x1
Save For Web 90 1x1
Save As 11 1x1
Save For Web 80 Very High 1x1
Save As 10 1x1
Save For Web 70 1x1
Save As 9 1x1
Save For Web 60 High 1x1
Save As 8 High 1x1
Save For Web 51 1x1
Save For Web 50 2x2
Save As 6 2x2
Save As 7 1x1
Save As 5 Medium 2x2
Save For Web 40 2x2
Save As 4 2x2
Save As 3 Low 2x2
Save For Web 30 Medium 2x2
Save As 2 2x2
Save For Web 20 2x2
Save As 1 2x2
Save For Web 10 Low 2x2
In graphical form, here is a chart that shows a comparison of the JPEG luminance and chrominance across the default presets, each with the equivalent JPEG standard "quality factor". Of course, it is important to note that the quality factor shown is not an accurate measure of image quality since they are only truly comparable quantities if both Save for Web and Save As were based on linear scalings of the quantization tables included in the JPEG Standard Annex. Since neither is based on the sample tables, the quality factor should only be taken as a very rough comparison measure. The graph is ordered by decreasing luminance quality factors.
(图见下)
Ordered Graph
(图见下)
Comparison Graph
另存为和另存为网页格式的比较
很多人对为何photoshop中的两种保存方式质量设定的定义有区别而不解,还有怎么比较他们。下面的表格是两种保存方法设置质量后的图像质量排序,从最佳质量到最低质量。这种排序比较的局限性请看后面的说明。
更多信息请查阅jpeg色度抽样。
保存方法 JPEG质量 预设 色度抽样
另存为网页格式 100 最佳 1x1
另存为 12 最佳 1x1
另存为网页格式 90 1x1
另存为 11 1x1
另存为网页格式 80 较高 1x1
另存为 10 1x1
另存为网页格式 70 1x1
另存为 9 1x1
另存为网页格式 60 高 1x1
另存为 8 高 1x1
另存为网页格式 51 1x1
另存为网页格式 50 2x2
另存为 6 2x2
另存为 7 1x1
另存为 5 中 2x2
另存为网页格式 40 2x2
另存为 4 2x2
另存为 3 低 2x2
另存为网页格式 30 中 2x2
另存为 2 2x2
另存为网页格式 20 2x2
另存为 1 2x2
另存为网页格式 10 低 2x2
下面是默认设置下的jpeg亮度和色度的对比图表,每个都有对应的jpeg标准质量系数。当然,有必要指出,质量系数不是测量图片质量的精确标准,只是如果另存为网页格式和另存为都是基于jpeg标准附录中的量化表的线性测量,那么质量系数是唯一能用来比较图片质量的参数。质量系数只能作为一个粗糙的标准来比较图片。图表按亮度质量系数降序排列。
排序图表
对比图表

