本教程主要部分是纹理背景的制作,需要变现出岩石纹理质感。作者制作的非常到位,利用了很多滤镜及素材叠加制作完成。有了纹理后面就是加动物,可以选择自己喜好的动物加进去。
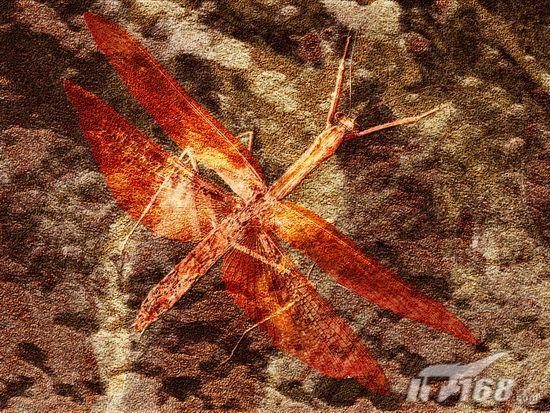
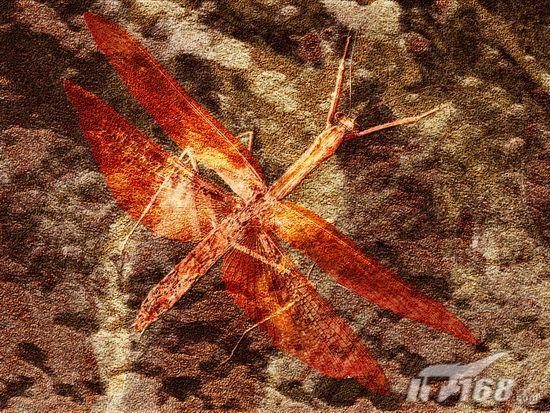
最终效果 
1、新建一个文件然后在背景层上新建一层,填充白色,确定前景色和背景色为黑色和白色,执行菜单栏中的“滤镜”→“渲染”→“云彩”命令,得到效果如图1所示。 
<图1>
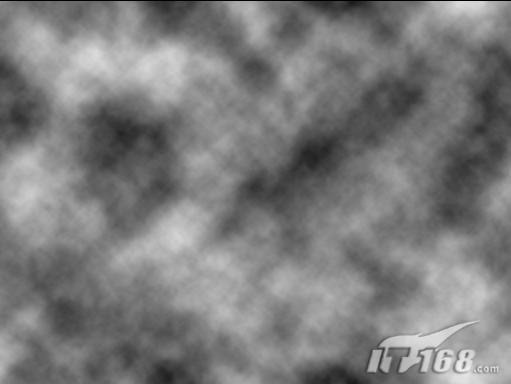
2、接着执行菜单栏中的“滤镜”→“模糊”→“高斯模糊”命令,设置模糊半径为5,画面效果如图2所示。 
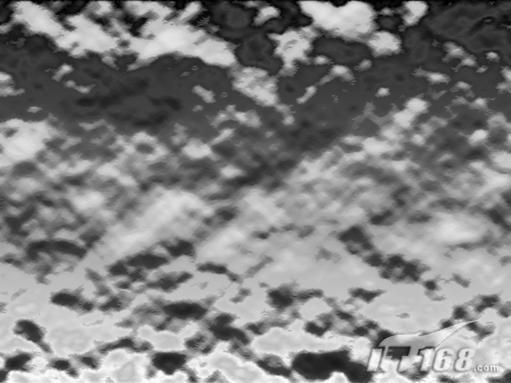
<图2> #p# 3、执行菜单栏中的“滤镜”→“素描”→“基底凸现”命令,设置细节为13,平滑度为3,光照方向为下,图像效果如图3所示。 
<图3>
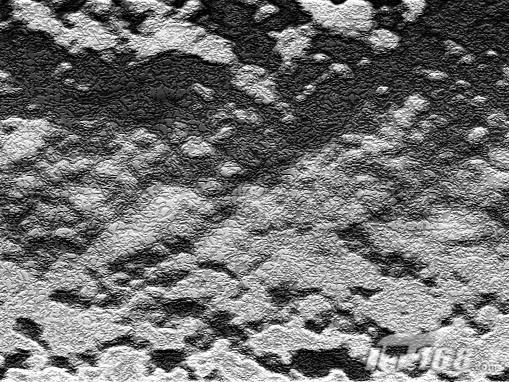
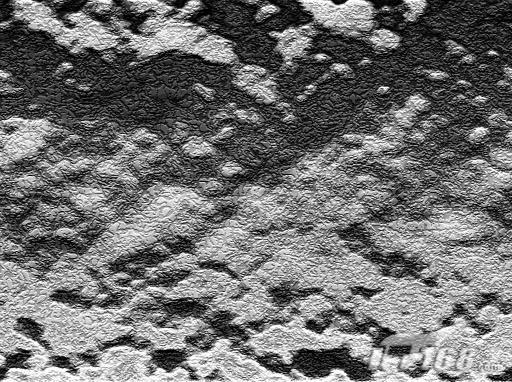
4、执行菜单栏中的“滤镜”→“纹理”→“龟裂缝”命令,设置裂缝间距为12,深度为6,亮度为9,图像效果如图4所示 
<图4>
5、在该图层上新建一个图层,填充白色,执行菜单栏中的“滤镜”→“杂色”→“添加杂色”命令,设置数量为340,高斯分布,勾选单色,效果如图5所示。 
<图5> #p# 6、执行菜单栏中的“滤镜”→“风格化”→“浮雕效果”命令,设置浮雕角度为135,高度为2,数量为100%,设置图层的透明度为50%,图像效果如图6所示。 
<图6>
7、执行菜单栏中的“图像”→“调整”→“色相/饱和度”命令,勾选着色设置色相值为25,饱和度为100,明度为-30,修改图层的混合模式为“颜色”,效果如图7所示。 
<图7>
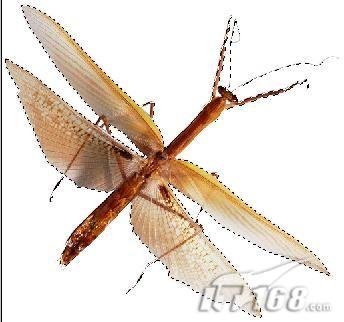
8、打开如图8所示的素材文件。选择工具栏中的“魔棒工具”,单击白色背景部分建立选区,然后删除。 
<图8> #p# 9、将昆虫拖入文件中,复制该图层,将复制的图层隐藏,修改图层透明度为50%,图层的混合模式设置为“实色混合”,效果如图9所示。 
<图9>
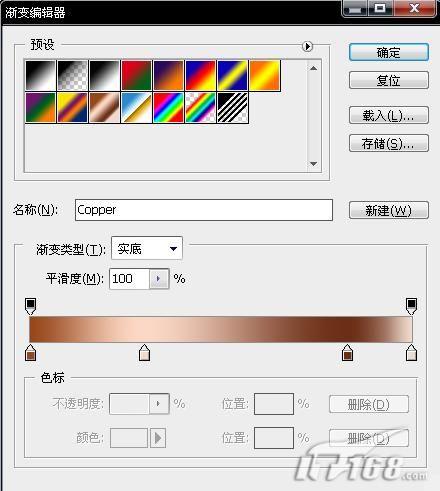
10、显示复制的图层,执行菜单栏中的“图像”→“调整”→“渐变映射”命令,在弹出的渐变编辑器中设置如图10所示单击确定,复制该图层,隐藏备用。修改图层的混合模式为“叠加”,效果如图11所示。 
<图10> 
<图11> #p# 11、显示隐藏的图层,修改图层的混合模式为“强光”,效果如图12所示。 
<图12>
12、打开一幅石纹图像素材如图13所示,把它拖拽到文件的最顶层,更改图层混合模式为“叠加”,效果如图14所示。 
<图13> 
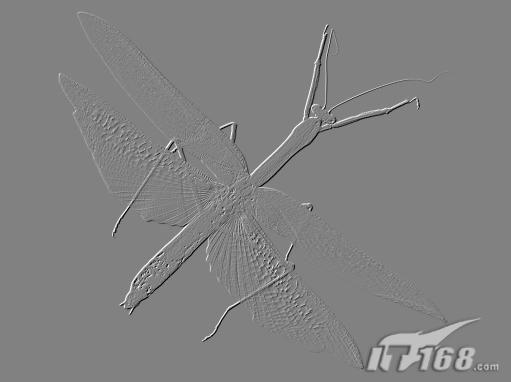
<图14> #p# 13、复制昆虫图层,恢复图层的透明度和混合模式,隐藏除该图层和背景层以外的图层。 14、切换到通道面板,复制蓝色通道为蓝色通道副本。执行菜单栏中的“滤镜”→“风格化”→“浮雕效果”命令,设置角度141,高度1,数量150,效果如图15所示。
<图15>
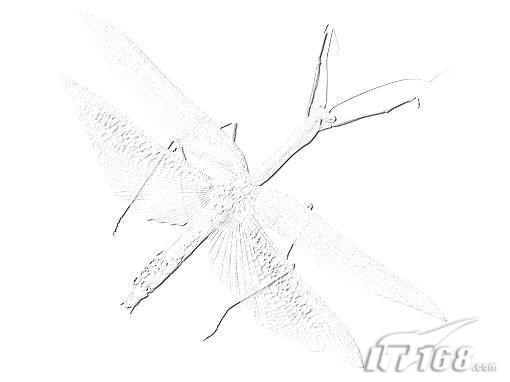
15、复制蓝色副本图层,执行菜单栏中的“图像”→“调整”→“色阶”命令,用白色吸管吸取画面中灰色的部分,效果如图16所示。然后按Ctrl+I键将通道反相。 
<图16>
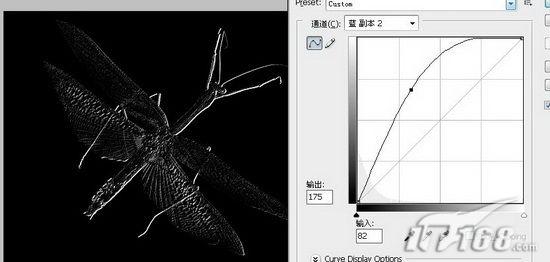
16、执行菜单栏中的“图像”→“调整”→“曲线”命令,设置效果如图17所示。 
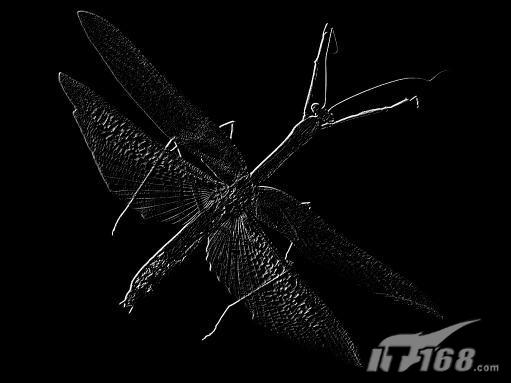
<图17> #p# 17、再复制蓝通道副本层,执行菜单栏中的“图像”→“调整”→“色阶”命令,用黑色吸管吸取图中的灰色。执行菜单栏中的“图像”→“调整”→“曲线”命令,设置同上,效果如图18所示。 
<图18>
18、回到图层面板,删除刚才复制的昆虫图层,显示所有图层,在最顶层的下方新建图层,回到通道面板,按住Ctrl键单击蓝通道副本层,载入该通道选区,回到图层面板用黑色填充选区。修改图层的透明度为50%,图层混合模式为“线性加深”,昆虫的翅膀和边缘产生立体阴影效果如图19所示。 
<图19>
19、在刚才的图层上再新建一层,载入蓝通道副本2的选区,回到图层面板填充白色,并修改透明度为30%,图层混合模式为“线性减淡”,最终的化石效果如图20所示。 
<图20>
 Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AM
Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AMAnda boleh mendapatkan akses ke Photoshop dengan cara yang paling ekonomik: 1. Mengalami ciri-ciri perisian dengan percubaan percuma 7 hari; 2. Cari diskaun pelajar atau guru, serta promosi bermusim; 3. Gunakan kupon di laman web pihak ketiga; 4. Langgan pelan bulanan atau tahunan Adobe CreativeCloud.
 Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AM
Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AMMewujudkan konsep visual di Photoshop boleh dicapai melalui langkah -langkah berikut: 1.
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.
 Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AM
Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AMPhotoshop boleh digunakan dalam reka bentuk web untuk membuat prototaip tinggi kesetiaan, elemen UI reka bentuk, dan mensimulasikan interaksi pengguna. 1. Gunakan lapisan, topeng dan objek pintar untuk reka bentuk asas. 2. Simulasi interaksi pengguna melalui fungsi animasi dan garis masa. 3. Gunakan skrip untuk mengautomasikan proses reka bentuk dan meningkatkan kecekapan.
 Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AM
Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AMDalam artikel sebelumnya "Mengajar anda langkah demi langkah untuk menambah kesan percetakan ke plat imej menggunakan PS (kegemaran)", saya memperkenalkan helah kecil untuk menggunakan PS untuk menambah kesan percetakan ke imej plat menggunakan PS. Artikel berikut akan memperkenalkan kepada anda cara menggunakan berus PS untuk menambah kesan retak ke fon. Mari kita lihat bagaimana untuk melakukannya.
 Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AM
Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AMDi Photoshop, anda boleh membuat kesan teks melalui gaya lapisan dan penapis. 1. Buat dokumen baru dan tambahkan teks. 2. Sapukan gaya lapisan seperti bayang -bayang dan cahaya luar. 3. Gunakan penapis seperti kesan gelombang dan menambah kesan serong dan pelepasan. 4. Gunakan topeng untuk menyesuaikan julat kesan dan keamatan untuk mengoptimumkan kesan visual kesan teks.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





