Rumah >Tutorial perisian >Perisian komputer >Bagaimana untuk mengesot kod format html dalam kaedah kod format html indent Vscode Vscode
Bagaimana untuk mengesot kod format html dalam kaedah kod format html indent Vscode Vscode
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2024-05-09 10:37:23837semak imbas
Masalah dengan lekukan kod format HTML? Bagi pengaturcara, lekukan kod adalah kunci untuk memastikan kod bersih dan boleh diselenggara. Walau bagaimanapun, menetapkan inden untuk kod pemformatan HTML dalam Vscode boleh menjengkelkan. Dalam artikel ini, editor PHP Strawberry memperkenalkan anda secara terperinci dua kaedah kod format HTML inden Vscode untuk membantu anda menyelesaikan masalah lekukan dengan mudah. Teruskan membaca untuk menguasai petua ringkas dan mudah ini untuk menjadikan kod anda lebih cantik dan mudah difahami.
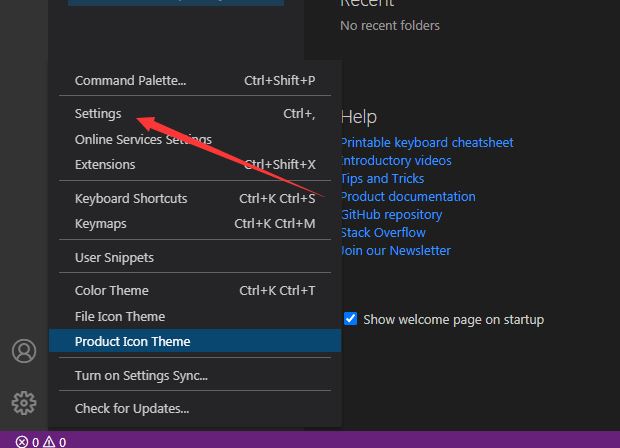
1 Mula-mula, selepas membuka antara muka Vscode, klik pada ikon lagi di sudut kiri bawah untuk mencari pilihan tetapan

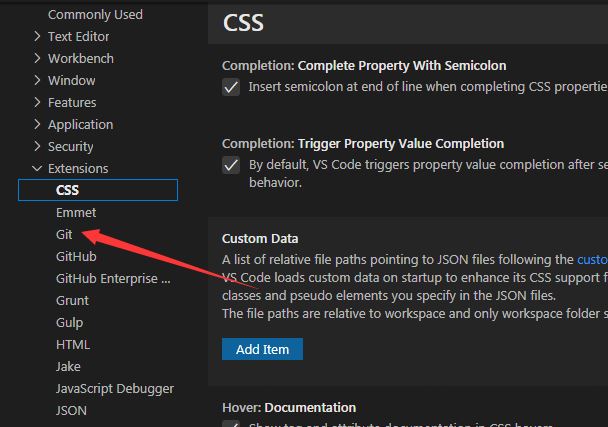
2 Kemudian, cari pilihan git dalam panel tetapan yang terbuka

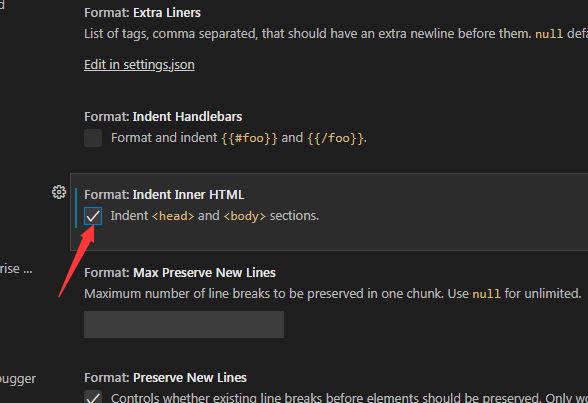
3. Akhir sekali, klik cangkuk dengan tetikus Pilih butang inden html dalam format untuk menetapkan kesan lekukan automatik kod html

Atas ialah kandungan terperinci Bagaimana untuk mengesot kod format html dalam kaedah kod format html indent Vscode Vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

