本教程介绍较为合理的网站设计的流程和方法。在操作之前需要对网站的性质有一定的了解,并画好架构图。
然后根据架构图慢慢用PS或其他图像软件着色及排版,需要注意好整体效果协调及颜色的搭配。大致架构做好以后再安排素材图片即可得到总体的效果,后期稍微调整一下细节即可。实际操作中不同人操作流程可能有所不同,只要能做出好的作品用什么方法都是可以的。
最终效果
1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。
2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。
3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。
4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。
5、输入文字。
6、新建图层,重命名为“Nav pider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。
7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:
8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。
9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。
10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。
11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。
12、放置必须的文章和搜索图标。
13、现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。
14、新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。

15、在滑动模块的两次绘制两个黑色的小圆角矩形按钮。
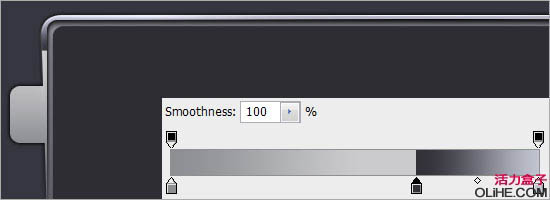
16、拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。
17、绘制左侧箭头,复制“水平翻转”得到右侧箭头。
18、现在看起来好多了。让我们继续为图片展示区和短文区制作边框。
19、新建图层,重命名为“Thumbnail Border”。在原图形下方绘制圆角矩形如左一,按住Ctrl键取得原图形的选区,按Delete键删除,只留下边框。先复制之前做过的滑动模块边框的图层样式,右击“Slideshow Border”图层粘贴图层样式,效果如下:
20、在“Thumbnail Border”图层上方新建图层,沿边框外边缘绘制一条1px宽的环绕边框,右击图层样式,勾选“渐变叠加”,颜色从上到下设置为#ffffff-#666666,使用相同的方法为内部矩形块添加边框,渐变色与前面相反。
21、通过复制得到其他几个边框,这里不细说了。下面我们接着来补充文字内容。
22、现在我们来到标题这。字体颜色使用黑色#000000,然后为文字添加投影,投影色#ffffff,角度90°,大小2px,距离1px。
对所有的主副标题应用该图层样式。你可以增加必要的Icon图标来点缀页面。 
23、我们基本上已经做好了,开始导入图片。
24、下面是导入图片后的效果。
25、最后我们要考虑下如何让宽屏用户得到良好的视觉效果,这是网站设计工作中经常被忽视的一点。完成最终效果。
 Photoshop: Menguasai lapisan dan komposisiMay 01, 2025 am 12:05 AM
Photoshop: Menguasai lapisan dan komposisiMay 01, 2025 am 12:05 AMKaedah untuk membuat lapisan baru di Photoshop ialah: 1. Klik butang "Lapisan Baru" di bahagian bawah panel lapisan; 2. Gunakan kekunci pintasan Ctrl Shift N (Windows) atau Command Shift N (MAC). Lapisan seperti lembaran telus pada kanvas, yang membolehkan elemen reka bentuk diuruskan secara berasingan, penyuntingan dan eksperimen yang tidak merosakkan, dan meningkatkan tahap reka bentuk.
 Aplikasi Photoshop: Dari Penyuntingan Foto ke Seni DigitalApr 30, 2025 am 12:10 AM
Aplikasi Photoshop: Dari Penyuntingan Foto ke Seni DigitalApr 30, 2025 am 12:10 AMPhotoshop digunakan secara meluas dalam bidang pemprosesan imej dan seni digital, dan sesuai untuk penyuntingan foto dan penciptaan seni digital. 1. Pengeditan foto: Laraskan kecerahan dan kontras Gunakan alat "kecerahan/kontras". 2. Seni Digital: Gunakan alat berus untuk membuat lukisan. 3. Penggunaan Asas: Gunakan "alat mata merah" untuk mengeluarkan mata merah. 4. Penggunaan Lanjutan: Gunakan lapisan dan topeng untuk sintesis imej. 5. Debug: Memulihkan lapisan yang hilang dengan memeriksa panel lapisan. 6. Pengoptimuman Prestasi: Laraskan penggunaan memori untuk meningkatkan kelajuan berjalan.
 Fungsi Teras Photoshop: Pengeditan dan Manipulasi ImejApr 29, 2025 am 12:17 AM
Fungsi Teras Photoshop: Pengeditan dan Manipulasi ImejApr 29, 2025 am 12:17 AMFungsi teras Photoshop adalah pengeditan dan operasi imej, termasuk menyesuaikan warna, kecerahan, kontras imej, menggunakan kesan penapis, menanam dan menyesuaikan saiz imej, melakukan sintesis imej, dan lain -lain. 2. Gunakan lapisan pelarasan tahap warna dan topeng lapisan: Klik butang "Buat Bekas atau Laraskan Lapisan", pilih "Skala", laraskan tahap warna, tambah topeng lapisan, dan gunakan alat berus untuk mengawal kesan pelarasan.
 Photoshop: Kekuatan Penyuntingan Grafik RasterApr 28, 2025 am 12:13 AM
Photoshop: Kekuatan Penyuntingan Grafik RasterApr 28, 2025 am 12:13 AMPhotoshop adalah alat yang berkuasa untuk mengendalikan grafik raster, dan fungsi terasnya termasuk lapisan dan topeng, penapis dan pelarasan. 1. Lapisan dan topeng membenarkan pengeditan pengeditan bebas dan tidak merosakkan. 2. Penapis dan pelarasan dapat dengan cepat mengubah penampilan imej, tetapi mereka harus digunakan dengan berhati -hati untuk mengelakkan mempengaruhi kualiti imej. Dengan menguasai fungsi ini dan kemahiran maju, anda dapat meningkatkan pengeditan imej dan kebolehan kreatif anda.
 Photoshop: Alat serba boleh untuk manipulasi imejApr 27, 2025 am 12:13 AM
Photoshop: Alat serba boleh untuk manipulasi imejApr 27, 2025 am 12:13 AMPhotoshop sangat kuat dalam bidang pemprosesan imej kerana fleksibiliti dan antara muka operasi intuitif. 1) Ia boleh mengendalikan pelbagai tugas dari pelarasan asas kepada sintesis kompleks, seperti menyesuaikan kecerahan dan kontras. 2) Bekerja berdasarkan lapisan dan topeng membolehkan penyuntingan yang tidak merosakkan. 3) Contoh penggunaan termasuk menyesuaikan keseimbangan warna dan membuat topeng lapisan. 4) Kesalahan biasa seperti penyuntingan yang berlebihan boleh dielakkan melalui panel sejarah. 5) Cadangan Pengoptimuman Prestasi termasuk penggunaan objek pintar dan kekunci pintasan.
 Ujian dan Alternatif Photoshop: Meneroka Akses PercumaApr 26, 2025 am 12:23 AM
Ujian dan Alternatif Photoshop: Meneroka Akses PercumaApr 26, 2025 am 12:23 AMPhotoshop menawarkan tempoh percubaan 7 hari percuma. Untuk memaksimumkan penggunaan tempoh percubaan, 1) mendaftar untuk beberapa akaun Adobe, 2) Gunakan versi pelajar atau pendidikan, dan 3) melanggan Adobe CreativeCloud. Alternatif percuma termasuk: 1) Gimp, 2) Photopea, 3) Krita, perisian ini dapat memenuhi keperluan pengeditan imej harian.
 Photoshop untuk Jurugambar: Meningkatkan dan Retouching ImagesApr 25, 2025 am 12:01 AM
Photoshop untuk Jurugambar: Meningkatkan dan Retouching ImagesApr 25, 2025 am 12:01 AMMeningkatkan dan menyentuh foto di Photoshop boleh dicapai dengan menyesuaikan kecerahan dan kontras, menggunakan alat berus pembaikan. 1) Laraskan kecerahan dan kontras: Meningkatkan kecerahan dan kontras untuk meningkatkan foto yang kurang jelas melalui imej-> Pelarasan-> Menu Kecerahan/Kontras. 2) Gunakan Alat Berus Pembaikan: Pilih HealingBrushTool dalam bar alat dan memohon untuk mengeluarkan pelbagai mata atau parut dalam imej.
 Mengakses Photoshop: Kaedah dan KetersediaanApr 24, 2025 am 12:07 AM
Mengakses Photoshop: Kaedah dan KetersediaanApr 24, 2025 am 12:07 AMPhotoshop boleh didapati dengan membeli lesen tetap atau melanggan CreativeCloud. 1. Beli lesen tetap untuk kegunaan jangka panjang, tiada pembayaran bulanan, tetapi tiada kemas kini terkini tersedia. 2. Langgan CreativeCloud untuk mengakses versi terkini dan perisian Adobe yang lain, dan anda perlu membayar yuran bulanan atau tahunan. Pilihan harus berdasarkan kekerapan penggunaan dan keperluan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






